Indholdsfortegnelse
I denne artikel vil jeg vise dig, hvordan du opretter indlejrede skabeloner i Outlook ved hjælp af datasæt. Du vil se forskellige tilgange til indlejrede skabeloner, og derefter vil jeg lære dig at tilføje dynamiske felter og udfylde dine e-mails i farten.
Før jeg viser dig, hvordan du opretter indlejrede skabeloner i Outlook, vil jeg gerne tage en lille pause og præsentere dig for vores tilføjelsesprogram Shared Email Templates. Med denne lille app kan du ikke kun oprette skabeloner til fremtidige e-mails, men også anvende formatering, indsætte hyperlinks, billeder og tabeller. Desuden kan du indsætte flere skabeloner i en e-mail med et enkelt klik.
Ok, lad os begynde :)
Opret indlejrede skabeloner ved hjælp af genveje i datasæt
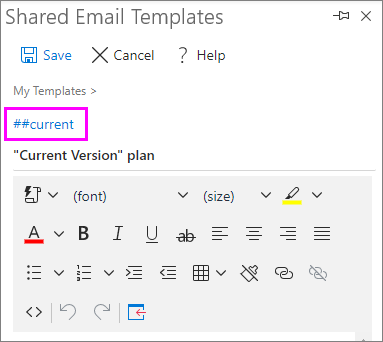
Lad os først afklare, hvad en genvej er i forbindelse med delte e-mail-skabeloner. Med enkle ord er det et link til en given skabelon. Når du opretter en skabelon, er der et felt med to hashtags øverst i tilføjelsesvinduet. Dette er din genvej. Hvis du udfylder det, vil din skabelon blive tilknyttet denne genvej.

Tip. Du kan nemt definere, hvilke skabeloner der er tildelt genveje ved hjælp af hashtag-tegnet ved siden af skabelonens navn:

Hvis du har brug for at tilføje teksten fra denne skabelon med genvej til indholdet af en anden skabelon, er det ikke nødvendigt at kopiere og indsætte den manuelt. Du skal blot skrive genvejen, og hele skabelonen vil blive indsat i skabelonen.
Nu er det tid til at se, hvordan genveje fungerer i datasæt. Først opretter jeg tre skabeloner og tildeler genveje til hver af dem.
Tip. Hvis du føler, at du har brug for mere information om datasæt, kan du læse min vejledning om udfyldbare skabeloner fra datasæt, hvor jeg har dækket dette emne.
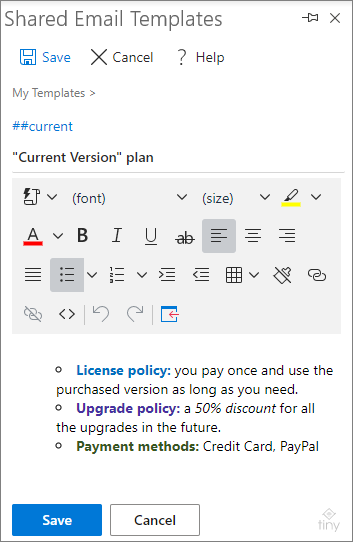
Mine skabeloner vil indeholde en kort beskrivelse af nogle produktabonnementer. Jeg vil også tilføje noget formatering, så min tekst ser lysere ud, og jeg vil selvfølgelig tildele en genvej til hver af dem. Sådan ser det ud:

Nu skal jeg tilføje disse genveje til et datasæt. Så jeg opretter et nyt datasæt (lad os kalde det " Beskrivelse af planer "), udfylder den første kolonne med planernes navne og indtaster mine genveje ved siden af den tilsvarende plan. Her er hvad jeg får i resultatet:
| Plan | Beskrivelse |
| Nuværende version | ##aktuel |
| Livstid | ##lifetime |
| Årligt | ##årligt |
Som du kan se, er hver plan forbundet med en genvej, der fører til skabelonen med dens beskrivelse. Hvorfor har jeg brug for alt det? Fordi jeg ønsker at gøre mit arbejdsflow hurtigt og nemt :) Det eneste, der er tilbage at gøre, er at skrive en skabelon og inkludere WhatToEnter-makroen til at indsætte den nødvendige beskrivelse i skabelonen.
Så min endelige skabelon bliver den nedenfor:
Hej!
Her er oplysninger om den plan, du har valgt:
~%WhatToEnter[{dataset: "Plans description",column: "Description",title: "choose the plan"}]
Lad mig vide, hvis du har brug for yderligere hjælp :)
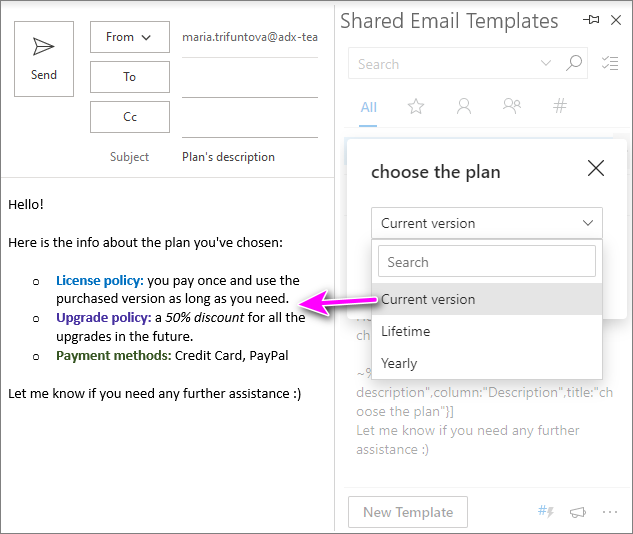
Logikken er følgende: Jeg indsætter denne skabelon, pop-up-vinduet vises og beder mig om at vælge planen (ud fra værdierne i den første kolonne i datasættet). Når jeg gør det, bliver hele skabelonen, der er knyttet til den tilsvarende genvej, indsat i min e-mail.

Brug HTML i datasæt
Nu vil jeg vise dig endnu et trick med datasæt. Som du måske allerede ved, kan datasæt fyldes med alle data (tekst, tal, makroer og mange andre). I dette afsnit vil jeg vise dig, hvordan du kan bruge HTML-kode i datasæt ved hjælp af de samme eksempler fra det første kapitel.
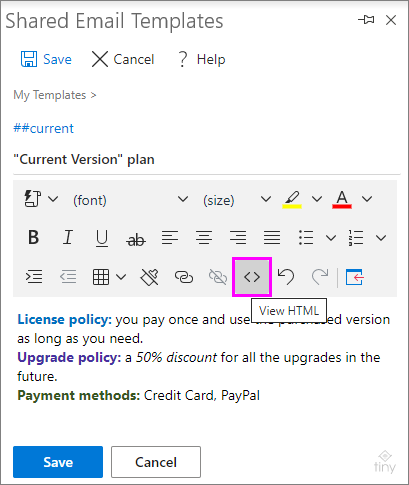
Lad os først åbne en af skabelonerne og undersøge dens HTML-kode:

Her er HTML-koden for denne skabelon:
Licenspolitik: du betaler én gang og kan bruge den købte version så længe, du har brug for den.
Opgraderingspolitik: a 50% rabat til alle fremtidige opgraderinger.
Betalingsmetoder: Kreditkort, PayPal
Selvom det ser rodet ud, er alting ret simpelt. Det første afsnit indeholder beskrivelsen af licenspolitikken, det andet afsnit - opgraderingspolitikken og det sidste afsnit - betalingsmetoder. Alle tags i anførselstegn (som style, color, strong, em) repræsenterer tekstformateringen (farve, skrifttype som fed eller kursiv osv.).
Nu vil jeg udfylde mit nye datasæt med disse HTML-koder og vise dig, hvordan det fungerer.
Bemærk. Du kan skrive op til 255 tegn i en datasætcelle.
Så mit nye datasæt (jeg kaldte det Beskrivelse af planer HTML ) har i alt fire kolonner: den første er den vigtigste, resten er kolonnerne med planens beskrivelsesparametre. Sådan ser det ud, når jeg har udfyldt det fuldstændigt:
| Plan | Licenspolitik | Politik for opgradering | Betalingsmetoder |
| Nuværende version | Licenspolitik: du betaler én gang og kan bruge den købte version så længe, du har brug for den. | Politik for opgradering: a 50% rabat til alle fremtidige opgraderinger. | Betalingsmetoder: Kreditkort, PayPal |
| Livstid | Licenspolitik: du betaler én gang og bruger produktet så længe du har brug for . | Politik for opgradering: du får alle de gratis opgraderinger levetid. | Betalingsmetoder: Kreditkort, PayPal, bankoverførsel, check. |
| Årligt | Licenspolitik: licensen er gyldig i et år efter købet betaler du én gang og kan bruge den købte version hele livet. | Politik for opgradering: alle de opgraderinger er gratis i løbet af et år. | Betalingsmetoder: Kreditkort, PayPal, bankoverførsel. |
Nu er det på tide at gå tilbage til skabelonen og opgradere makroen der. Da jeg nu har tre kolonner med de data, der skal indsættes, skal jeg bruge tre WhatToEnter's. Der er to måder at gøre det på: enten tilføjer man tre makroer, der specificerer forskellige kolonner at returnere data fra, eller man gør det én gang, laver to kopier af denne makro og ændrer manuelt målkolonnen. Begge løsninger er hurtige og enkle, denvalget er op til dig :)
Så når den endelige skabelon er opdateret, vil den se sådan ud:
Hej!
Her er licensoplysningerne om de planer, du har valgt:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Payment Methods",title: "Choose plan"}]
Lad mig vide, hvis du har brug for yderligere hjælp :)
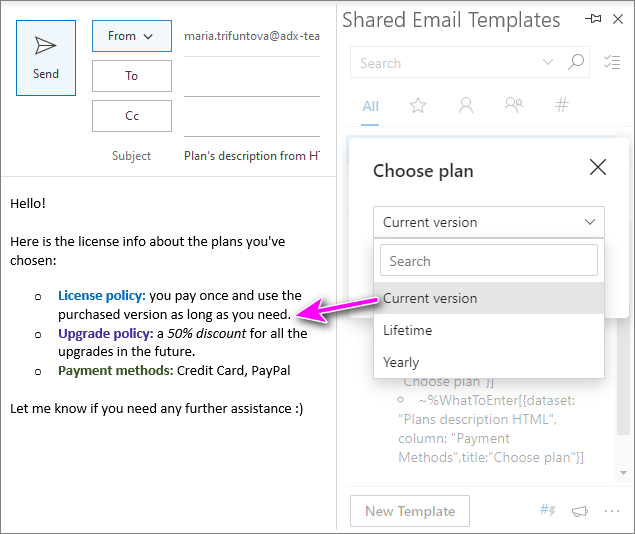
Som du kan se, er der tre identiske makroer med forskellige målkolonner hver. Når du indsætter denne skabelon, bliver du bedt om at vælge planen én gang, og dataene fra alle tre kolonner vil fylde din e-mail i løbet af et øjeblik.

Tilføj dynamiske felter til datasættet
I eksemplerne ovenfor viste jeg dig, hvordan du kan indsætte de på forhånd gemte data i en e-mail. Men hvad hvis du ikke ved med sikkerhed, hvilken værdi der skal indsættes? Hvad hvis du ønsker at træffe en beslutning for hvert enkelt tilfælde? Hvordan kan du tilføje noget dynamik til dine skabeloner?
Forestil dig dette tilfælde: Du bliver ofte spurgt om prisen for nogle af de tilgængelige abonnementer, men priserne ændres ofte, og det giver ingen mening at gemme dem i en skabelon. I dette tilfælde skal du skrive dem manuelt, hver gang du skal svare på en sådan forespørgsel.
Jeg tror ikke, at det er særlig effektivt at skrive prisen efter at have indsat skabelonen. Da vi er her for at lære at spare tid, vil jeg vise dig, hvordan du løser denne opgave med få klik.
Lad mig først og fremmest minde dig om, hvordan dynamiske felter håndteres. Du tilføjer makroen WhatToEnter og indstiller den til at indsætte Tekst værdi. Hvis den ikke siger dig noget, skal du først se, hvordan du tilføjer relevante oplysninger dynamisk i en af mine tidligere manualer.
Her er makroen, der beder mig om at indtaste den nødvendige pris:
~%WhatToEnter[price;{title: "Indtast planens pris her"}]Men hvad nu hvis planen er dynamisk og også skal ændres? Så skal du oprette den anden makro med en dropdown-liste? Jeg har en bedre løsning til dig ;)
Jeg opretter et datasæt med plannavnene i den vigtigste kolonne og WhatToEnter-makroen ovenfor i den anden kolonne:
| Plan | Pris |
| Nuværende version | ~%WhatToEnter[price;{title: "Indtast planens pris her"}] |
| Livstid | ~%WhatToEnter[price;{title: "Indtast planens pris her"}] |
| Årligt | ~%WhatToEnter[price;{title: "Indtast planens pris her"}] |
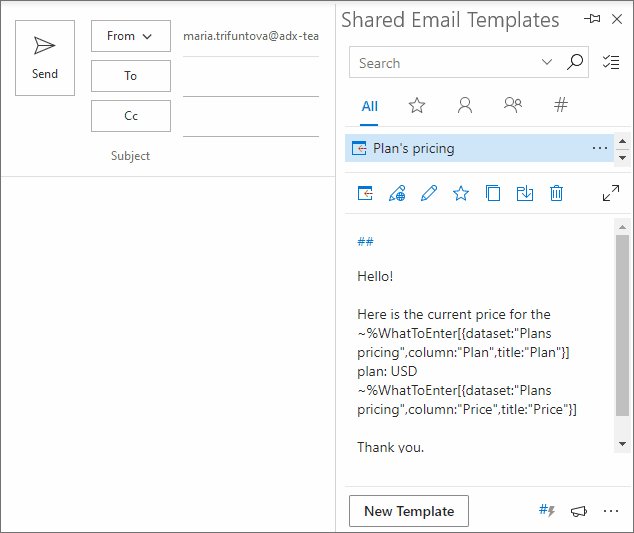
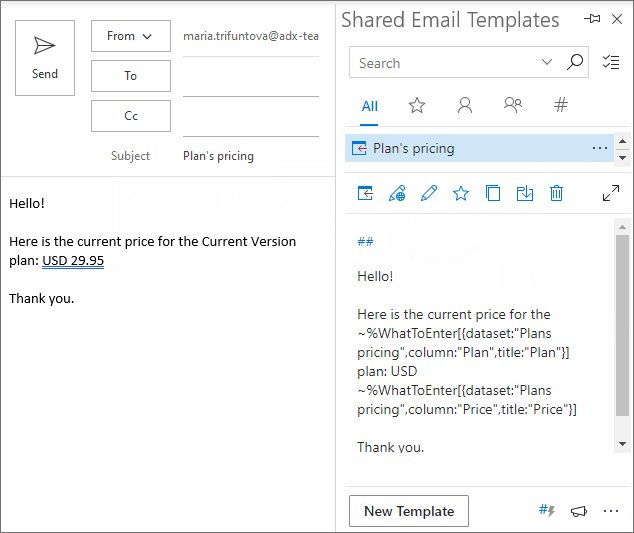
Derefter forbinder jeg dette datasæt med min skabelon og får følgende:
Hej!
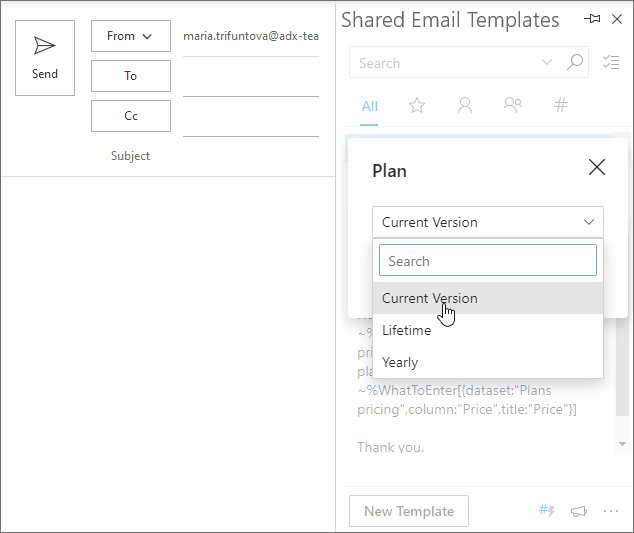
Her er den aktuelle pris for ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] plan: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Tak.
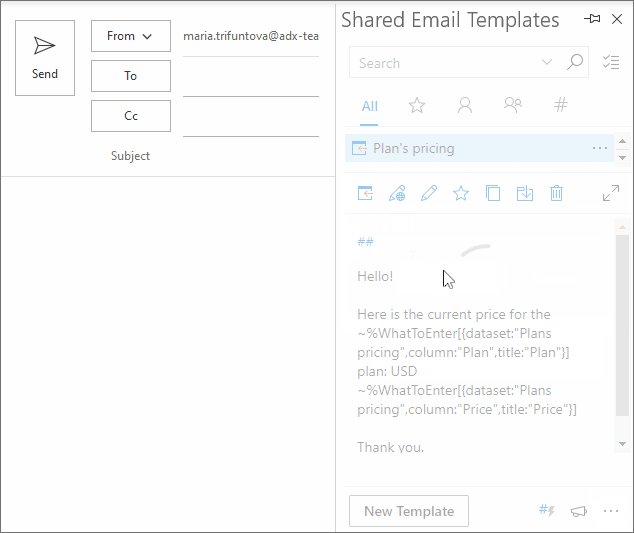
Ser det mærkeligt ud? Se, hvor perfekt det fungerer!

Opsummering
Jeg håber, at denne manual har vist dig en anden måde at bruge datasæt på og inspireret dig til at prøve denne funktionalitet :) Du kan altid installere vores Shared Email Templates fra Microsoft Store og se, hvordan tilføjelsen fungerer. Jeg er sikker på, at de mange forskellige Docs artikler og blogindlæg vil hjælpe dig med at få mest muligt ud af dette værktøj ;)
Hvis du har spørgsmål til tilføjelsen, er du velkommen til at skrive dem i kommentarfeltet, så hjælper jeg dig gerne :)

