فهرست مطالب
در این مقاله به شما نشان خواهم داد که چگونه با استفاده از مجموعه داده ها، الگوهای تودرتو در Outlook ایجاد کنید. شما رویکردهای مختلف قالبهای تودرتو را مشاهده خواهید کرد و سپس اضافه کردن فیلدهای پویا را به شما آموزش میدهم و ایمیلهای خود را در همان لحظه پر میکنید.
قبل از اینکه نحوه ایجاد الگوهای تودرتو در Outlook را به شما نشان دهم، میخواهم کمی استراحت کنم و شما را با افزونه قالبهای ایمیل مشترک آشنا کنم. با این برنامه کوچک نه تنها می توانید قالب هایی برای ایمیل های آینده ایجاد کنید، بلکه می توانید قالب بندی، چسباندن لینک ها، تصاویر و جداول را نیز اعمال کنید. علاوه بر این، میتوانید چندین الگو را در یک ایمیل با یک کلیک جایگذاری کنید.
بسیار خوب، بیایید شروع کنیم :)
الگوهای تودرتو با استفاده از میانبرها در مجموعه دادهها ایجاد کنید
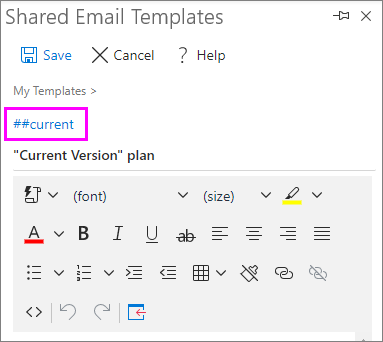
ابتدا، اجازه دهید توضیح دهیم میانبر از نظر قالب های ایمیل مشترک چیست. به عبارت ساده، این یک پیوند به یک الگوی داده شده است. هنگامی که یک الگو را ایجاد می کنید، یک فیلد با دو هشتگ در بالای صفحه افزونه وجود دارد. این میانبر شما خواهد بود. اگر آن را پر کنید، الگوی شما با این میانبر مرتبط خواهد شد.

نکته. شما می توانید به راحتی مشخص کنید که کدام الگوها دارای میانبرهایی هستند که توسط علامت هشتگ پیشنهاد قیمت در کنار نام الگو اختصاص داده شده است:

بنابراین، اگر نیاز دارید متن این الگو با میانبر اضافه شود. به محتوای یک قالب دیگر، نیازی به کپی و پیست دستی آن نیست. فقط میانبر آن را تایپ کنید و کل الگو جایگذاری می شود.
اکنون زمان آن استببینید چگونه میانبرها در مجموعه داده ها کار می کنند. در ابتدا، من سه الگو ایجاد می کنم و برای هر یک از آنها میانبرهایی را اختصاص می دهم.
نکته. اگر احساس میکنید به اطلاعات بیشتری در مورد مجموعههای داده نیاز دارید، فقط به آموزش الگوهای Fillable از مجموعه دادهها مراجعه کنید، من این موضوع را در آنجا پوشش دادهام.
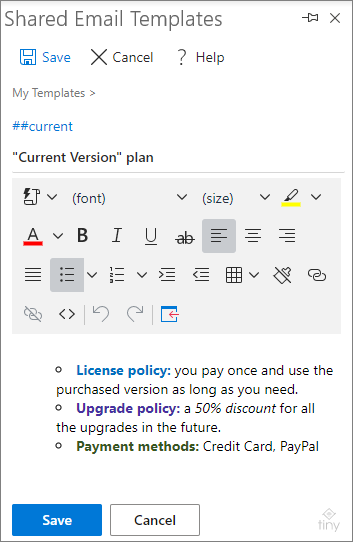
الگوهای من حاوی توضیح کوتاهی از برخی طرحهای اشتراک محصول هستند. همچنین مقداری قالب بندی اضافه می کنم تا متن من روشن تر به نظر برسد و البته برای هر یک از آنها یک میانبر اختصاص می دهم. به این صورت است:

اکنون باید آن میانبرها را به مجموعه داده اضافه کنم. بنابراین، من یک مجموعه داده جدید ایجاد میکنم (بیایید « شرح طرحها » را فراخوانی کنیم)، ستون اول را با نام طرحها پر میکنم و میانبرهای خود را در کنار طرح مربوطه وارد میکنم. این چیزی است که من در نتیجه دریافت می کنم:
| Plan | شرح |
| نسخه فعلی | ##جاری |
| طول عمر | ##زندگی |
| سالانه | ##سالانه |
همانطور که می بینید، هر پلان با میانبری همراه است که با توضیحات آن به الگو منتهی می شود. چرا من به این همه نیاز دارم؟ چون میخواهم گردش کارم را سریع و آسان کنم :) تنها کاری که باید انجام داد این است که یک الگو بنویسم و ماکرو WhatToEnter را اضافه کنم تا توضیحات لازم را در قالب بچسبانم.
بنابراین، الگوی نهایی من خواهد بود یکی در زیر:
سلام!
این اطلاعات مربوط به طرحی است که داریدانتخاب شده:
~%WhatToEnter[{dataset:"شرح پلان"، ستون:"توضیح"، عنوان:"انتخاب طرح"}]
در صورت نیاز به کمک بیشتر به من اطلاع دهید :)
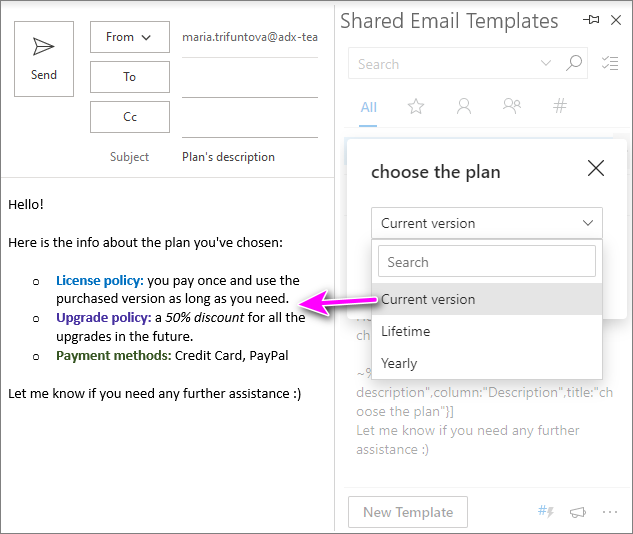
منطق به این صورت است: من این الگو را پیست می کنم، پنجره پاپ آپ ظاهر می شود که از من می خواهد طرح را انتخاب کنم (از مقادیر موجود در ستون مجموعه داده اول). پس از انجام این کار، کل الگوی مرتبط با میانبر مربوطه در ایمیل من جایگذاری می شود.

از HTML در مجموعه داده ها استفاده کنید
اکنون به شما نشان خواهم داد. یک ترفند دیگر با مجموعه داده ها. همانطور که قبلاً می دانید، مجموعه داده ها را می توان با هر داده ای (متن، اعداد، ماکروها و بسیاری دیگر) پر کرد. در این پاراگراف به شما نشان خواهم داد که چگونه از کد HTML در مجموعه داده ها با استفاده از همان نمونه های فصل اول استفاده کنید.
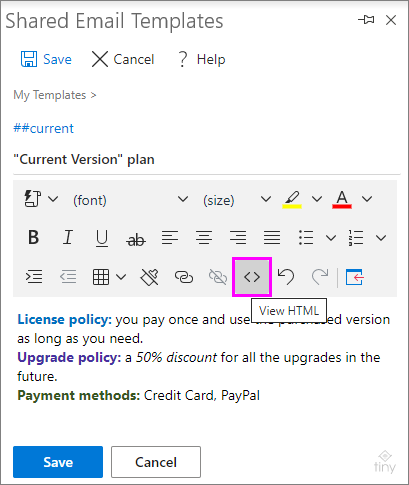
ابتدا، اجازه دهید یکی از الگوها را باز کرده و HTML آن را بررسی کنیم:

در اینجا کد HTML این الگو آمده است:
خط مشی مجوز: شما یک بار پرداخت می کنید و تا زمانی که نیاز دارید از نسخه خریداری شده استفاده می کنید.
خط مشی ارتقا: یک 50% تخفیف برای همه ارتقاها در آینده.
روش های پرداخت: کارت اعتباری , PayPal
هرچقدر هم که نامرتب به نظر می رسد، همه چیز بسیار ساده است. پاراگراف اول شامل شرح خط مشی مجوز، بند دوم - سیاست ارتقاء، و بند آخر - روش های پرداخت است. تمام تگ های موجود در نقل قول های زاویه (مانند سبک، رنگ، قوی، em) نشان دهنده قالب بندی متن هستند (رنگ آن، سبک قلم مانند پررنگ یامورب، و غیره).
اکنون مجموعه داده جدید خود را با آن کدهای HTML پر می کنم و به شما نشان می دهم که چگونه کار می کند.
توجه داشته باشید. میتوانید حداکثر 255 کاراکتر را در یک سلول داده تایپ کنید.
بنابراین، مجموعه داده جدید من (من آن را شرح طرحها HTML نامیدم) در مجموع دارای چهار ستون است: اولین ستون کلیدی است. بقیه ستون هایی با پارامترهای توصیف طرح هستند. پس از پر کردن کامل آن چگونه به نظر می رسد:
| طرح | خط مشی مجوز | خط مشی ارتقا | پرداخت روشها |
| نسخه فعلی | خطمشی مجوز: شما یک بار پرداخت میکنید و تا زمانی که نیاز دارید از نسخه خریداریشده استفاده میکنید. | خط مشی ارتقا: 50% تخفیف برای همه ارتقاءها در آینده. | روش های پرداخت: کارت اعتباری، PayPal |
| Lifetime | خط مشی مجوز: شما پرداخت می کنید یک بار و از محصول تا زمانی که نیاز دارید استفاده کنید . | خط مشی ارتقا: همه ارتقا را به صورت رایگان دریافت می کنید مادام العمر. | روش های پرداخت: کارت اعتباری، پی پال، حواله سیمی، چک. |
| سالانه | خط مشی مجوز: مجوز برای یک سال پس از خرید معتبر است ، یک بار پرداخت می کنید و از نسخه خریداری شده در طول عمر استفاده می کنید. | خط مشی ارتقا: همه ارتقاها رایگان هستند در طول یک سال. | روش های پرداخت: کارت اعتباری، پی پال، سیمانتقال دهید. |
اکنون زمان آن رسیده است که به الگو برگردید و ماکرو را در آنجا ارتقا دهید. از آنجایی که اکنون سه ستون با دادههایی که باید چسبانده شوند، دارم، به سه WhatToEnter نیاز دارم. دو راه وجود دارد: یا سه ماکرو اضافه میکنید که ستونهای مختلف را برای بازگرداندن دادهها مشخص میکنند، یا یکبار این کار را انجام میدهید، دو کپی از این ماکرو تهیه میکنید و ستون هدف را بهصورت دستی تغییر میدهید. هر دو راه حل سریع و ساده هستند، انتخاب با شماست :)
بنابراین، هنگامی که قالب نهایی به روز شد، به نظر می رسد:
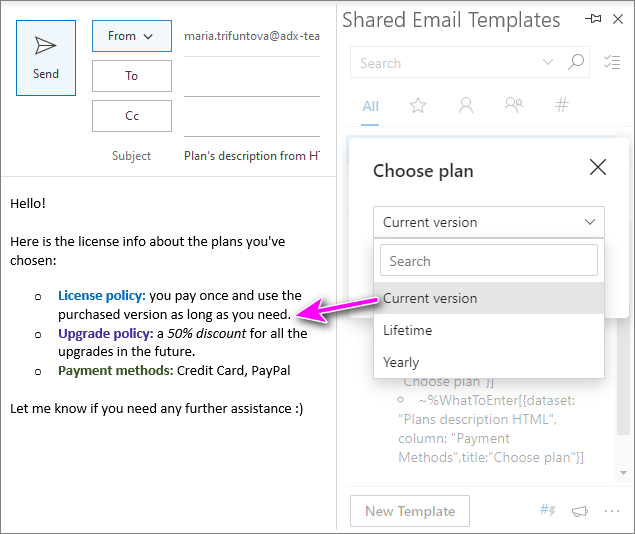
سلام!
اطلاعات مجوز درباره طرحهایی که انتخاب کردهاید در اینجا آمده است:
- ~%WhatToEnter[{dataset:"Plans description HTML",column:"License Policy"، عنوان:"Choose plan"} ]
- ~%WhatToEnter[{dataset:"توضیحات طرح ها HTML"، ستون:"خط مشی ارتقاء"، عنوان:"انتخاب طرح"}]
- ~%WhatToEnter[{dataset:"Plans توضیحات HTML",column:"Payment Methods", title:"Choose plan"}]
در صورت نیاز به کمک بیشتر به من اطلاع دهید :)
همانطور که می بینید، سه ماکرو یکسان با ستون های هدف متفاوت وجود دارد. وقتی این الگو را جایگذاری میکنید، از شما خواسته میشود که طرح را فقط یک بار انتخاب کنید و دادههای هر سه ستون در یک چشم به هم زدن ایمیل شما را پر میکند.

افزودن فیلدهای پویا به مجموعه داده
در نمونه های بالا به شما نشان دادم که چگونه داده های از پیش ذخیره شده را در یک ایمیل جای گذاری کنید. اما اگر مطمئن نباشید که چه ارزشی باید داشته باشید چه؟چسبانده شده است؟ اگر بخواهید برای هر مورد خاص تصمیم بگیرید چه؟ چگونه به الگوهای خود کمی پویایی اضافه کنید؟
این مورد را تصور کنید: اغلب در مورد قیمت برخی از طرح های موجود از شما سوال می شود، اما قیمت ها اغلب تغییر می کند و هیچ فایده ای برای ذخیره آن در یک الگو وجود ندارد. در این صورت، هر بار که میخواهید به چنین درخواستی پاسخ دهید، باید آن را بهصورت دستی تایپ کنید.
من فکر نمیکنم تایپ قیمت پس از چسباندن قالب کارآمد باشد. از آنجایی که ما اینجا هستیم تا یاد بگیریم چگونه در زمان صرفه جویی کنیم، به شما نشان خواهم داد که چگونه این کار را با چند کلیک حل کنید.
ابتدا اجازه دهید به شما یادآوری کنم که فیلدهای پویا چگونه مدیریت می شوند. ماکرو WhatToEnter را اضافه میکنید و آن را طوری تنظیم میکنید که مقدار Text را بچسباند. اگر چیزی به شما نمی گوید، ابتدا نحوه اضافه کردن اطلاعات مرتبط را به صورت پویا در یکی از کتابچه های راهنمای قبلی من بررسی کنید.
این ماکرویی است که از من می خواهد قیمت لازم را وارد کنم:
~%WhatToEnter[ price;{title:"قیمت طرح را اینجا وارد کنید"}]اما اگر طرح پویا باشد و نیاز به تغییر نیز داشته باشد، چه؟ ماکرو دوم را با لیست کشویی تنظیم کنید؟ من راه حل بهتری برای شما دارم ;)
من یک مجموعه داده با نام پلان در ستون کلید و ماکرو WhatToEnter در بالا در مورد دوم ایجاد می کنم:
| Plan | قیمت |
| نسخه فعلی | ~%WhatToEnter[price;{title:"قیمت طرح را اینجا وارد کنید"}] |
| طول عمر | ~%WhatToEnter[price;{title:"طرح را وارد کنیدقیمت اینجا"}] |
| سالانه | ~%WhatToEnter[price;{title:"قیمت طرح را اینجا وارد کنید"}] |
سپس این مجموعه داده را به الگوی خود متصل میکنم و موارد زیر را دریافت میکنم:
سلام!
اینجا قیمت فعلی ~%WhatToEnter[{dataset:"Plans pricing است. ",column:"Plan",title:"Plan"}] طرح: USD ~%WhatToEnter[{dataset:"Plans pricing",column:"Price",title:"Price"}]
با تشکر شما.
مجموعه دادهها و الهام بخش شما برای ارائه این قابلیت است :) شما همیشه میتوانید الگوهای ایمیل مشترک ما را از فروشگاه مایکروسافت نصب کنید و نحوه عملکرد این افزونه را بررسی کنید. مطمئن هستم که تنوع گسترده مقالات و پستهای وبلاگ Docs ما به شما کمک خواهد کرد از این ابزار نهایت استفاده را ببرید ;)اگر در مورد افزونه با سؤالی مواجه شدید، در قسمت نظرات مطرح کنید. خوشحال می شوم به شما کمک کنم :)

