İçindekiler
Bu makalede, veri kümelerini kullanarak Outlook'ta nasıl iç içe şablonlar oluşturacağınızı göstereceğim. İç içe şablonların farklı yaklaşımlarını göreceksiniz ve ardından dinamik alanlar eklemeyi ve e-postalarınızı anında doldurmayı öğreteceğim.
Outlook'ta iç içe şablonları nasıl oluşturacağınızı göstermeden önce, küçük bir ara vermek ve size Paylaşılan E-posta Şablonları eklentimizi tanıtmak istiyorum. Bu küçük uygulama ile yalnızca gelecekteki e-postalar için şablonlar oluşturmakla kalmaz, aynı zamanda biçimlendirme uygulayabilir, köprüleri, resimleri ve tabloları yapıştırabilirsiniz. Dahası, tek bir tıklamayla bir e-postaya birkaç şablon yapıştırabilirsiniz.
Tamam, başlayalım :)
Veri kümelerindeki kısayolları kullanarak iç içe şablonlar oluşturma
Öncelikle, Paylaşılan E-posta Şablonları açısından kısayolun ne olduğunu açıklığa kavuşturalım. Basit bir ifadeyle, belirli bir şablona bağlantıdır. Bir şablon oluşturduğunuzda, eklentinin bölmesinin üst kısmında iki hashtag içeren bir alan vardır. Bu sizin kısayolunuz olacaktır. Bu alanı doldurursanız, şablonunuz bu kısayolla ilişkilendirilecektir.

İpucu: Şablon adının yanındaki teklif hashtag işareti ile hangi şablonlara kısayol atandığını kolayca tanımlayabilirsiniz:

Böylece, bu şablondaki kısayollu metnin başka bir şablonun içeriğine eklenmesine ihtiyacınız varsa, manuel olarak kopyalayıp yapıştırmanıza gerek yoktur. Sadece kısayolunu yazın ve tüm şablon yapıştırılacaktır.
Şimdi veri kümelerinde kısayolların nasıl çalıştığını görme zamanı. İlk olarak, üç şablon oluşturacağım ve her biri için kısayollar atayacağım.
İpucu: Veri kümeleri hakkında daha fazla bilgiye ihtiyacınız olduğunu düşünüyorsanız, Veri kümelerinden doldurulabilir şablonlar eğitimime bakın, bu konuyu orada ele aldım.
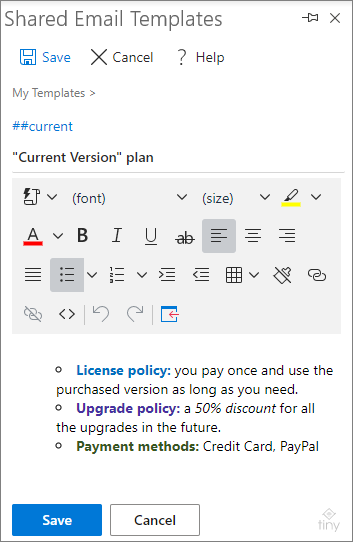
Şablonlarım bazı ürün abonelik planlarının kısa bir açıklamasını içerecek. Ayrıca metnimin daha parlak görünmesi için bazı biçimlendirmeler ekleyeceğim ve elbette her birine bir kısayol atayacağım. İşte nasıl görüneceği:

Şimdi bu kısayolları bir veri kümesine eklemem gerekecek. Bu yüzden yeni bir veri kümesi oluşturuyorum (adını " Plan açıklaması "), ilk sütunu planların adlarıyla doldurun ve ilgili planın yanına kısayollarımı girin. İşte sonuçta elde ettiğim şey:
| Plan | Açıklama |
| Güncel sürüm | ##current |
| Ömür boyu | ##ömür boyu |
| Yıllık | ##yearly |
Gördüğünüz gibi, her plan, açıklamasıyla birlikte şablona giden kısayolla ilişkilendirilmiştir. Tüm bunlara neden ihtiyacım var? Çünkü iş akışımı hızlı ve kolay hale getirmek istiyorum :) Geriye kalan tek şey bir şablon yazmak ve gerekli açıklamayı şablona yapıştırmak için WhatToEnter makrosunu eklemek.
Dolayısıyla, nihai şablonum aşağıdaki şablon olacak:
Merhaba!
İşte seçtiğiniz planla ilgili bilgiler:
~%WhatToEnter[{dataset: "Plans description",column: "Description",title: "choose the plan"}]
Daha fazla yardıma ihtiyacınız olursa bana haber verin :)
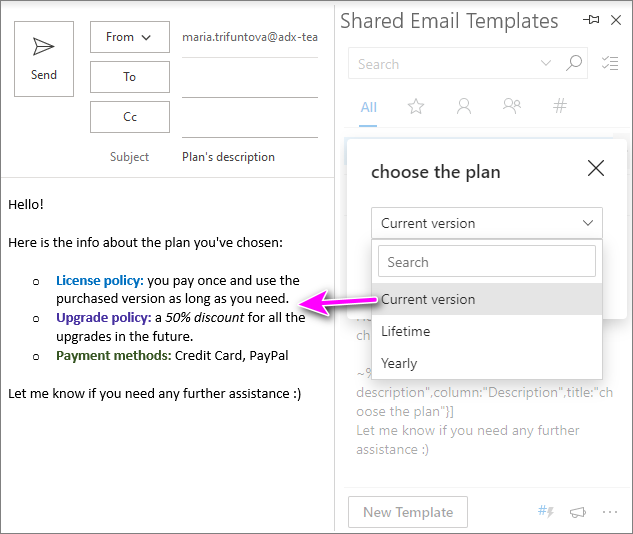
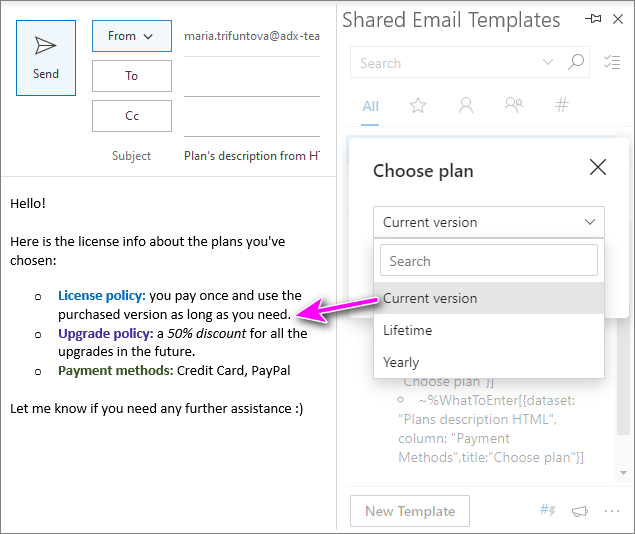
Mantık şu: Bu şablonu yapıştırıyorum, planı seçmemi isteyen açılır pencere beliriyor (ilk veri kümesi sütunundaki değerlerden). Bunu yaptığımda, ilgili kısayolla ilişkili şablonun tamamı e-postama yapıştırılıyor.

Veri kümelerinde HTML kullanma
Şimdi size veri kümeleriyle ilgili bir numara daha göstereceğim. Bildiğiniz gibi, veri kümeleri herhangi bir veriyle (metin, sayı, makro ve diğerleri) doldurulabilir. Bu paragrafta, ilk bölümdeki aynı örnekleri kullanarak veri kümelerinde HTML kodunun nasıl kullanılacağını göstereceğim.
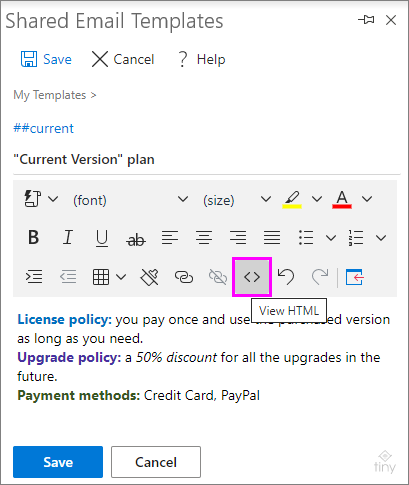
İlk olarak, şablonlardan birini açalım ve HTML'sini inceleyelim:

İşte bu şablonun HTML kodu:
Lisans politikası: bir kez ödeme yaparsınız ve satın aldığınız sürümü ihtiyacınız olduğu sürece kullanırsınız.
Yükseltme politikası: a 50 indirim Gelecekteki tüm yükseltmeler için.
Ödeme yöntemleri: Kredi Kartı, PayPal
Dağınık görünse de her şey oldukça basittir. İlk paragraf lisans politikası açıklamasını, ikincisi yükseltme politikasını ve sonuncusu ödeme yöntemlerini içerir. Açılı tırnak içindeki tüm etiketler (style, color, strong, em gibi) metin biçimlendirmesini (rengi, kalın veya italik gibi yazı tipi stili vb.) temsil eder.
Şimdi yeni veri kümemi bu HTML kodu parçalarıyla dolduracağım ve size nasıl çalışacağını göstereceğim.
Not: Bir veri kümesi hücresine en fazla 255 karakter yazabilirsiniz.
Böylece, yeni veri kümem (ben ona Planların açıklaması HTML ) toplamda dört sütuna sahiptir: ilki anahtar sütundur, geri kalanlar ise planın açıklama parametrelerini içeren sütunlardır. Tamamen doldurduktan sonra nasıl görüneceği aşağıda gösterilmiştir:
| Plan | Lisans Politikası | Yükseltme politikası | Ödeme Yöntemleri |
| Güncel sürüm | Lisans politikası: bir kez ödeme yaparsınız ve satın aldığınız sürümü ihtiyacınız olduğu sürece kullanırsınız. | Yükseltme politikası: a 50 indirim Gelecekteki tüm yükseltmeler için. | Ödeme yöntemleri: Kredi Kartı, PayPal |
| Ömür boyu | Lisans politikası: bir kez ödersiniz ve ürünü kullanırsınız ihtiyacınız olduğu sürece . | Yükseltme politikası: her şeyi alırsın ücretsiz yükseltmeler Ömür boyu. | Ödeme yöntemleri: Kredi Kartı, PayPal, Havale, Çek. |
| Yıllık | Lisans politikası: lisans aşağıdakiler için geçerlidir bir yıl satın aldıktan sonra bir kez ödeme yaparsınız ve satın aldığınız sürümü ömür boyu kullanırsınız. | Yükseltme politikası: tüm yükseltmeler ücretsizdir bir yıl boyunca. | Ödeme yöntemleri: Kredi Kartı, PayPal, Banka Havalesi. |
Şimdi şablona geri dönme ve oradaki makroyu yükseltme zamanı. Şimdi yapıştırılacak verileri içeren üç sütunum olduğundan, üç WhatToEnter'a ihtiyacım olacak. Gitmenin iki yolu var: ya verileri döndürmek için farklı sütunları belirten üç makro eklersiniz ya da bir kez yaparsınız, bu makronun iki kopyasını oluşturur ve hedef sütunu manuel olarak değiştirirsiniz. Her iki çözüm de hızlı ve basittirseçim size kalmış :)
Dolayısıyla, nihai şablon güncellendiğinde bu şekilde görünecektir:
Merhaba!
İşte seçtiğiniz planlarla ilgili lisans bilgileri:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Payment Methods",title: "Choose plan"}]
Daha fazla yardıma ihtiyacınız olursa bana haber verin :)
Gördüğünüz gibi, her biri farklı hedef sütunlara sahip üç özdeş makro var. Bu şablonu yapıştırdığınızda, planı yalnızca bir kez seçmeniz istenecek ve üç sütundan gelen veriler göz açıp kapayıncaya kadar e-postanızı dolduracaktır.

Veri kümesine dinamik alanlar ekleme
Yukarıdaki örneklerde size önceden kaydedilmiş verileri bir e-postaya nasıl yapıştıracağınızı gösterdim. Peki ya hangi değerin yapıştırılması gerektiğinden emin değilseniz? Ya her bir özel durum için bir karar vermek istiyorsanız? Şablonlarınıza nasıl biraz dinamizm katabilirsiniz?
Şu durumu düşünün: Size sık sık mevcut planlardan bazılarının fiyatı soruluyor, ancak fiyatlandırma oldukça sık değişiyor ve bunu bir şablona kaydetmenin bir anlamı yok. Bu durumda, bu tür bir talebi her yanıtlayacağınız zaman bunu manuel olarak yazmanız gerekir.
Şablonu yapıştırdıktan sonra fiyatı yazmanın çok verimli olduğunu düşünmüyorum. Zamandan nasıl tasarruf edeceğimizi öğrenmek için burada olduğumuzdan, size bu görevi birkaç tıklamayla nasıl çözeceğinizi göstereceğim.
Öncelikle, dinamik alanların nasıl işlendiğini hatırlatmama izin verin. WhatToEnter makrosunu eklersiniz ve bunu Metin Size hiçbir şey söylemiyorsa, önce önceki kılavuzlarımdan birinde ilgili bilgilerin dinamik olarak nasıl ekleneceğini kontrol edin.
İşte benden gerekli fiyatı girmemi isteyecek makro:
~%WhatToEnter[price;{title: "Planın fiyatını buraya girin"}]Peki ya plan dinamikse ve değiştirilmesi gerekiyorsa? İkinci makroyu bir açılır liste ile mi kuracaksınız? Sizin için daha iyi bir çözümüm var ;)
Anahtar sütunda plan adları ve ikinci sütunda yukarıdaki WhatToEnter makrosu ile bir veri kümesi oluşturuyorum:
| Plan | Fiyat |
| Güncel Sürüm | ~%WhatToEnter[price;{title: "Planın fiyatını buraya girin"}] |
| Ömür boyu | ~%WhatToEnter[price;{title: "Planın fiyatını buraya girin"}] |
| Yıllık | ~%WhatToEnter[price;{title: "Planın fiyatını buraya girin"}] |
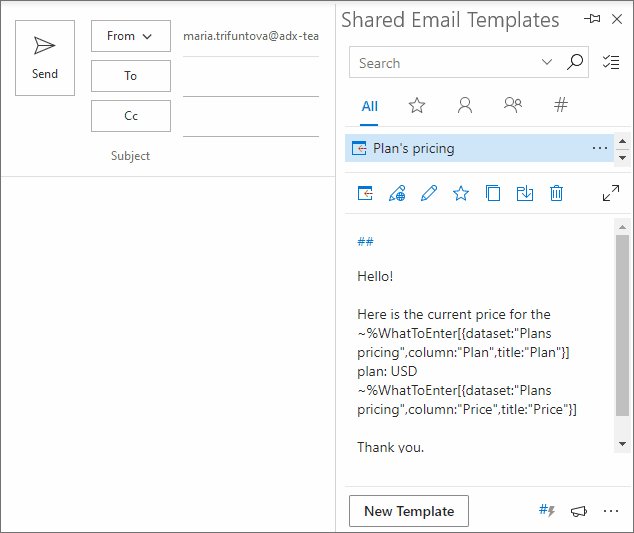
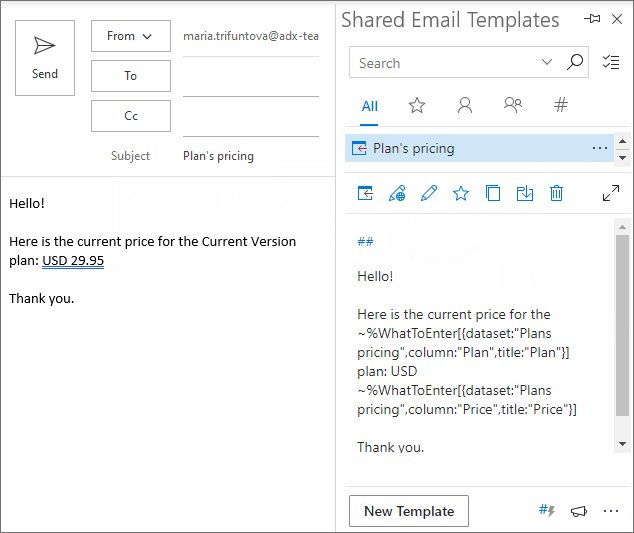
Sonra bu veri kümesini şablonuma bağladım ve aşağıdakileri elde ettim:
Merhaba!
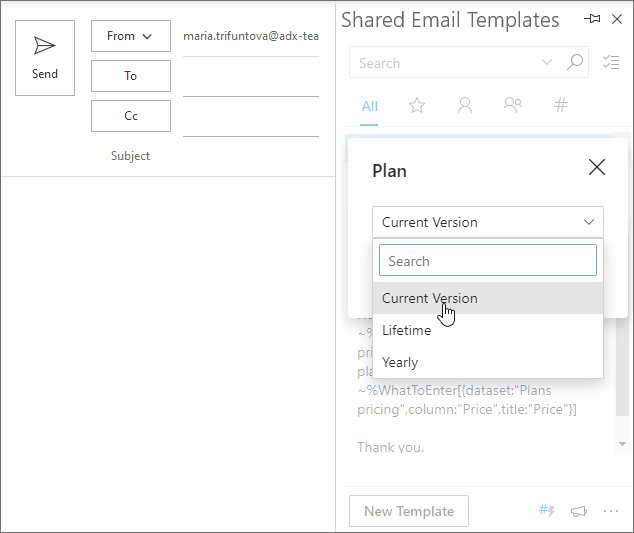
İşte ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] planı için geçerli fiyat: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Teşekkür ederim.
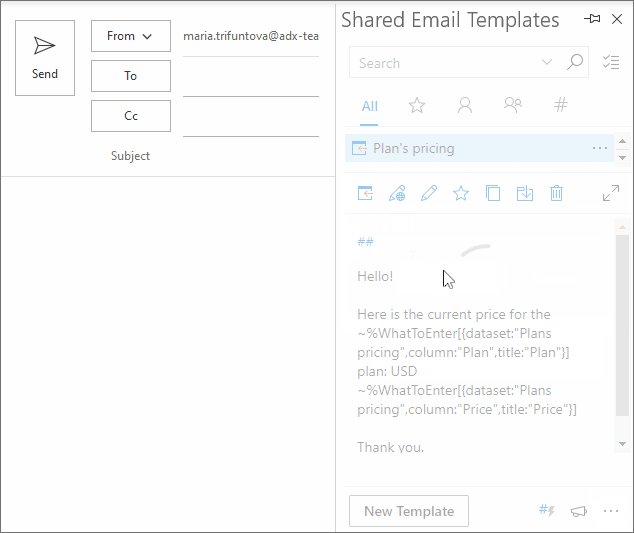
Garip mi görünüyor? Bakın ne kadar mükemmel çalışıyor!

Özetleyin
Umarım bu kılavuz size veri kümelerini kullanmanın başka bir yolunu göstermiş ve bu işlevi denemeniz için size ilham vermiştir :) Paylaşılan E-posta Şablonlarımızı Microsoft Store'dan her zaman yükleyebilir ve eklentinin nasıl çalıştığını kontrol edebilirsiniz. Dokümanlar makalelerimizin ve blog gönderilerimizin geniş çeşitliliğinin bu araçtan en iyi şekilde yararlanmanıza yardımcı olacağından eminim ;)
Eklenti ile ilgili herhangi bir sorunuz olursa, bunları Yorumlar bölümüne bırakmaktan çekinmeyin. Size yardımcı olmaktan mutluluk duyarım :)

