Taula de continguts
En aquest article us mostraré com crear plantilles imbricades a Outlook mitjançant conjunts de dades. Veureu diferents enfocaments de les plantilles d'imbricació i després us ensenyaré a afegir camps dinàmics i a omplir els vostres correus electrònics sobre la marxa.
Abans de mostrar-vos com crear plantilles imbricades a l'Outlook, m'agradaria fer una petita pausa i presentar-vos el nostre complement de Plantilles de correu electrònic compartit. Amb aquesta petita aplicació no només podeu crear plantilles per a futurs correus electrònics, sinó també aplicar formats, enganxar hiperenllaços, imatges i taules. A més, podeu enganxar diverses plantilles en un correu electrònic amb un clic.
D'acord, comencem :)
Creeu plantilles imbricades mitjançant dreceres en conjunts de dades
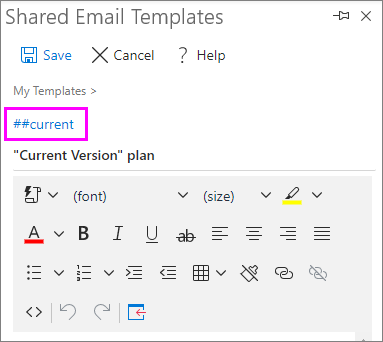
Primer, aclarim què és una drecera en termes de plantilles de correu electrònic compartit. En paraules senzilles, és un enllaç a una plantilla determinada. Quan creeu una plantilla, hi ha un camp amb dos hashtags a la part superior del panell del complement. Aquesta seria la teva drecera. Si l'omples, la teva plantilla s'associarà amb aquesta drecera.

Consell. Podeu definir fàcilment quines plantilles tenen dreceres assignades pel signe de l'etiqueta d'oferta al costat del nom de la plantilla:

Així, si necessiteu que s'afegeixi el text d'aquesta plantilla amb drecera. al contingut d'una altra plantilla, no cal copiar-lo i enganxar-lo manualment. Només has d'escriure la seva drecera i s'enganxarà tota la plantilla.
Ara és el moment de fer-hoveure com funcionen les dreceres als conjunts de dades. En primer lloc, crearé tres plantilles i assignaré dreceres a cadascuna d'elles.
Consell. Si creieu que necessiteu més informació sobre els conjunts de dades, només cal que consulteu el meu tutorial sobre Plantilles que es poden omplir del tutorial de conjunts de dades, aquí tinc aquest tema tractat.
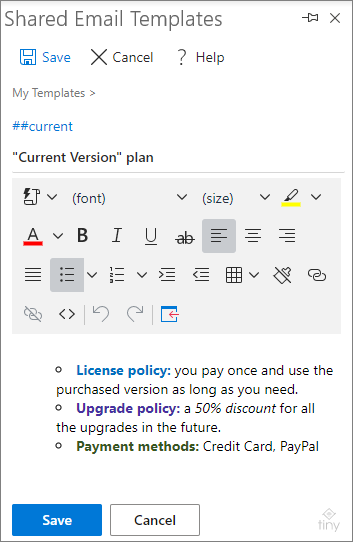
Les meves plantilles inclouran una breu descripció d'alguns plans de subscripció de productes. També afegiré una mica de format perquè el meu text sembli més brillant i, per descomptat, assignaré una drecera a cadascun d'ells. Així és com es veurà:

Ara hauré d'afegir aquestes dreceres a un conjunt de dades. Per tant, creo un nou conjunt de dades (anem a cridar a " Descripció dels plans "), ompli la primera columna amb els noms dels plans i introduïm les meves dreceres al costat del pla corresponent. Això és el que obtinc al resultat:
| Pla | Descripció |
| Versió actual | ##actual |
| Toda la vida | ##lifetime |
| Anual | ##anyar |
Com podeu veure, cada pla està associat a la drecera que porta a la plantilla amb la seva descripció. Per què necessito tot això? Perquè vull fer que el meu flux de treball sigui ràpid i fàcil :) Tot el que em queda per fer és escriure una plantilla i incloure la macro WhatToEnter per enganxar la descripció necessària a la plantilla.
Per tant, la meva plantilla final serà la un a continuació:
Hola!
Aquí teniu la informació sobre el pla que teniutriat:
~%WhatToEnter[{dataset:"Descripció dels plans",column:"Descripció",títol:"trieu el pla"}]
Si necessiteu més ajuda, feu-me saber :)
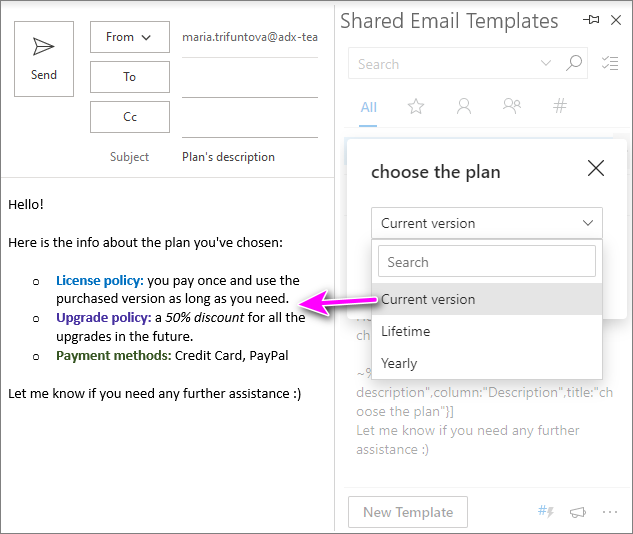
La lògica és la següent: enganxo aquesta plantilla, apareix la finestra emergent que em demana que escolliu el pla (dels valors de la primera columna del conjunt de dades). Un cop ho faig, la plantilla sencera associada a la drecera corresponent s'enganxa al meu correu electrònic.

Utilitza HTML als conjunts de dades
Ara t'ho mostraré un truc més amb conjunts de dades. Com ja sabeu, els conjunts de dades es poden omplir amb qualsevol dada (text, números, macros i moltes altres). En aquest paràgraf us mostraré com utilitzar codi HTML en conjunts de dades utilitzant les mateixes mostres del primer capítol.
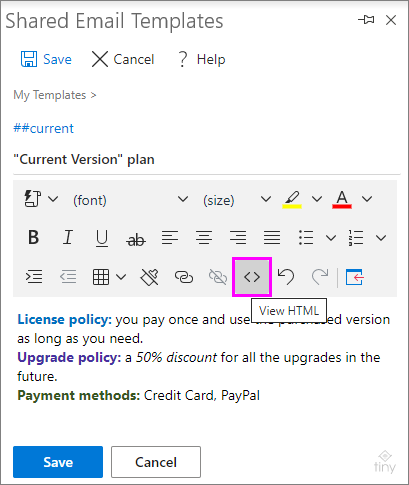
En primer lloc, obrim una de les plantilles i examinem el seu HTML:

Aquí teniu el codi HTML d'aquesta plantilla:
Política de llicència: pagueu una vegada i utilitzeu la versió comprada durant el temps que necessiteu.
Política d'actualització: un 50% de descompte per a totes les actualitzacions futures.
Formes de pagament: Targeta de crèdit , PayPal
Per molt desordenat que sembli, tot és bastant senzill. El primer paràgraf inclou la descripció de la política de llicència, el segon, la política d'actualització, i l'últim, els mètodes de pagament. Totes les etiquetes de les cometes angulars (com ara estil, color, fort, em) representen el format del text (el seu color, l'estil de lletra com en negreta ocursiva, etc.).
Ara ompliré el meu nou conjunt de dades amb aquestes peces de codi HTML i us mostraré com funcionarà.
Nota. Podeu escriure fins a 255 caràcters en una cel·la del conjunt de dades.
Per tant, el meu conjunt de dades nou (el vaig anomenar Descripció dels plans HTML ) té quatre columnes en total: la primera és la clau, la resta són les columnes amb els paràmetres de descripció del plànol. A continuació es mostrarà com quedarà després d'omplir-lo completament:
| Pla | Política de llicència | Política d'actualització | Pagament Mètodes |
| Versió actual | Política de llicència: pagueu una vegada i utilitzeu la versió comprada mentre ho necessiteu. | Política d'actualització: un 50% de descompte per a totes les actualitzacions futures. | Mètodes de pagament: Targeta de crèdit, PayPal |
| De per vida | Política de llicència: pagueu una vegada i utilitzeu el producte sempre que necessiteu . | Política d'actualització: obteniu totes les actualitzacions gratuïtes de per vida. | Mètodes de pagament: Targeta de crèdit, PayPal, transferència bancària, xec. |
| Anual | Política de llicència: la llicència és vàlida per un any després de la compra , pagueu una vegada i feu servir la versió comprada durant tota la vida. | Política d'actualització: totes les actualitzacions són gratuïtes durant un any. | Mètodes de pagament: Targeta de crèdit, PayPal, WireTransferència. |
Ara és hora de tornar a la plantilla i actualitzar-hi la macro. Com que ara tinc tres columnes amb les dades per enganxar, necessitaré tres WhatToEnter. Hi ha dues maneres de fer-ho: afegiu tres macros que especifiquen columnes diferents per retornar les dades, o ho feu una vegada, feu dues còpies d'aquesta macro i canvieu manualment la columna de destinació. Ambdues solucions són ràpides i senzilles, l'elecció depèn de vostè :)
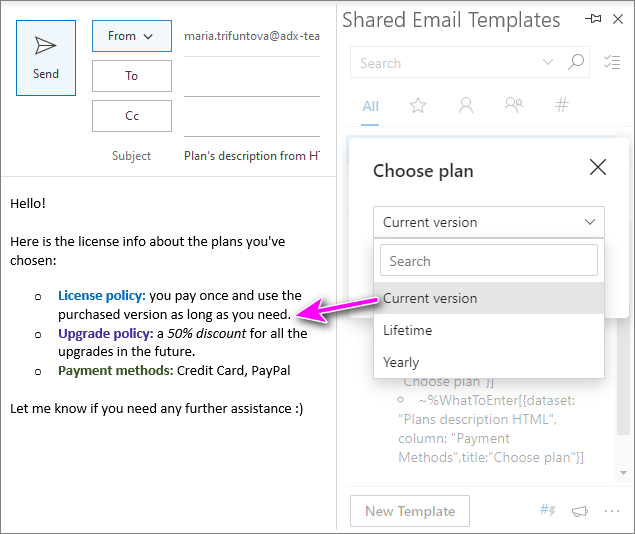
Per tant, un cop s'actualitzi la plantilla final, quedarà així:
Hola!
Aquí teniu la informació de la llicència sobre els plans que heu escollit:
- ~%WhatToEnter[{dataset:"Plans description HTML",column:"License Policy",title:"Choose plan"} ]
- ~%WhatToEnter[{dataset:"Descripció dels plans HTML",column:"Política d'actualització",title:"Tria el pla"}]
- ~%WhatToEnter[{dataset:"Plans descripció HTML",columna:"Mètodes de pagament",títol:"Tria el pla"}]
Si necessiteu més ajuda, feu-me saber :)
Com podeu veure, hi ha tres macros idèntiques amb columnes de destinació diferents cadascuna. Quan enganxeu aquesta plantilla, se us demanarà que trieu el pla només una vegada i les dades de les tres columnes ompliran el vostre correu electrònic en un obrir i tancar d'ulls.

Afegiu camps dinàmics al conjunt de dades
A les mostres anteriors us vaig mostrar com enganxar les dades desades prèviament en un correu electrònic. Però què passa si no sabeu del cert quin valor ha de serenganxat? Què passa si voleu prendre una decisió per a cada cas en particular? Com afegir una mica de dinamisme a les vostres plantilles?
Imagineu-vos aquest cas: sovint us pregunten pel preu d'alguns dels plans disponibles, però el preu canvia força sovint i no té sentit desar-lo en una plantilla. En aquest cas, hauríeu d'escriure-ho manualment cada vegada que hàgiu de respondre a aquesta sol·licitud.
No crec que escriure el preu després d'enganxar la plantilla sigui molt eficient. Com que estem aquí per aprendre a estalviar temps, us mostraré com resoldre aquesta tasca amb uns quants clics.
En primer lloc, us recordo com es gestionen els camps dinàmics. Afegiu la macro WhatToEnter i la configureu per enganxar el valor Text . Si no us diu res, comproveu primer com afegir informació rellevant dinàmicament en un dels meus manuals anteriors.
Aquí teniu la macro que em demanarà que introduïu el preu necessari:
~%WhatToEnter[ price;{title:"Introdueix el preu del pla aquí"}]I si el pla és dinàmic i també s'ha de canviar? Configurar la segona macro amb una llista desplegable? Tinc una solució millor per a tu ;)
Creo un conjunt de dades amb els noms del pla a la columna de claus i la macro WhatToEnter de dalt a la segona:
| Pla | Preu |
| Versió actual | ~%WhatToEnter[preu;{títol:"Introduïu el preu del pla aquí"}] |
| Toda la vida | ~%WhatToEnter[price;{title:"Introdueix el plapreu aquí"}] |
| Anual | ~%WhatToEnter[preu;{títol:"Introduïu el preu del pla aquí"}] |
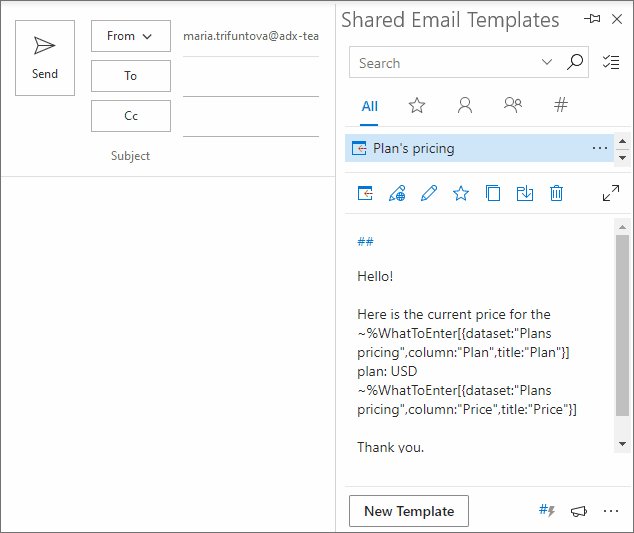
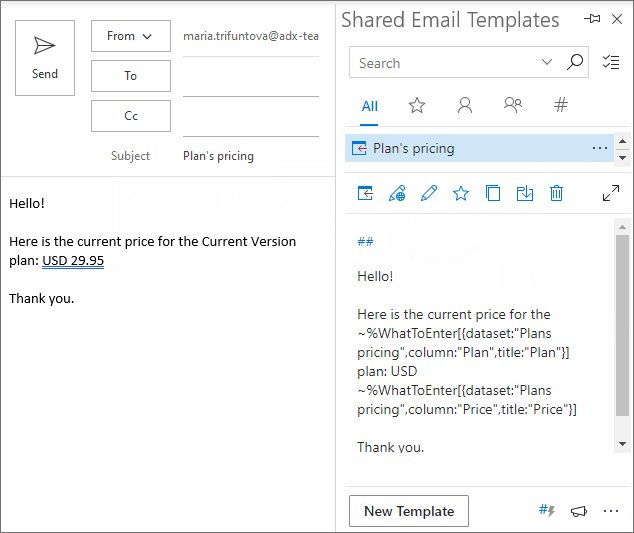
A continuació, connecto aquest conjunt de dades a la meva plantilla i obteniu el següent:
Hola!
Aquí teniu el preu actual del ~%WhatToEnter[{dataset:"Preus dels plans ",column:"Pla", title:"Pla"}] pla: USD ~%WhatToEnter[{dataset:"Preus dels plans",column:"Preu", title:"Preu"}]
Gràcies tu.
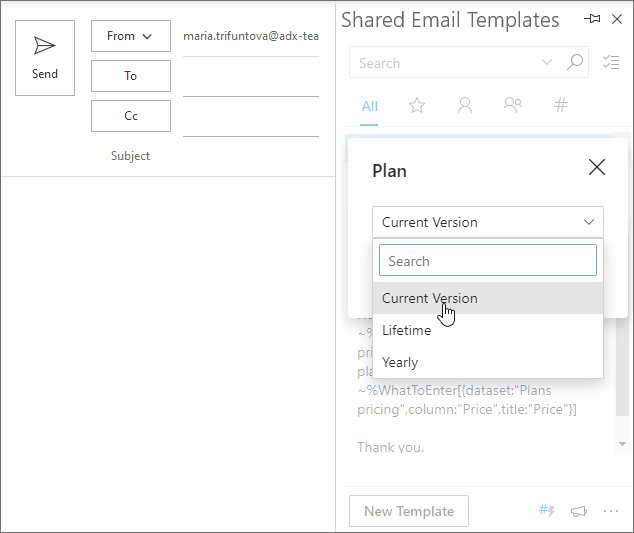
Sembla estrany? Mira com funciona perfectament!

Resum
Espero que aquest manual t'hagi mostrat una altra manera d'utilitzar-lo. conjunts de dades i us va inspirar a provar aquesta funcionalitat :) Sempre podeu instal·lar les nostres plantilles de correu electrònic compartit de Microsoft Store i comprovar com funciona el complement. Estic segur que la gran varietat d'articles i publicacions de blog de Documents us ajudaran Aprofiteu al màxim aquesta eina ;)
Si teniu cap pregunta amb el complement, no dubteu a deixar-les a la secció de comentaris. Estaré encantada d'ajudar-vos :)

