Sadržaj
U ovom članku ću vam pokazati kako kreirati ugniježđene predloške u Outlooku koristeći skupove podataka. Vidjet ćete različite pristupe predložaka ugniježđenja, a zatim ću vas naučiti dodavanju dinamičkih polja i popunjavanju e-poruka u hodu.
Prije nego što vam pokažem kako da kreirate ugniježđene predloške u Outlooku, želio bih napraviti malu pauzu i predstaviti vam naš dodatak za dijeljene šablone e-pošte. Pomoću ove male aplikacije ne samo da možete kreirati šablone za buduće e-poruke, već i primijeniti formatiranje, lijepiti hiperveze, slike i tabele. Štaviše, možete jednim klikom zalijepiti nekoliko predložaka u jednu e-poštu.
Ok, počnimo :)
Kreirajte ugniježđene šablone koristeći prečice u skupovima podataka
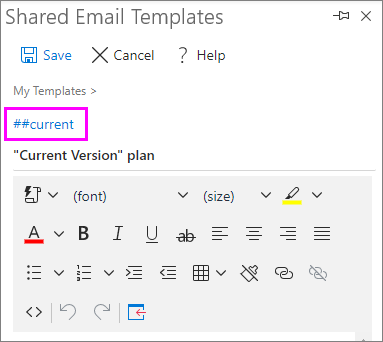
Prvo, hajde da razjasnimo šta je prečica u smislu dijeljenih predložaka e-pošte. Jednostavnim riječima, to je veza do datog šablona. Kada kreirate predložak, na vrhu okna dodatka nalazi se polje sa dva hashtag-a. Ovo bi bila tvoja prečica. Ako ga popunite, vaš predložak će biti povezan s ovom prečicom.

Savjet. Možete lako definirati koji predlošci imaju prečice dodijeljene znakom hashtag-a ponude pored imena predloška:

Dakle, ako trebate dodati tekst iz ovog predloška sa prečicom na sadržaj drugog predloška, nema potrebe da ga ručno kopirate i zalijepite. Samo upišite njegovu prečicu i cijeli predložak će biti zalijepljen.
Sada je vrijeme zapogledajte kako funkcionišu prečice u skupovima podataka. Prvo ću kreirati tri šablona i dodijeliti prečice za svaki od njih.
Savjet. Ako smatrate da vam treba još informacija o skupovima podataka, samo pogledajte moje popune šablone iz vodiča za skupove podataka, tu sam obradio ovu temu.
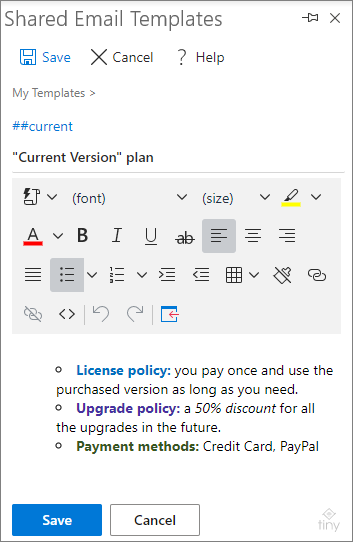
Moji predlošci će sadržavati kratak opis nekih planova pretplate na proizvode. Dodat ću i malo oblikovanja kako bi moj tekst izgledao svjetlije i, naravno, svakom od njih dodijeliti prečicu. Evo kako će to izgledati:

Sada ću morati dodati te prečice u skup podataka. Dakle, kreiram novi skup podataka (pozovimo “ Opis planova ”), popunjavam prvu kolonu s nazivima planova i unosim svoje prečice pored odgovarajućeg plana. Evo što sam dobio u rezultatu:
| Plan | Opis |
| Trenutna verzija | ##current |
| Doživotno | ##lifetime |
| Godišnje | ##godišnje |
Kao što vidite, svaki plan je povezan sa prečicom koja vodi do predloška s njegovim opisom. Zašto mi sve to treba? Zato što želim da svoj radni tok učinim brzim i lakim :) Sve što je preostalo je da napišem šablon i uključim makro WhatToEnter da zalijepite potreban opis u šablon.
Dakle, moj konačni predložak će biti jedan ispod:
Zdravo!
Evo informacija o planu koji imateodabrano:
~%WhatToEnter[{dataset:"Opis planova",kolona:"Opis",title:"odaberite plan"}]
Javite mi ako vam treba dodatna pomoć :)
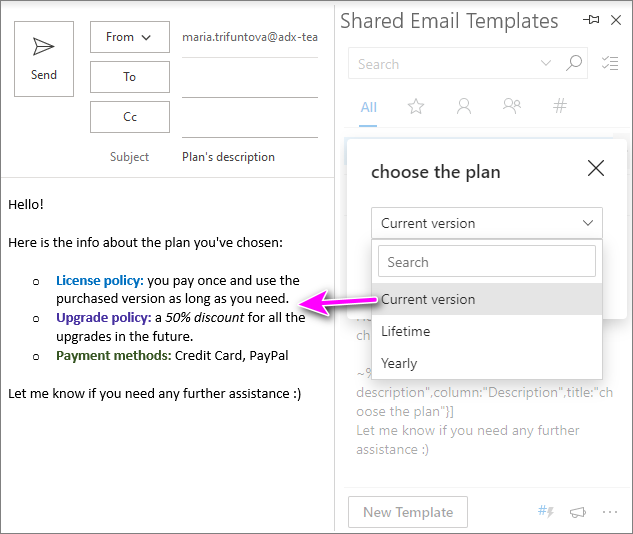
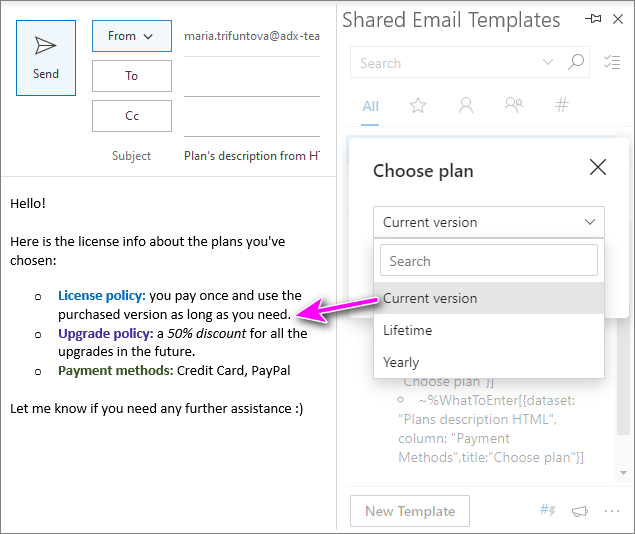
Logika je sljedeća: zalijepim ovaj šablon, pojavljuje se iskačući prozor koji traži da odaberem plan (iz vrijednosti u prvoj koloni skupa podataka). Kada to učinim, cijeli predložak povezan s odgovarajućom prečicom bit će zalijepljen u moju e-poštu.

Koristite HTML u skupovima podataka
Sada ću vam pokazati još jedan trik sa skupovima podataka. Kao što možda već znate, skupovi podataka se mogu popuniti bilo kojim podacima (tekst, brojevi, makroi i mnogi drugi). U ovom odlomku ću vam pokazati kako koristiti HTML kod u skupovima podataka koristeći iste uzorke iz prvog poglavlja.
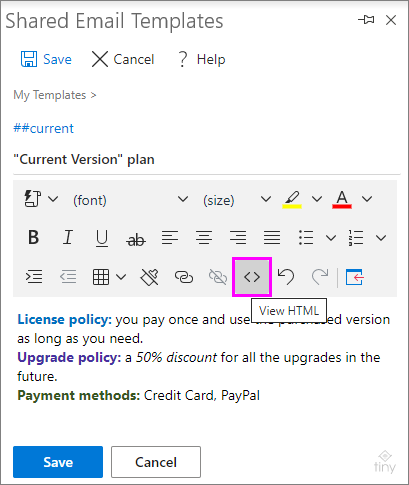
Prvo, otvorimo jedan od šablona i ispitamo njegov HTML:

Ovdje je HTML kod ovog predloška:
Politika licenciranja: plaćate jednom i koristite kupljenu verziju koliko god vam je potrebno.
Politika nadogradnje: 50% popusta za sve nadogradnje u budućnosti.
Načini plaćanja: Kreditna kartica , PayPal
Koliko god neuredno izgledalo, sve je prilično jednostavno. Prvi paragraf uključuje opis politike licenciranja, drugi – politiku nadogradnje, a posljednji – načine plaćanja. Sve oznake u ugaonim navodnicima (poput style, color, strong, em) predstavljaju formatiranje teksta (njegovu boju, stil fonta kao podebljano ilikurziv, itd.).
Sada ću popuniti svoj novi skup podataka tim dijelovima HTML koda i pokazati vam kako će to funkcionirati.
Napomena. Možete upisati do 255 znakova u jednu ćeliju skupa podataka.
Dakle, moj novi skup podataka (nazvao sam ga Opis planova HTML ) ima ukupno četiri stupca: prva je ključna, ostalo su kolone sa parametrima opisa plana. Evo kako će to izgledati nakon što ga u potpunosti popunim:
| Plan | Politika licenciranja | Politika nadogradnje | Plaćanje Metode |
| Trenutna verzija | Politika licenciranja: plaćate jednom i koristite kupljenu verziju koliko god vam je potrebno. | Politika nadogradnje: 50% popusta za sve nadogradnje u budućnosti. | Načini plaćanja: Kreditna kartica, PayPal |
| Doživotno | Politika licence: plaćate jednom i koristite proizvod koliko god vam je potrebno . | Politika nadogradnje: dobijate sve nadogradnje besplatno vijek trajanja. | Načini plaćanja: kreditna kartica, PayPal, bankovni transfer, ček. |
| Godišnja | Politika licence: licenca vrijedi godinu nakon kupovine , plaćate jednom i koristite kupljenu verziju životni vijek. | Politika nadogradnje: sve nadogradnje su besplatne tokom godine. | Načini plaćanja: Kreditna kartica, PayPal, WirePrijenos. |
Sada je vrijeme da se vratite na predložak i tamo nadogradite makro. Kako sada imam tri kolone sa podacima koje treba zalijepiti, trebat će mi tri WhatToEnter. Postoje dva načina: ili dodate tri makroa koji specificiraju različite kolone iz kojih će se vratiti podaci, ili to učinite jednom, napravite dvije kopije ovog makroa i ručno promijenite ciljnu kolonu. Oba rješenja su brza i jednostavna, izbor je na vama :)
Dakle, kada se konačni predložak ažurira, izgledat će ovako:
Zdravo!
Evo informacija o licenci o planovima koje ste odabrali:
- ~%WhatToEnter[{dataset:"Opis planova HTML",kolona:"Politika licenciranja",naslov:"Odaberi plan"} ]
- ~%WhatToEnter[{dataset:"Opis planova HTML",kolona:"Politika nadogradnje",title:"Odaberi plan"}]
- ~%WhatToEnter[{dataset:"Planovi opis HTML",kolona:"Načini plaćanja",naslov:"Odaberite plan"}]
Javite mi ako vam treba dodatna pomoć :)
Kao što vidite, postoje tri identična makroa sa različitim ciljnim kolonama svaki. Kada zalijepite ovaj predložak, od vas će se tražiti da odaberete plan samo jednom, a podaci iz sve tri kolone će za tren oka ispuniti vašu e-poštu.

Dodajte dinamička polja u skup podataka
U gornjim uzorcima pokazao sam vam kako da zalijepite unaprijed sačuvane podatke u e-poruku. Ali šta ako ne znate sa sigurnošću koja vrijednost treba bitizalijepljen? Što ako želite donijeti odluku za svaki pojedinačni slučaj? Kako dodati malo dinamike svojim predlošcima?
Zamislite ovaj slučaj: često vas pitaju o cijeni za neke od dostupnih planova, ali cijene se često mijenjaju i nema smisla čuvati ih u šablonu. U ovom slučaju trebali biste ga ručno upisati svaki put kada treba da odgovorite na takav zahtjev.
Ne mislim da je upisivanje cijene nakon lijepljenja šablona vrlo efikasno. Pošto smo ovdje da naučimo kako uštedjeti vrijeme, pokazat ću vam kako riješiti ovaj zadatak u nekoliko klikova.
Prvo, dozvolite mi da vas podsjetim kako se rukuje dinamičkim poljima. Dodajte makro WhatToEnter i postavite ga da zalijepi vrijednost Text . Ako vam ništa ne kaže, prvo provjerite kako dinamički dodati relevantne informacije u nekom od mojih prethodnih priručnika.
Evo makroa koji će tražiti od mene da unesem potrebnu cijenu:
~%WhatToEnter[ price;{title:"Ovdje unesite cijenu plana"}]Ali šta ako je plan dinamičan i treba ga također promijeniti? Postaviti drugi makro sa padajućom listom? Imam bolje rješenje za vas ;)
Kreiram skup podataka s nazivima planova u ključnoj koloni i makroom WhatToEnter iznad u drugom:
| Plan | Cijena |
| Trenutna verzija | ~%WhatToEnter[price;{title:"Ovdje unesite cijenu plana"}] |
| Doživotni | ~%WhatToEnter[price;{title:"Unesite plancijena ovdje"}] |
| Godišnje | ~%WhatToEnter[price;{title:"Ovdje unesite cijenu plana"}] |
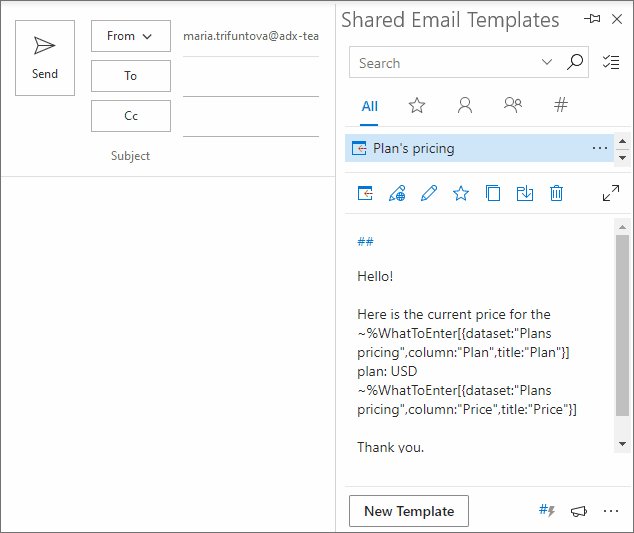
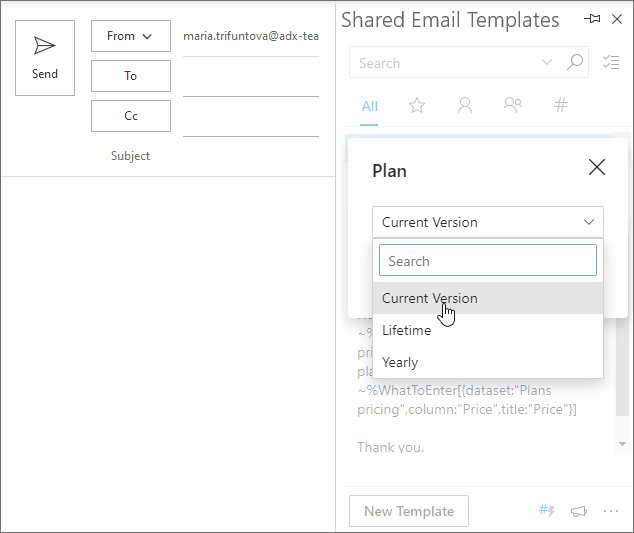
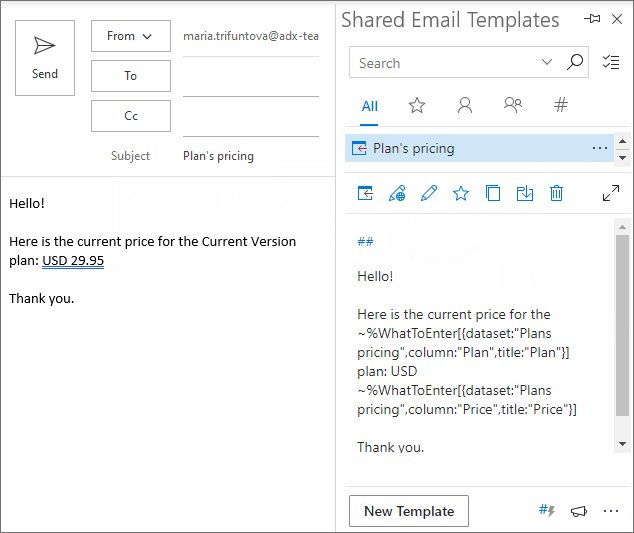
Onda povezujem ovaj skup podataka sa svojim predloškom i dobijam sljedeće:
Zdravo!
Ovo je trenutna cijena za ~%WhatToEnter[{dataset:"Planovi cijene ",kolona:"Plan",title:"Plan"}] plan: USD ~%WhatToEnter[{dataset:"Cijene planova",kolona:"Cijena",naslov:"Cijena"}]
Hvala vi.
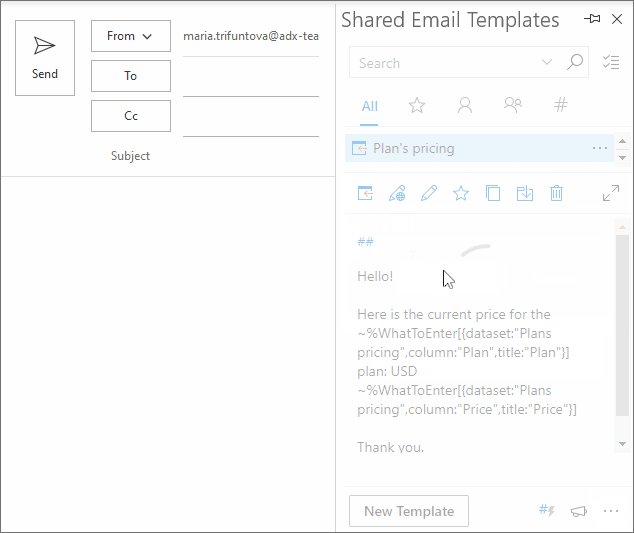
Izgleda čudno? Pogledajte kako savršeno funkcionira!

Rezimiraj
Nadam se da vam je ovaj priručnik pokazao još jedan način korištenja skupove podataka i inspirisalo vas da isprobate ovu funkcionalnost :) Uvijek možete instalirati naše dijeljene predloške e-pošte iz Microsoft Store-a i provjeriti kako dodatak funkcionira. Siguran sam da će vam veliki izbor naših članaka i postova na blogu pomoći iskoristite najviše prednosti ovog alata ;)
Ako imate bilo kakva pitanja u vezi s dodatkom, slobodno ih ostavite u odjeljku Komentari. Rado ću vam pomoći :)

