Оглавление
В этой статье я покажу вам, как создавать вложенные шаблоны в Outlook с помощью наборов данных. Вы увидите различные подходы к созданию вложенных шаблонов, а затем я научу вас добавлять динамические поля и заполнять электронные письма на лету.
Прежде чем показать вам, как создавать вложенные шаблоны в Outlook, я хотел бы сделать небольшой перерыв и представить вам нашу надстройку Shared Email Templates. С помощью этого небольшого приложения вы можете не только создавать шаблоны для будущих писем, но и применять форматирование, вставлять гиперссылки, изображения и таблицы. Более того, вы можете вставлять несколько шаблонов в одно письмо одним щелчком мыши.
Итак, начнем :)
Создание вложенных шаблонов с помощью ярлыков в наборах данных
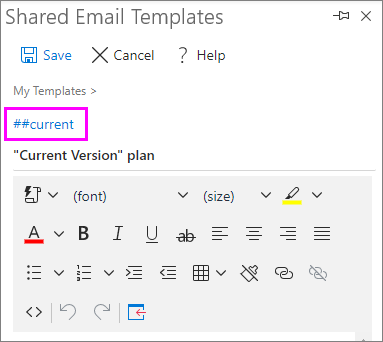
Прежде всего, давайте уточним, что такое ярлык с точки зрения общих шаблонов электронной почты. Простыми словами, это ссылка на заданный шаблон. Когда вы создаете шаблон, в верхней части панели дополнения есть поле с двумя хэштегами. Это и будет ваш ярлык. Если вы его заполните, ваш шаблон будет связан с этим ярлыком.

Совет. Вы можете легко определить, каким шаблонам назначены ярлыки, с помощью знака хэштега рядом с названием шаблона:

Таким образом, если вам нужно, чтобы текст из этого шаблона с ярлыком был добавлен в содержимое другого шаблона, нет необходимости вручную копировать и вставлять его. Просто введите его ярлык, и весь шаблон будет вставлен.
Теперь пришло время посмотреть, как работают ярлыки в наборах данных. Во-первых, я создам три шаблона и назначу ярлыки для каждого из них.
Совет. Если вы чувствуете, что вам нужна дополнительная информация о наборах данных, просто обратитесь к моему руководству по заполняемым шаблонам из наборов данных, там я раскрыл эту тему.
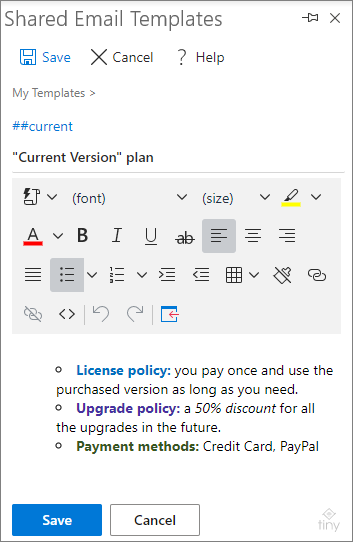
Мои шаблоны будут содержать краткое описание некоторых планов подписки на продукты. Я также добавлю некоторое форматирование, чтобы текст выглядел ярче, и, конечно, назначу каждому из них ярлык. Вот как это будет выглядеть:

Теперь мне нужно добавить эти ярлыки в набор данных. Итак, я создаю новый набор данных (назовем его " Описание планов "), заполните первый столбец названиями планов и введите мои ярлыки рядом с соответствующим планом. Вот что я получаю в результате:
| План | Описание |
| Текущая версия | ##current |
| Пожизненный | ##жизнь |
| Ежегодно | ##ежегодно |
Как вы можете видеть, каждый план связан с ярлыком, который ведет к шаблону с его описанием. Зачем мне все это нужно? Потому что я хочу сделать свой рабочий процесс быстрым и легким :) Все, что осталось сделать, это написать шаблон и включить макрос WhatToEnter для вставки необходимого описания в шаблон.
Итак, мой окончательный шаблон будет таким, как показано ниже:
Здравствуйте!
Вот информация о выбранном вами плане:
~%WhatToEnter[{dataset: "Описание планов", column: "Описание", title: "выберите план"}]
Дайте мне знать, если вам понадобится дополнительная помощь :)
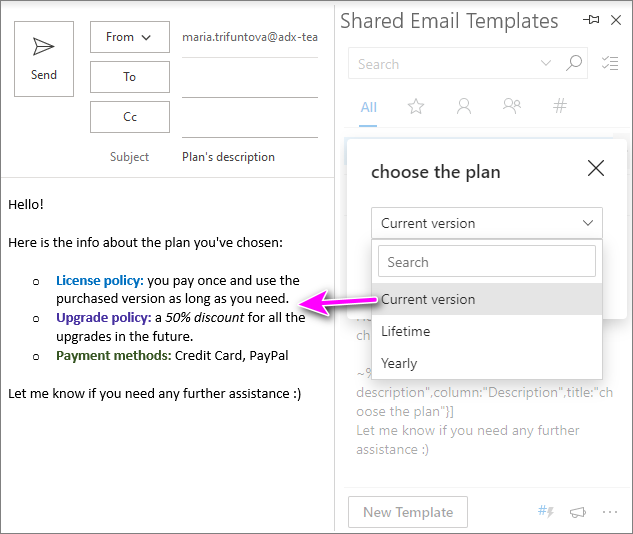
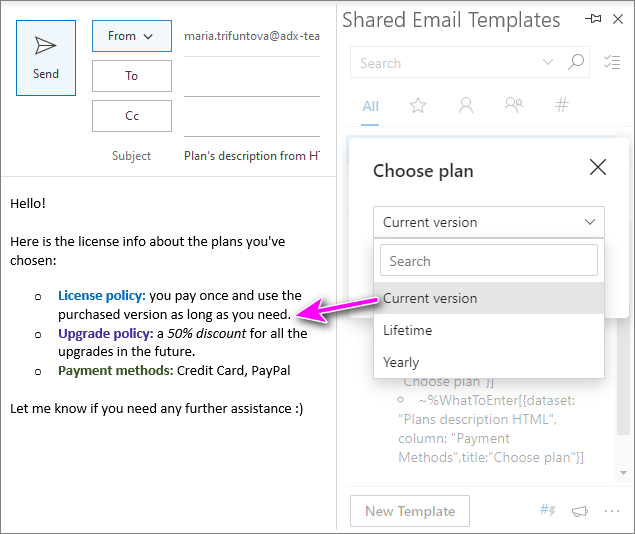
Логика следующая: я вставляю этот шаблон, появляется всплывающее окно с предложением выбрать план (из значений в первом столбце набора данных). Как только я это делаю, весь шаблон, связанный с соответствующим ярлыком, вставляется в мое письмо.

Использование HTML в наборах данных
Теперь я покажу вам еще один прием с наборами данных. Как вы уже знаете, наборы данных могут быть заполнены любыми данными (текст, числа, макросы и многое другое). В этом параграфе я покажу вам, как использовать HTML-код в наборах данных, используя те же примеры из первой главы.
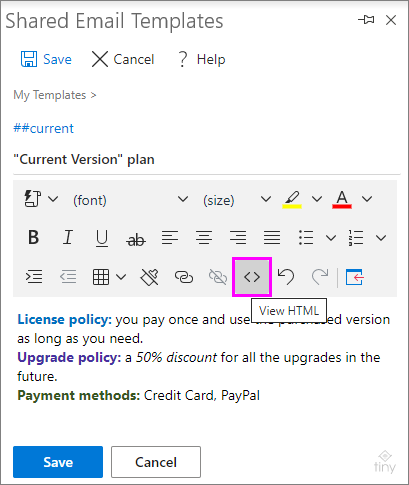
Во-первых, давайте откроем один из шаблонов и рассмотрим его HTML:

Вот HTML-код этого шаблона:
Лицензионная политика: вы платите один раз и используете приобретенную версию столько, сколько вам нужно.
Политика обновления: a скидка 50% для всех обновлений в будущем.
Способы оплаты: Кредитная карта, PayPal
Как бы грязно это ни выглядело, все довольно просто. Первый параграф включает описание лицензионной политики, второй - политику обновления, а последний - способы оплаты. Все теги в угловых кавычках (такие как style, color, strong, em) представляют форматирование текста (его цвет, стиль шрифта, например, жирный или курсив, и т.д.).
Теперь я заполню мой новый набор данных этими фрагментами HTML-кода и покажу вам, как это будет работать.
Примечание. В одной ячейке набора данных можно ввести до 255 символов.
Итак, мой новый набор данных (я назвал его Описание планов HTML ) имеет всего четыре колонки: первая - ключевая, остальные - колонки с параметрами описания плана. Вот как это будет выглядеть после того, как я полностью заполню его:
| План | Лицензионная политика | Политика обновления | Способы оплаты |
| Текущая версия | Лицензионная политика: вы платите один раз и используете приобретенную версию столько, сколько вам нужно. | Политика обновления: a скидка 50% для всех обновлений в будущем. Смотрите также: Валидация данных в Excel: как добавлять, использовать и удалять | Способы оплаты: Кредитная карта, PayPal |
| Пожизненный | Лицензионная политика: вы платите один раз и пользуетесь продуктом столько, сколько нужно . | Политика обновления: вы получите все обновления бесплатно срок службы. | Способы оплаты: Кредитная карта, PayPal, банковский перевод, чек. |
| Ежегодно | Лицензионная политика: лицензия действительна в течение один год после покупки вы платите один раз и пользуетесь приобретенной версией пожизненно. | Политика обновления: весь обновления бесплатны в течение года. | Способы оплаты: Кредитная карта, PayPal, банковский перевод. |
Теперь самое время вернуться к шаблону и обновить там макрос. Поскольку теперь у меня есть три колонки с данными, которые нужно вставить, мне понадобится три WhatToEnter'а. Есть два пути: либо добавить три макроса, указав разные колонки для возврата данных, либо сделать это один раз, создать две копии этого макроса и вручную изменить целевую колонку. Оба решения быстрые и простые.выбор за вами :)
Поэтому, когда окончательный шаблон будет обновлен, он будет выглядеть так:
Здравствуйте!
Вот лицензионная информация о выбранных вами планах:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]
- ~%WhatToEnter[{данные: "Описание планов HTML", колонка: "Способы оплаты", заголовок: "Выберите план"}]
Дайте мне знать, если вам понадобится дополнительная помощь :)
Как видите, здесь три одинаковых макроса с разными целевыми колонками каждый. Когда вы вставите этот шаблон, вам будет предложено выбрать план всего один раз, и данные из всех трех колонок в мгновение ока заполнят ваше письмо.

Добавление динамических полей в набор данных
В примерах выше я показал вам, как вставить предварительно сохраненные данные в письмо. Но что, если вы не знаете наверняка, какое значение нужно вставить? Что, если вы хотите принимать решение для каждого конкретного случая? Как добавить немного динамизма в ваши шаблоны?
Представьте себе такой случай: вас часто спрашивают о цене на некоторые из доступных тарифных планов, но цена меняется довольно часто, и нет смысла сохранять ее в шаблоне. В этом случае вам придется вводить ее вручную каждый раз, когда вы будете отвечать на такой запрос.
Я не думаю, что вводить цену после вставки шаблона очень эффективно. Поскольку мы здесь собрались, чтобы научиться экономить время, я покажу вам, как решить эту задачу в несколько кликов.
Прежде всего, напомню, как обрабатываются динамические поля. Вы добавляете макрос WhatToEnter и настраиваете его на вставку значения Текст Значение. Если это ничего не говорит вам, проверьте сначала, как добавить соответствующую информацию динамически в одном из моих предыдущих руководств.
Вот макрос, который попросит меня ввести необходимую цену:
~%WhatToEnter[price;{title: "Введите здесь цену плана"}]Но что если план динамический и его тоже нужно менять? Установить второй макрос с выпадающим списком? У меня есть для вас лучшее решение ;)
Я создаю набор данных с именами планов в ключевом столбце и макросом WhatToEnter, описанным выше, во втором столбце:
| План | Цена |
| Текущая версия | ~%WhatToEnter[price;{title: "Введите здесь цену плана"}] |
| Пожизненный | ~%WhatToEnter[price;{title: "Введите здесь цену плана"}] |
| Ежегодно | ~%WhatToEnter[price;{title: "Введите здесь цену плана"}] |
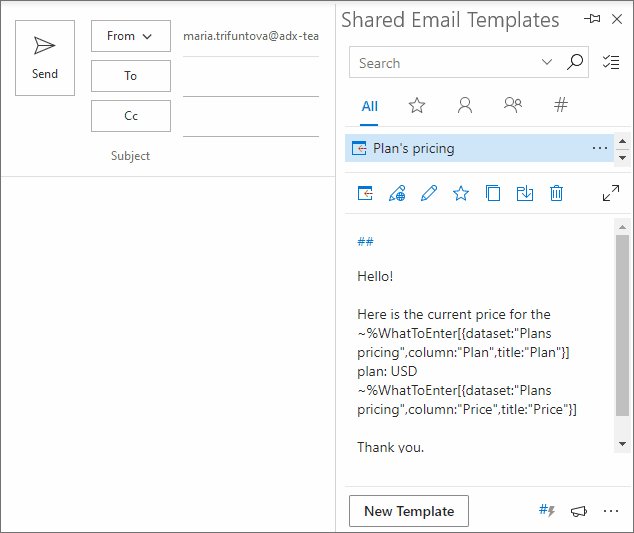
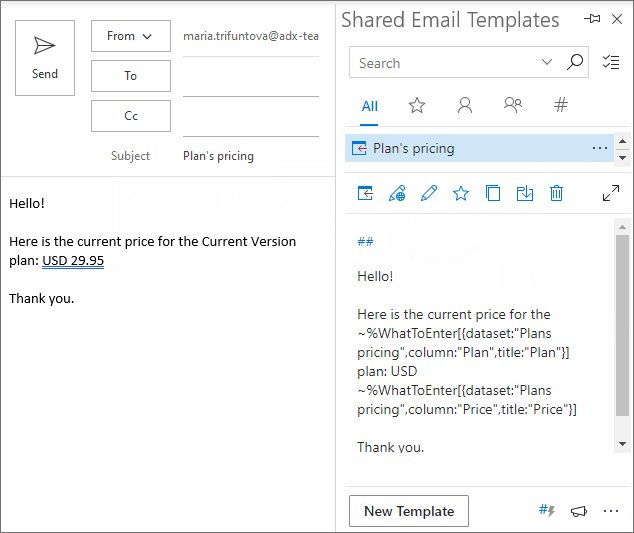
Затем я подключаю этот набор данных к своему шаблону и получаю следующее:
Здравствуйте!
Вот текущая цена для ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] plan: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Спасибо.
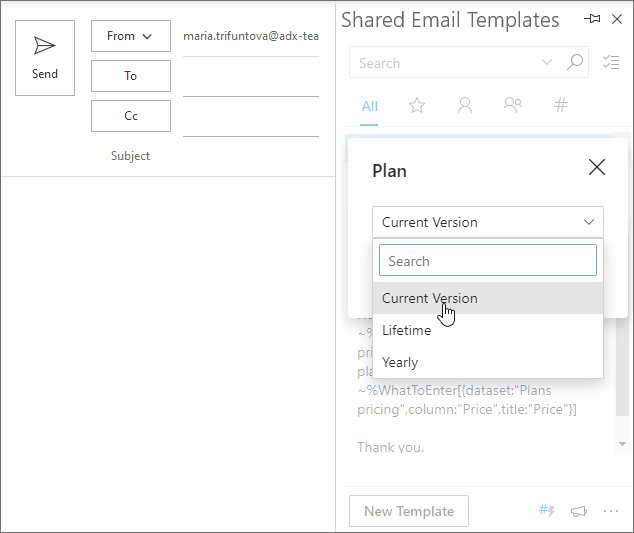
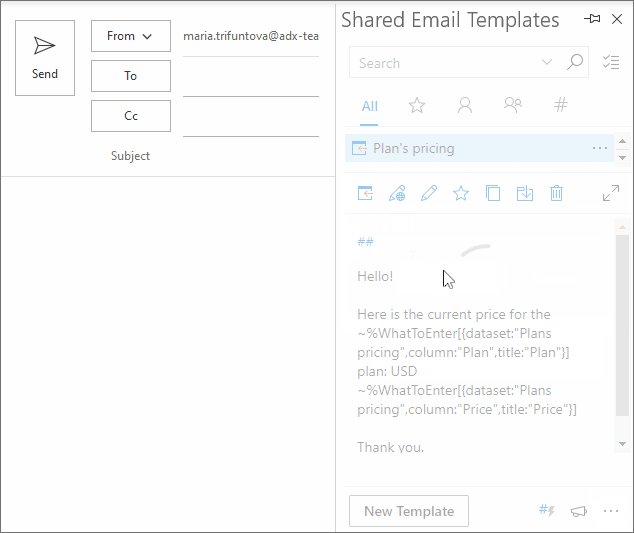
Выглядит странно? Посмотрите, как идеально это работает!

Подведите итоги
Я надеюсь, что это руководство показало вам другой способ использования наборов данных и вдохновило вас попробовать эту функциональность :) Вы всегда можете установить наши общие шаблоны электронной почты из Microsoft Store и проверить, как работает дополнение. Я уверен, что огромное разнообразие наших статей и постов в блоге Docs поможет вам использовать все преимущества этого инструмента ;)
Если у вас возникнут вопросы по работе с дополнением, не стесняйтесь оставлять их в разделе комментариев. Я буду рад помочь вам :)

