Table des matières
Dans cet article, je vais vous montrer comment créer des modèles imbriqués sur Outlook en utilisant des ensembles de données. Vous verrez différentes approches d'imbrication des modèles et ensuite je vous apprendrai à ajouter des champs dynamiques et à remplir vos emails à la volée.
Avant de vous montrer comment créer des modèles imbriqués dans Outlook, j'aimerais faire une petite pause et vous présenter notre add-in Modèles d'e-mails partagés. Grâce à cette petite application, vous pouvez non seulement créer des modèles pour de futurs e-mails, mais aussi appliquer un formatage, coller des hyperliens, des images et des tableaux. De plus, vous pouvez coller plusieurs modèles dans un seul e-mail en un clic.
Ok, commençons :)
Créer des modèles imbriqués en utilisant des raccourcis dans les ensembles de données
Tout d'abord, précisons ce qu'est un raccourci en termes de modèles d'e-mails partagés. En termes simples, il s'agit d'un lien vers un modèle donné. Lorsque vous créez un modèle, un champ avec deux hashtags se trouve en haut du volet de l'add-in. Il s'agit de votre raccourci. Si vous le remplissez, votre modèle sera associé à ce raccourci.

Astuce : vous pouvez facilement définir les modèles auxquels sont attribués des raccourcis grâce au signe hashtag situé à côté du nom du modèle :

Ainsi, si vous avez besoin que le texte de ce modèle avec raccourci soit ajouté au contenu d'un autre modèle, il n'est pas nécessaire de le copier et de le coller manuellement. Il suffit de taper son raccourci et l'ensemble du modèle sera collé.
Il est maintenant temps de voir comment les raccourcis fonctionnent dans les ensembles de données. Tout d'abord, je vais créer trois modèles et attribuer des raccourcis à chacun d'eux.
Conseil : si vous avez besoin de plus d'informations sur les ensembles de données, consultez mon tutoriel sur les modèles à remplir à partir d'ensembles de données, qui traite de ce sujet.
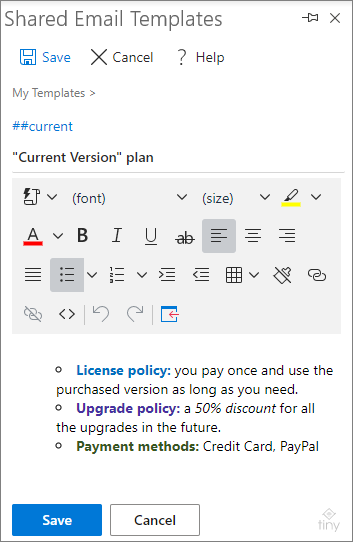
Mes modèles contiendront une brève description de certains plans d'abonnement de produits. J'ajouterai également un peu de formatage pour que mon texte ait l'air plus brillant et, bien sûr, j'attribuerai un raccourci à chacun d'eux. Voici à quoi cela ressemblera :

Maintenant, je vais devoir ajouter ces raccourcis à un ensemble de données. Je crée donc un nouvel ensemble de données (appelons-le " Description des plans "), je remplis la première colonne avec les noms des plans et j'inscris mes raccourcis à côté du plan correspondant. Voici ce que j'obtiens comme résultat :
| Plan | Description |
| Version actuelle | ##courant |
| À vie | ##lifetime |
| Annuel | ##annuel |
Comme vous pouvez le voir, chaque plan est associé au raccourci qui mène au modèle avec sa description. Pourquoi ai-je besoin de tout cela ? Parce que je veux rendre mon flux de travail rapide et facile :) Tout ce qui reste à faire est d'écrire un modèle et d'inclure la macro WhatToEnter pour coller la description nécessaire dans le modèle.
Ainsi, mon modèle final sera celui ci-dessous :
Bonjour !
Voici les informations sur le plan que vous avez choisi :
~%WhatToEnter[{dataset : "Description des plans",column : "Description",title : "choisissez le plan"}]
Faites-moi savoir si vous avez besoin d'aide supplémentaire :)
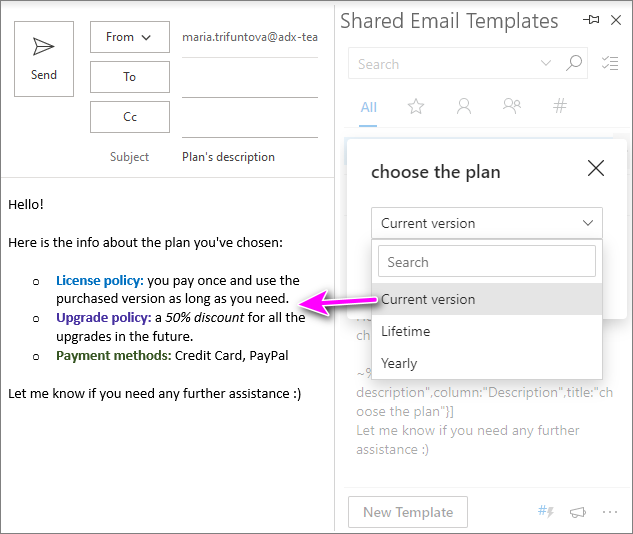
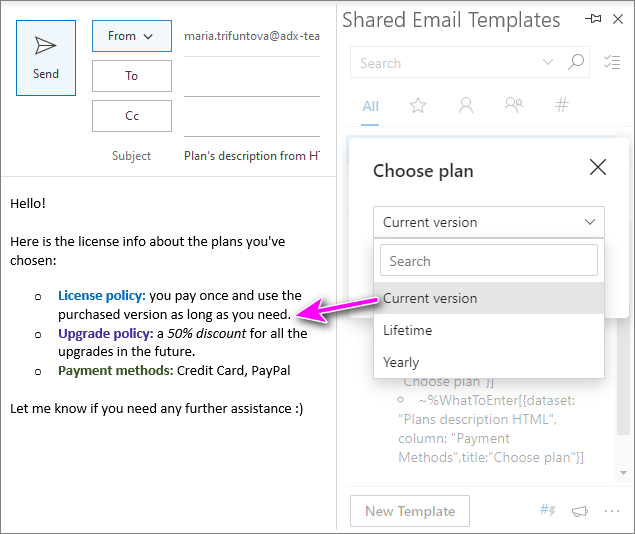
La logique est la suivante : je colle ce modèle, la fenêtre pop-up apparaît et me demande de choisir le plan (parmi les valeurs de la première colonne de l'ensemble de données). Une fois que je l'ai fait, tout le modèle associé au raccourci correspondant est collé dans mon courriel.

Utiliser le HTML dans les ensembles de données
Je vais maintenant vous montrer une autre astuce avec les datasets. Comme vous le savez peut-être déjà, les datasets peuvent être remplis avec n'importe quelles données (texte, chiffres, macros et bien d'autres). Dans ce paragraphe, je vais vous montrer comment utiliser du code HTML dans les datasets en utilisant les mêmes échantillons que dans le premier chapitre.
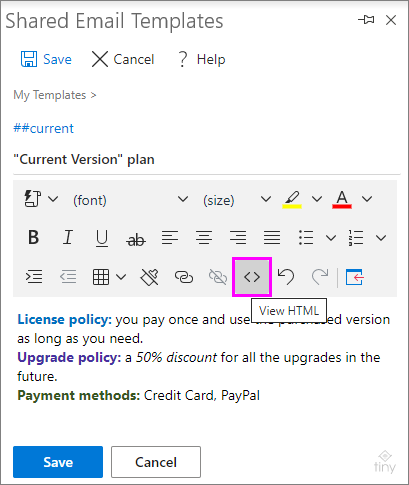
Tout d'abord, ouvrons l'un des modèles et examinons son HTML :

Voici le code HTML de ce modèle :
Politique de licence : vous payez une fois et utilisez la version achetée aussi longtemps que vous en avez besoin.
Politique de mise à niveau : a 50% de réduction pour toutes les mises à jour à venir.
Méthodes de paiement : Carte de crédit, PayPal
Aussi désordonné que cela puisse paraître, tout est assez simple. Le premier paragraphe comprend la description de la politique de licence, le deuxième - la politique de mise à niveau, et le dernier - les méthodes de paiement. Toutes les balises entre guillemets (comme style, color, strong, em) représentent la mise en forme du texte (sa couleur, le style de la police comme gras ou italique, etc.)
Maintenant, je vais remplir mon nouvel ensemble de données avec ces morceaux de code HTML et vous montrer comment cela va fonctionner.
Remarque : vous pouvez saisir jusqu'à 255 caractères dans une cellule de l'ensemble de données.
Ainsi, mon nouvel ensemble de données (je l'ai appelé Description des plans HTML ) a quatre colonnes au total : la première est la clé, les autres sont les colonnes avec les paramètres de description du plan. Voici à quoi il ressemblera une fois que je l'aurai complètement rempli :
| Plan | Politique de licence | Politique de mise à niveau | Méthodes de paiement |
| Version actuelle | Politique de licence : vous payez une fois et utilisez la version achetée aussi longtemps que vous en avez besoin. | Politique de mise à niveau : a 50% de réduction pour toutes les mises à jour à venir. | Méthodes de paiement : Carte de crédit, PayPal |
| À vie | Politique de licence : vous payez une fois et utilisez le produit aussi longtemps que vous le souhaitez . | Politique de mise à niveau : vous obtenez tous les mises à niveau gratuites vie. | Méthodes de paiement : Carte de crédit, PayPal, virement bancaire, chèque. |
| Annuel | Politique de licence : la licence est valable pour un an après l'achat, vous payez une fois et utilisez la version achetée à vie. | Politique de mise à niveau : tous les les mises à niveau sont gratuites au cours d'une année. | Méthodes de paiement : Carte de crédit, PayPal, virement bancaire. |
Il est maintenant temps de revenir au modèle et de mettre à jour la macro qui s'y trouve. Comme j'ai maintenant trois colonnes avec les données à coller, j'aurai besoin de trois WhatToEnter. Il y a deux façons de procéder : soit vous ajoutez trois macros spécifiant des colonnes différentes pour renvoyer les données, soit vous le faites une fois, en faisant deux copies de cette macro et en changeant manuellement la colonne cible. Les deux solutions sont rapides et simples, l'optionLe choix vous appartient :)
Donc, une fois que le modèle final sera mis à jour, il ressemblera à ça :
Bonjour !
Voici les informations sur les licences des plans que vous avez choisis :
- ~%WhatToEnter[{dataset : "Plans description HTML",column : "License Policy",title : "Choose plan"}]
- ~%WhatToEnter[{dataset : "Plans description HTML",column : "Upgrade policy",title : "Choose plan"}]]
- ~%WhatToEnter[{dataset : "Plans description HTML",column : "Payment Methods",title : "Choose plan"}]]
Faites-moi savoir si vous avez besoin d'aide supplémentaire :)
Comme vous pouvez le voir, il y a trois macros identiques avec chacune des colonnes cibles différentes. Lorsque vous collerez ce modèle, il vous sera demandé de choisir le plan une seule fois et les données des trois colonnes rempliront votre e-mail en un clin d'œil.

Ajouter des champs dynamiques à un ensemble de données
Dans les exemples ci-dessus, je vous ai montré comment coller les données préenregistrées dans un courriel. Mais que faire si vous n'êtes pas sûr de la valeur à coller ? Que faire si vous voulez prendre une décision pour chaque cas particulier ? Comment ajouter un peu de dynamisme à vos modèles ?
Imaginez le cas suivant : on vous demande souvent le prix de certains des plans disponibles, mais les prix changent souvent et il est inutile de les enregistrer dans un modèle. Dans ce cas, vous devez les saisir manuellement chaque fois que vous devez répondre à une telle demande.
Je ne pense pas que taper le prix après avoir collé le modèle soit très efficace. Comme nous sommes ici pour apprendre à gagner du temps, je vais vous montrer comment résoudre cette tâche en quelques clics.
Tout d'abord, permettez-moi de vous rappeler comment sont gérés les champs dynamiques. Vous ajoutez la macro WhatToEnter et la configurez pour qu'elle colle le champ Texte Si cela ne vous dit rien, vérifiez d'abord comment ajouter dynamiquement des informations pertinentes dans l'un de mes manuels précédents.
Voici la macro qui va me demander d'entrer le prix nécessaire :
~%WhatToEnter[price;{title : "Entrez le prix du plan ici"}]Mais qu'en est-il si le plan est dynamique et doit être modifié également ? Configurer la deuxième macro avec une liste déroulante ? J'ai une meilleure solution pour vous ;)
Je crée un ensemble de données avec les noms des plans dans la colonne clé et la macro WhatToEnter ci-dessus dans la seconde :
| Plan | Prix |
| Version actuelle | ~%WhatToEnter[price;{title : "Entrez le prix du plan ici"}] |
| À vie | ~%WhatToEnter[price;{title : "Entrez le prix du plan ici"}] |
| Annuel | ~%WhatToEnter[price;{title : "Entrez le prix du plan ici"}] |
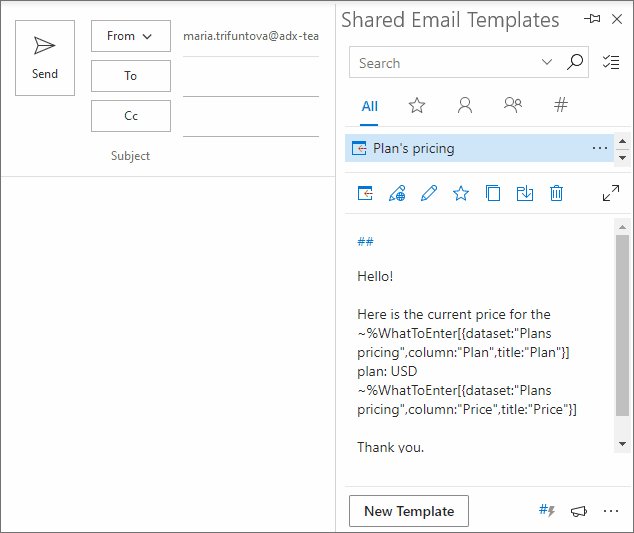
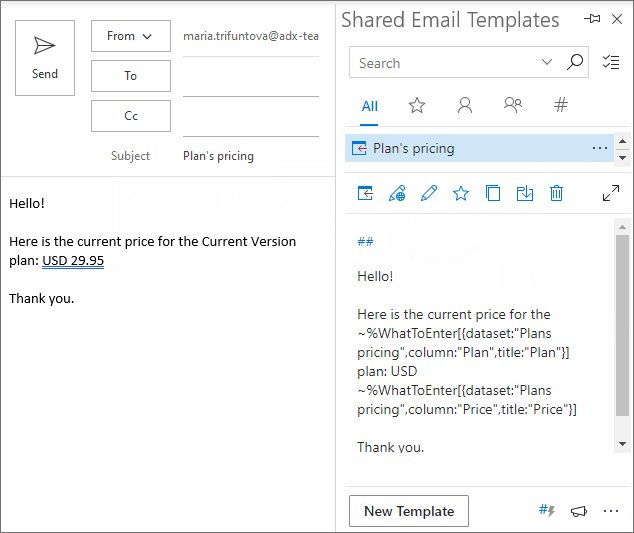
Je connecte ensuite cet ensemble de données à mon modèle et j'obtiens ce qui suit :
Bonjour !
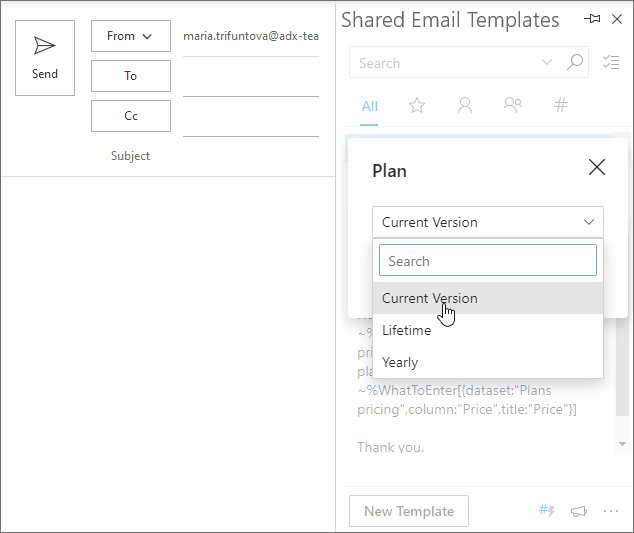
Voici le prix actuel du ~%WhatToEnter[{dataset : "Plans pricing",column : "Plan",title : "Plan"}] plan : USD ~%WhatToEnter[{dataset : "Plans pricing",column : "Price",title : "Price"}].
Merci.
Vous avez l'air étrange ? Voyez comme cela fonctionne parfaitement !

Résumé
J'espère que ce manuel vous a montré une autre façon d'utiliser les ensembles de données et vous a donné envie d'essayer cette fonctionnalité :) Vous pouvez toujours installer nos modèles d'e-mails partagés à partir de Microsoft Store et vérifier le fonctionnement de l'add-in. Je suis sûr que la grande variété de nos articles Docs et de nos articles de blog vous aidera à tirer le meilleur parti de cet outil ;)
Si vous avez des questions concernant l'add-in, n'hésitez pas à les poser dans la section Commentaires, je serai heureux de vous aider :)

