Агуулгын хүснэгт
Энэ нийтлэлд би өгөгдлийн багц ашиглан Outlook дээр үүрлэсэн загваруудыг хэрхэн үүсгэхийг харуулах болно. Та үүрлэх загваруудын янз бүрийн арга барилыг харж, дараа нь би танд динамик талбар нэмж, имэйлээ шууд бөглөхийг заах болно.
Outlook дээр үүрлэсэн загваруудыг хэрхэн үүсгэхийг харуулахын өмнө би бага зэрэг завсарлага авч, Хуваалцсан имэйлийн загваруудын нэмэлтийг танд танилцуулахыг хүсч байна. Энэхүү бяцхан програмын тусламжтайгаар та ирээдүйн имэйлд зориулж загвар үүсгэхээс гадна форматлах, гипер холбоос, зураг, хүснэгт оруулах боломжтой. Түүнчлэн, та нэг товшилтоор хэд хэдэн загварыг нэг имэйлд буулгаж болно.
За, эхэлцгээе :)
Датасет дахь товчлолуудыг ашиглан үүрлэсэн загваруудыг үүсгэ
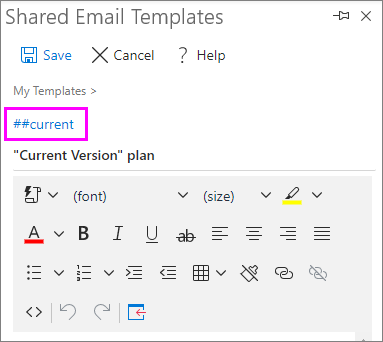
Эхлээд тодруулъя. Хуваалцсан имэйлийн загваруудын хувьд товчлол гэж юу вэ. Энгийнээр хэлбэл, энэ нь өгөгдсөн загвартай холбоос юм. Загвар үүсгэх үед нэмэлт хэрэгслийн самбарын дээд талд хоёр hashtag бүхий талбар бий. Энэ нь таны товчлол байх болно. Хэрэв та үүнийг бөглөвөл таны загвар энэ товчлолтой холбогдох болно.

Зөвлөгөө. Загварын нэрний хажууд байгаа тендерийн hashtag тэмдгээр ямар загварт товчлол өгөхийг та хялбархан тодорхойлж болно:

Тиймээс хэрэв танд товчлол бүхий энэ загвараас текст хэрэгтэй бол өөр загварын агуулга руу хуулж, гараар хуулж буулгах шаардлагагүй. Зүгээр л товчлолыг бичихэд л бүх загварыг буулгах болно.
Одоо хийх цаг нь боллоо.өгөгдлийн багц дахь товчлолууд хэрхэн ажилладагийг харна уу. Эхлээд би гурван загвар үүсгэж, тэдгээрт товчлол өгнө.
Зөвлөгөө. Хэрэв танд өгөгдлийн багцын талаар нэмэлт мэдээлэл хэрэгтэй гэж бодож байвал өгөгдлийн багцын зааварчилгаанаас миний бөглөх боломжтой загваруудыг харна уу. Би энд энэ сэдвийг авч үзсэн болно.
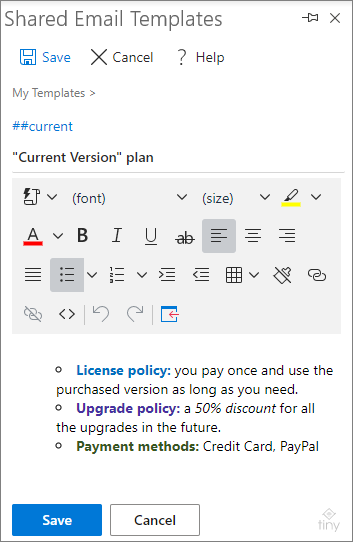
Миний загварууд зарим бүтээгдэхүүний захиалгын төлөвлөгөөний товч тайлбарыг агуулсан болно. Би бас зарим формат нэмэх бөгөөд ингэснээр миний текст илүү тод харагдах бөгөөд мэдээжийн хэрэг тэдгээрт товчлол өгөх болно. Энэ нь дараах байдалтай байна:

Одоо би эдгээр товчлолуудыг өгөгдлийн багцад нэмэх хэрэгтэй болно. Тиймээс, би шинэ өгөгдлийн багц үүсгэнэ (" Төлөвлөгөөний тайлбар " гэж нэрлэе), эхний баганыг төлөвлөгөөний нэрээр бөглөж, холбогдох төлөвлөгөөний хажууд миний товчлолыг оруулна уу. Үр дүнд нь би дараах зүйлийг олж харлаа:
| Төлөвлөгөө | Тодорхойлолт |
| Одоогийн хувилбар | ##current |
| Насан туршдаа | ##lifetime |
| Жил | ##жилд |
Таны харж байгаагаар төлөвлөгөө бүр өөрийн тайлбартай загвар руу хөтлөх товчлолтой холбоотой байдаг. Яагаад надад энэ бүхэн хэрэгтэй байна вэ? Учир нь би ажлынхаа урсгалыг хурдан бөгөөд хялбар болгохыг хүсч байна :) Загвар бичиж, WhatToEnter макро оруулаад загварт шаардлагатай тайлбарыг оруулах л үлдлээ.
Тиймээс миний эцсийн загвар бол доор нэг нь:
Сайн уу!
Таны төлөвлөгөөний талаарх мэдээлэл энд байнасонгосон:
~%WhatToEnter[{өгөгдлийн багц:"Төлөвлөгөөний тайлбар", багана:"Тодорхойлолт", гарчиг:"төлөвлөгөө сонгох"}]
Танд нэмэлт тусламж хэрэгтэй бол надад мэдэгдэнэ үү. :)
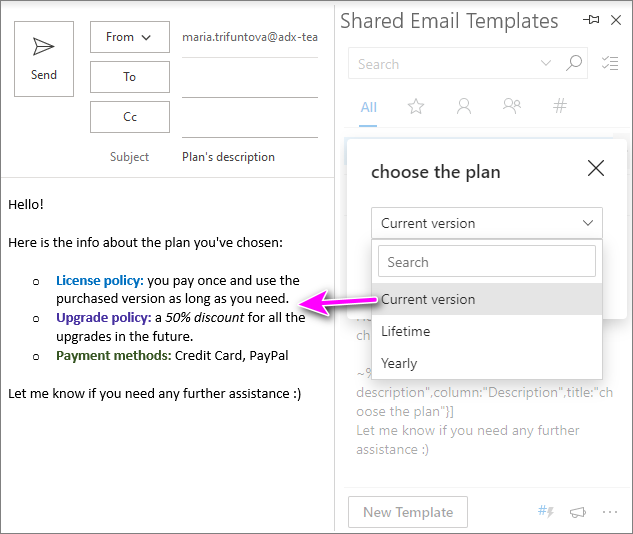
Логик нь дараах байдалтай байна: Би энэ загварыг буулгахад надаас төлөвлөгөө сонгохыг хүссэн цонх гарч ирнэ (эхний өгөгдлийн багц баганын утгуудаас). Би үүнийг хийсний дараа харгалзах товчлолтой холбоотой бүх загварыг миний имэйлд буулгах болно.

Өгөгдлийн багцад HTML ашиглах
Одоо би танд харуулах болно. өгөгдлийн багцтай өөр нэг заль мэх. Та аль хэдийн мэдэж байгаачлан өгөгдлийн багцыг ямар ч өгөгдөл (текст, тоо, макро болон бусад) дүүргэж болно. Энэ догол мөрөнд би эхний бүлгийн ижил жишээнүүдийг ашиглан өгөгдлийн багцад HTML кодыг хэрхэн ашиглахыг харуулах болно.
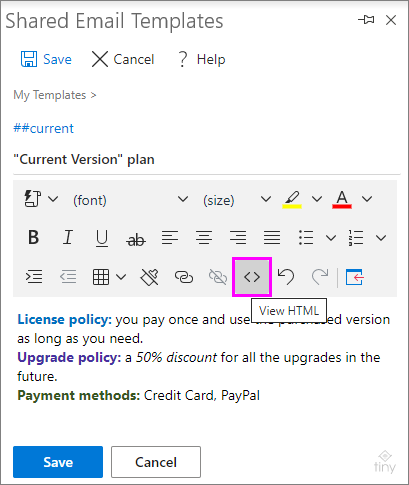
Эхлээд, загваруудын аль нэгийг нээж, HTML-г нь шалгая:

Энэ загварын HTML код энд байна:
Лицензийн бодлого: Та нэг удаа төлбөрөө төлж, худалдан авсан хувилбараа шаардлагатай бол ашиглах болно.
Шинэчлэх бодлого: Цаашид хийх бүх шинэчлэлд 50% хөнгөлөлт .
Төлбөрийн арга: Зээлийн карт , PayPal
Хэдийгээр замбараагүй боловч бүх зүйл маш энгийн. Эхний догол мөрөнд лицензийн бодлогын тодорхойлолт, хоёрдугаарт - шинэчлэх бодлого, сүүлчийн хэсэгт - төлбөрийн аргууд орно. Өнцгийн ишлэл дэх бүх шошго (загвар, өнгө, хүчтэй, эм гэх мэт) нь текстийн форматыг (түүний өнгө, тод эсвэл үсгийн хэв маягийг) төлөөлж байна.налуу гэх мэт).
Одоо би шинэ өгөгдлийн багцаа тэдгээр HTML кодын хэсгүүдээр дүүргэж, энэ нь хэрхэн ажиллахыг харуулах болно.
Анхаарна уу. Та нэг өгөгдлийн олонлогийн нүдэнд 255 хүртэлх тэмдэгт бичиж болно.
Тиймээс, миний шинэ өгөгдлийн багц (би үүнийг Төлөвлөгөөний тайлбар HTML гэж нэрлэсэн) нийт дөрвөн баганатай байна: эхнийх нь гол, үлдсэн хэсэг нь төлөвлөгөөний тодорхойлолтын параметр бүхий баганууд юм. Би үүнийг бүрэн бөглөсний дараа дараах байдлаар харагдах болно:
| Төлөвлөгөө | Лицензийн бодлого | Шинэчлэх бодлого | Төлбөр Арга |
| Одоогийн хувилбар | Лицензийн бодлого: Та нэг удаа төлбөрөө төлж, худалдаж авсан хувилбараа шаардлагатай бол хэрэглэнэ. | Шинэчлэх бодлого: Цаашид хийх бүх шинэчлэлд 50% хөнгөлөлт . | Төлбөрийн арга: Зээлийн карт, PayPal |
| Насан туршдаа | Лицензийн бодлого: Та төлнө нэг удаа, бүтээгдэхүүнээ хэрэгтэй бол ашиглаарай. | Шинэчлэх бодлого: та бүх шинэчлэлтүүдийг үнэ төлбөргүй авах болно насан туршдаа. | Төлбөрийн арга: Зээлийн карт, PayPal, мөнгөн шилжүүлэг, чек. |
| Жил бүр | Лицензийн бодлого: Тусгай зөвшөөрөл нь худалдан авснаас хойш нэг жилийн хүчинтэй байна , та нэг удаа төлж, худалдан авсан хувилбараа бүх насаар нь ашиглана. | Шинэчилсэн бодлого: нэг жилийн хугацаанд бүх шинэчлэлтүүд үнэ төлбөргүй байна. | Төлбөрийн арга: Зээлийн карт, PayPal, УтасДамжуулах. |
Одоо загвар руу буцаж очоод макро шинэчлэх цаг болжээ. Одоо надад оруулах өгөгдөл бүхий гурван багана байгаа тул надад гурван WhatToEnter хэрэгтэй болно. Хоёр арга бий: та өгөгдлийг буцаахын тулд өөр өөр баганыг зааж өгсөн гурван макро нэмэх эсвэл үүнийг нэг удаа хийж, энэ макроны хоёр хуулбарыг хийж, зорилтот баганыг гараар өөрчлөх боломжтой. Аль аль шийдэл нь хурдан бөгөөд энгийн, сонголт нь танаас хамаарна :)
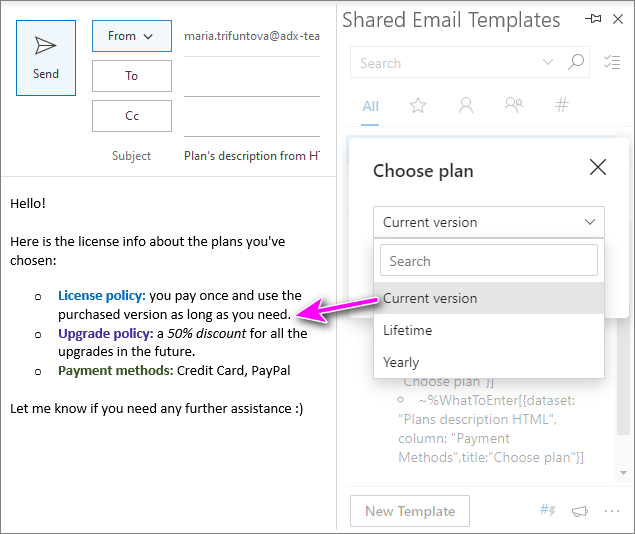
Тиймээс эцсийн загвар шинэчлэгдвэл дараах байдалтай харагдах болно:
Сайн уу!
Таны сонгосон төлөвлөгөөний лицензийн мэдээлэл энд байна:
- ~%WhatToEnter[{өгөгдлийн багц:"Төлөвлөгөөний тайлбар HTML", багана:"Лицензийн бодлого", гарчиг:"Төлөвлөгөө сонгох"} ]
- ~%WhatToEnter[{өгөгдлийн багц:"Төлөвлөгөөний тайлбар HTML", багана:"Бодлого шинэчлэх", гарчиг:"Төлөвлөгөө сонгох"}]
- ~%WhatToEnter[{dataset:"Төлөвлөгөө тайлбар HTML",багана:"Төлбөрийн аргууд", гарчиг:"Төлөвлөгөө сонгох"}]
Танд нэмэлт тусламж хэрэгтэй бол надад мэдэгдэнэ үү :)
Таны харж байгаагаар, тус бүр өөр өөр зорилтот багана бүхий гурван ижил макро байдаг. Та энэ загварыг буулгахад нэг л удаа төлөвлөгөө сонгохыг хүсэх ба бүх гурван баганын өгөгдөл нүд ирмэхийн зуур таны имэйлийг дүүргэх болно.

Өгөгдлийн багцад динамик талбар нэмэх
Дээрх жишээн дээр би урьдчилан хадгалсан өгөгдлийг имэйлд хэрхэн буулгахыг харуулсан. Гэхдээ ямар үнэ цэнэ байх ёстойг сайн мэдэхгүй байвал яах вэнаасан уу? Хэрэв та тодорхой тохиолдол бүрт шийдвэр гаргахыг хүсвэл яах вэ? Загварууддаа хэрхэн динамик нэмэх вэ?
Энэ тохиолдлыг төсөөлөөд үз дээ: зарим боломжит төлөвлөгөөний үнийн талаар танаас байнга асуудаг боловч үнэ нь байнга өөрчлөгддөг тул үүнийг загварт хадгалах нь утгагүй юм. Энэ тохиолдолд та ийм хүсэлтэд хариу өгөх болгондоо гараар бичих хэрэгтэй.
Загварыг буулгасны дараа үнийг бичих нь тийм ч үр дүнтэй биш гэж би бодож байна. Хэрхэн цаг хэмнэх талаар суралцахаар ирсэн тул би энэ ажлыг хэдэн товшилтоор хэрхэн шийдвэрлэхийг танд үзүүлэх болно.
Эхлээд динамик талбаруудыг хэрхэн зохицуулдгийг сануулъя. Та WhatToEnter макро нэмээд Текст утгыг буулгахаар тохируулна уу. Хэрэв энэ нь танд юу ч хэлэхгүй бол эхлээд миний өмнөх гарын авлагаас холбогдох мэдээллийг хэрхэн динамикаар нэмэхийг шалгана уу.
Намайг шаардлагатай үнийг оруулахыг хүсэх макро энд байна:
~%WhatToEnter[ үнэ;{гарчиг:"Төлөвлөгөөний үнийг энд оруулна уу"}]Гэхдээ төлөвлөгөө нь динамик бөгөөд өөрчлөх шаардлагатай бол яах вэ? Унждаг жагсаалт бүхий хоёр дахь макро тохируулах уу? Надад танд илүү сайн шийдэл байна ;)
Би үндсэн баганад байгаа төлөвлөгөөний нэрс, хоёрдугаарт байгаа WhatToEnter макро бүхий датасет үүсгэж байна:
| Төлөвлөгөө | Үнэ |
| Одоогийн хувилбар | ~%WhatToEnter[price;{гарчиг:"Төлөвлөгөөний үнийг энд оруулна уу"}] |
| Амьдралын хугацаа | ~%WhatToEnter[үнэ;{гарчиг:"Төлөвлөгөөнийүнэ энд"}] |
| Жилийн | ~%WhatToEnter[price;{гарчиг:"Төлөвлөгөөний үнийг энд оруулна уу"}] |
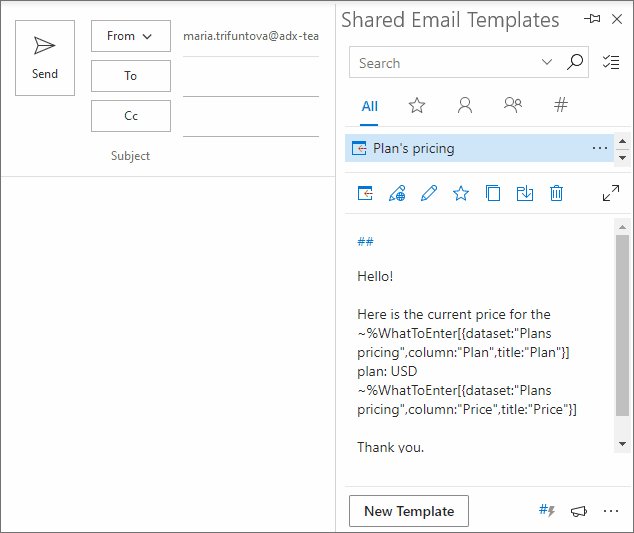
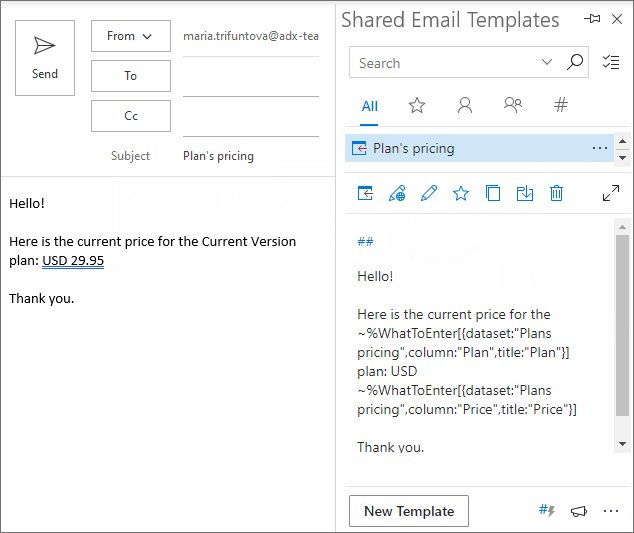
Дараа нь би энэ өгөгдлийн багцыг өөрийн загварт холбож дараах зүйлийг авна:
Сайн уу!
Энд ~%WhatToEnter[{dataset:"Plans pricecing-ийн одоогийн үнэ байна. ",багана:"Төлөвлөгөө", гарчиг:"Төлөвлөгөө"}] төлөвлөгөө: USD ~%WhatToEnter[{өгөгдлийн багц:"Төлөвлөгөөний үнэ", багана:"Үнэ", гарчиг:"Үнэ"}]
Баярлалаа
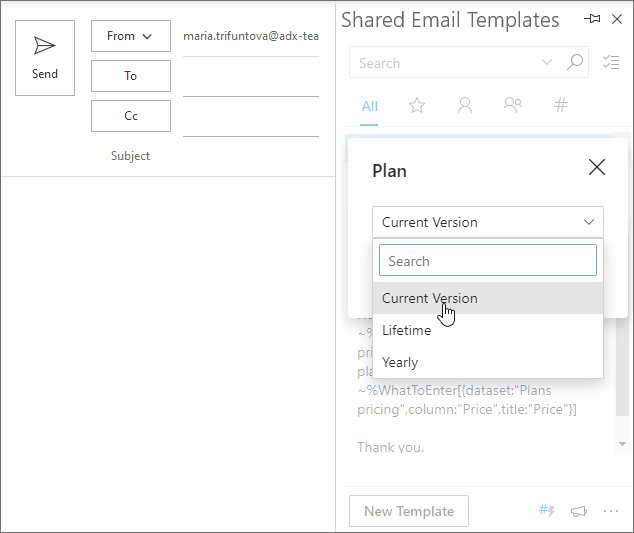
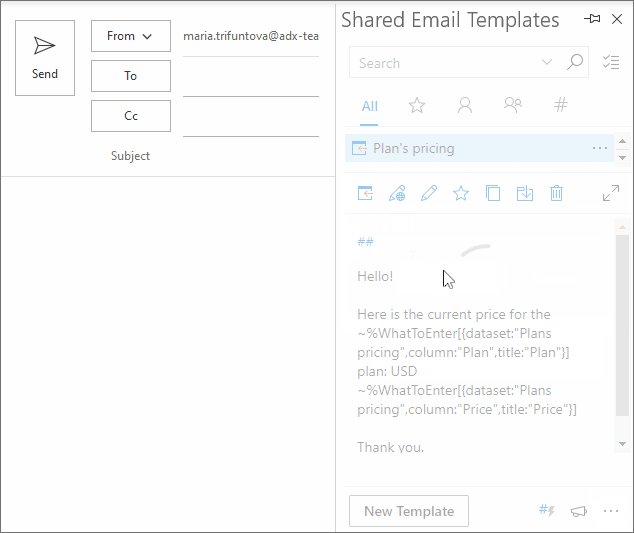
Хачирхалтай харагдаж байна уу? Энэ нь хэр төгс ажиллаж байгааг хараарай!

Дүгнэлт
Энэ гарын авлага танд ашиглах өөр аргыг харуулсан гэж найдаж байна. өгөгдлийн багц болон танд энэ функцийг ашиглахад урам зориг өгсөн :) Та үргэлж Microsoft Store-оос манай Shared Email Templates-ийг суулгаж, нэмэлт хэрэгсэл хэрхэн ажилладагийг шалгаж болно. Манай Доксын олон төрлийн нийтлэл, блог нийтлэлүүд танд тусална гэдэгт итгэлтэй байна. Энэ хэрэгслийн давуу талыг ашиглаарай ;)
Хэрэв танд нэмэлт нэмэлттэй холбоотой асуулт байвал Сэтгэгдэл хэсэгт үлдээгээрэй. Би танд туслахдаа баяртай байх болно :)

