Зміст
У цій статті я покажу вам, як створювати вкладені шаблони в Outlook за допомогою наборів даних. Ви побачите різні підходи до вкладених шаблонів, а потім я навчу вас додавати динамічні поля та заповнювати листи на льоту.
Перш ніж показати вам, як створювати вкладені шаблони в Outlook, я хотів би зробити невелику перерву і познайомити вас з нашим додатком Shared Email Templates. За допомогою цього невеликого додатка ви можете не тільки створювати шаблони для майбутніх листів, але й застосовувати форматування, вставляти гіперпосилання, зображення і таблиці. Більше того, ви можете вставити кілька шаблонів в один лист одним кліком.
Отже, почнемо :)
Створення вкладених шаблонів за допомогою ярликів у наборах даних
Перш за все, пояснимо, що таке ярлик з точки зору спільних шаблонів листів. Простими словами, це посилання на певний шаблон. Коли ви створюєте шаблон, у верхній частині панелі надбудови є поле з двома хештегами. Це і буде ваш ярлик. Якщо ви його заповните, то ваш шаблон буде пов'язаний з цим ярликом.

Порада: Ви можете легко визначити, які шаблони мають ярлики для швидкого доступу, за допомогою значка хештегу біля назви шаблону:

Таким чином, якщо вам потрібно, щоб текст з цього шаблону з ярликом був доданий до вмісту іншого шаблону, немає необхідності вручну копіювати і вставляти його. Достатньо набрати його ярлик і весь шаблон буде вставлено.
Тепер настав час подивитися, як працюють ярлики в наборах даних. Для початку я створю три шаблони і призначаю для кожного з них ярлики.
Порада: Якщо ви відчуваєте, що вам потрібна додаткова інформація про набори даних, просто зверніться до мого підручника Заповнювані шаблони з наборів даних, я розкрив цю тему там.
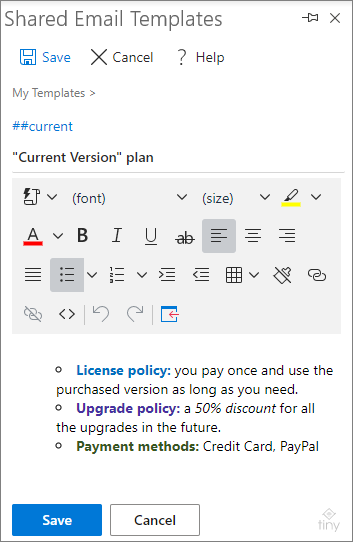
Мої шаблони будуть містити короткий опис деяких планів підписки на продукти. Також я додам трохи форматування, щоб мій текст виглядав яскравіше і, звичайно ж, призначу кожному з них ярлик. Ось як це буде виглядати:

Тепер мені потрібно додати ці ярлики до набору даних. Отже, я створюю новий набір даних (викличте " Опис планів "), заповнюю першу колонку назвами планів і вводжу свої ярлики навпроти відповідного плану. І ось що я отримую в результаті:
| План | Опис |
| Поточна версія | ##поточний |
| Термін служби | ##довічно |
| Щорічно | ##щороку. |
Як бачите, з кожним планом пов'язаний ярлик, який веде до шаблону з його описом. Навіщо мені це все потрібно? Тому що я хочу зробити свій робочий процес швидким і легким :) Все, що залишилося зробити - написати шаблон і включити в нього макрос WhatToEnter для вставки в шаблон необхідного опису.
Отже, мій остаточний шаблон буде таким, як показано нижче:
Привіт!
Ось інформація про обраний вами тарифний план:
~%WhatToEnter[{dataset: "Plans description",column: "Description",title: "оберіть план"}]
Дайте мені знати, якщо Вам знадобиться будь-яка додаткова допомога :)
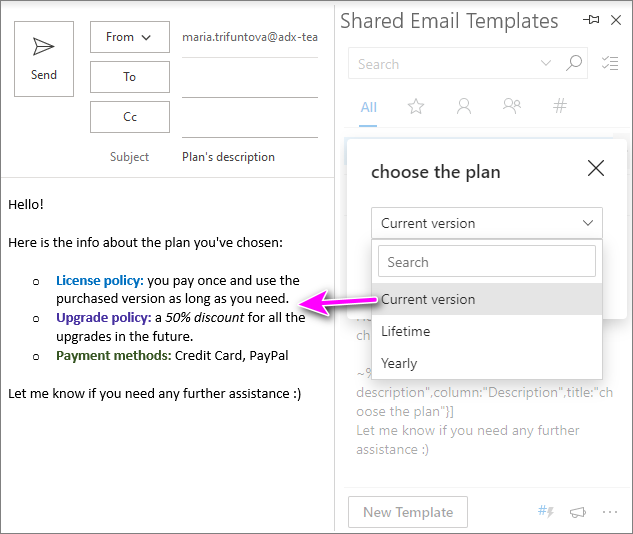
Логіка така: я вставляю цей шаблон, з'являється спливаюче вікно з пропозицією вибрати план (зі значень у першому стовпчику набору даних). Як тільки я це роблю, весь шаблон, пов'язаний з відповідним ярликом, вставляється до мого електронного листа.

Використання HTML в наборах даних
Зараз я покажу вам ще один трюк з наборами даних. Як ви вже знаєте, набори даних можна заповнювати будь-якими даними (текстом, числами, макросами і багатьма іншими). У цьому параграфі я покажу вам, як використовувати HTML-код в наборах даних, використовуючи ті ж приклади з першого розділу.
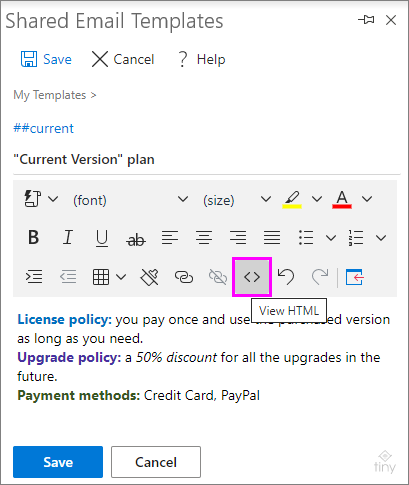
Для початку відкриємо один з шаблонів і розглянемо його HTML:

Ось HTML-код цього шаблону:
Ліцензійна політика: ви платите один раз і користуєтеся придбаною версією стільки, скільки вам потрібно.
Політика модернізації: a 50% знижка для всіх модернізацій у майбутньому.
Способи оплати: Кредитна картка, PayPal
Як би заплутано це не виглядало, все досить просто. Перший абзац містить опис ліцензійної політики, другий - політику оновлення, а останній - способи оплати. Всі теги в кутових лапках (типу style, color, strong, em) - це форматування тексту (його колір, стиль шрифту, наприклад, напівжирний або курсив тощо).
Тепер я заповню свій новий набір даних цими фрагментами HTML-коду і покажу вам, як це буде працювати.
Примітка: Ви можете ввести до 255 символів в одну комірку набору даних.
Отже, мій новий набір даних (я назвав його Опис планів HTML ) має всього чотири колонки: перша - ключова, решта - колонки з параметрами опису плану. Ось як він буде виглядати після того, як я його повністю заповню:
| План | Ліцензійна політика | Політика модернізації | Способи оплати |
| Поточна версія | Ліцензійна політика: ви платите один раз і користуєтеся придбаною версією стільки, скільки вам потрібно. | Політика модернізації: a 50% знижка для всіх модернізацій у майбутньому. | Способи оплати: Кредитна картка, PayPal |
| Термін служби | Ліцензійна політика: ви платите один раз і користуєтеся продуктом стільки, скільки вам потрібно . | Політика модернізації: ти отримаєш всі оновлення безкоштовно все життя. | Способи оплати: Кредитна картка, PayPal, банківський переказ, чек. |
| Щорічно | Ліцензійна політика: Дія ліцензії поширюється на один рік після покупки ви платите один раз і користуєтеся придбаною версією довічно. | Політика модернізації: всі оновлення безкоштовні протягом року. | Способи оплати: Кредитна картка, PayPal, банківський переказ. |
Тепер саме час повернутися до шаблону і оновити там макрос. Оскільки зараз у мене три колонки з даними, які потрібно вставити, мені знадобиться три WhatToEnter'а. Тут є два шляхи: або додати три макроси, що вказують різні колонки, з яких потрібно повернути дані, або зробити один раз, зробити дві копії цього макросу і вручну змінити цільову колонку. Обидва рішення швидкі і прості, ввибір за вами :)
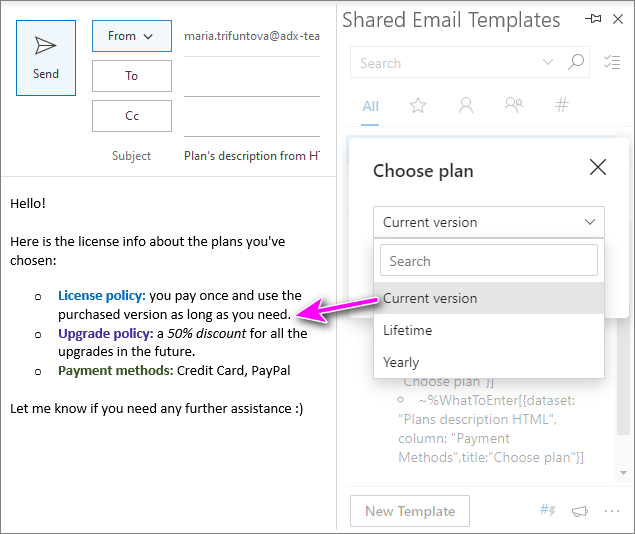
Таким чином, після остаточного оновлення шаблону він матиме такий вигляд:
Привіт!
Ось інформація про ліцензії для обраних вами тарифних планів:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Methods of Payment",title: "Оберіть тарифний план"}]
Дайте мені знати, якщо Вам знадобиться будь-яка додаткова допомога :)
Як бачите, є три однакових макроси з різними цільовими стовпчиками кожен. Коли ви вставите цей шаблон, вам буде запропоновано вибрати тарифний план лише один раз, і дані з усіх трьох стовпчиків миттєво заповнять ваш електронний лист.

Додавання динамічних полів до набору даних
У наведених вище прикладах я показав, як вставляти попередньо збережені дані в лист. Але що робити, якщо ви не знаєте точно, яке значення потрібно вставити? Що робити, якщо ви хочете приймати рішення для кожного конкретного випадку? Як додати динамічності вашим шаблонам?
Уявіть собі такий випадок: вас часто запитують про ціну на деякі з доступних тарифних планів, але вона досить часто змінюється і зберігати її в шаблоні немає сенсу. В такому випадку вам доведеться вводити її вручну кожного разу, коли ви будете відповідати на такий запит.
Я не думаю, що введення ціни після вставки шаблону є дуже ефективним. Оскільки ми тут для того, щоб навчитися економити час, я покажу вам, як вирішити цю задачу в кілька кліків.
Перш за все, нагадаю, як працюють динамічні поля. Ви додаєте макрос WhatToEnter і налаштовуєте його на вставку Текст Якщо вам це нічого не говорить, перевірте, як динамічно додавати відповідну інформацію в одному з моїх попередніх посібників.
Ось макрос, який попросить мене ввести необхідну ціну:
~%WhatToEnter[price;{title: "Введіть тут ціну плану"}]Але що робити, якщо план динамічний і його теж потрібно змінювати? Налаштувати другий макрос з випадаючим списком? У мене є для вас краще рішення ;)
Я створюю набір даних з назвами планів у ключовому стовпчику та макросом WhatToEnter, наведеним вище, у другому стовпчику:
| План | Ціна |
| Поточна версія | ~%WhatToEnter[price;{title: "Введіть тут ціну плану"}] |
| Термін служби | ~%WhatToEnter[price;{title: "Введіть тут ціну плану"}] |
| Щорічно | ~%WhatToEnter[price;{title: "Введіть тут ціну плану"}] |
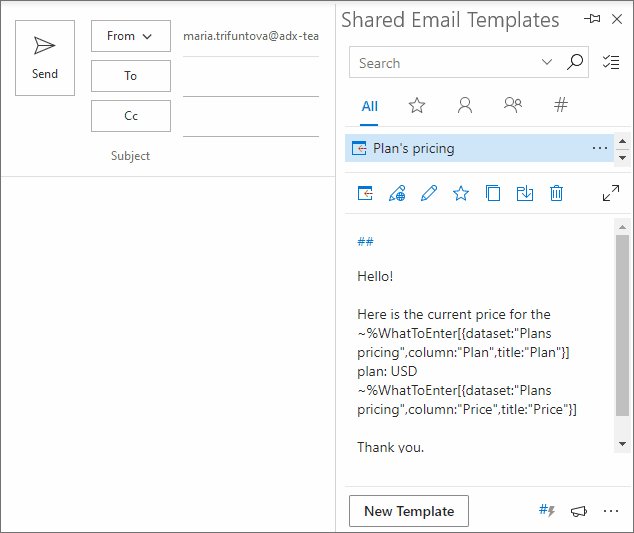
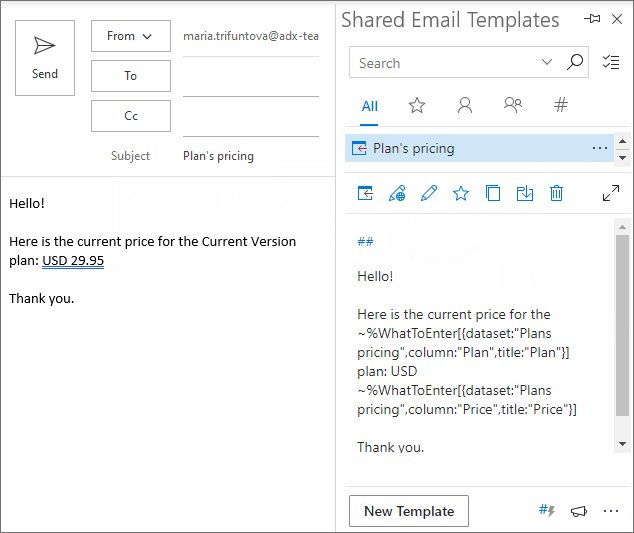
Потім я підключаю цей набір даних до свого шаблону і отримую наступне:
Привіт!
Ось поточна ціна для ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] плану: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Дякую.
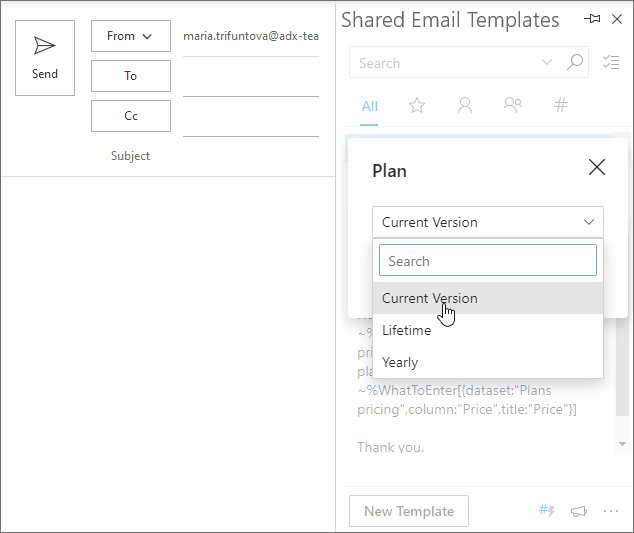
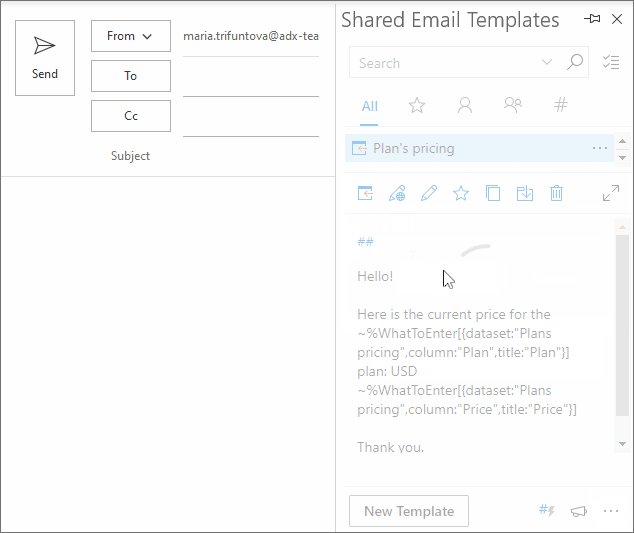
Виглядає дивно? Подивіться, як це чудово працює!

Підбиваємо підсумки
Сподіваюся, цей посібник показав вам ще один спосіб використання наборів даних і надихнув вас спробувати цей функціонал :) Ви завжди можете встановити наші Shared Email Templates з Microsoft Store і перевірити, як працює надбудова. Я впевнений, що величезна кількість наших статей і публікацій в блозі допоможуть вам отримати максимум користі від цього інструменту ;)
Якщо у вас виникли питання по роботі з доповненням, не соромтеся залишати їх у розділі "Коментарі", буду радий вам допомогти :)

