Tartalomjegyzék
Ebben a cikkben megmutatom, hogyan hozhatsz létre egymásba ágyazott sablonokat az Outlookban az adatkészletek segítségével. Látni fogod a sablonok egymásba ágyazásának különböző megközelítéseit, majd megtanítalak dinamikus mezők hozzáadására és az e-mailek menet közbeni kitöltésére.
Mielőtt megmutatnám, hogyan hozhatsz létre egymásba ágyazott sablonokat az Outlookban, szeretnék egy kis szünetet tartani, és bemutatni neked a Shared Email Templates kiegészítőnket. Ezzel a kis alkalmazással nem csak sablonokat hozhatsz létre a jövőbeli e-mailekhez, hanem formázást is alkalmazhatsz, beilleszthetsz hiperlinkeket, képeket és táblázatokat. Sőt, egy kattintással több sablont is beilleszthetsz egy e-mailbe.
Oké, kezdjük :)
Beágyazott sablonok létrehozása az adatkészletek parancsikonjainak használatával
Először is tisztázzuk, hogy mi is az a parancsikon a megosztott e-mail sablonok szempontjából. Egyszerűen fogalmazva, ez egy adott sablonra mutató hivatkozás. Amikor létrehozol egy sablont, a bővítmény ablaktáblájának tetején van egy mező két hashtaggel. Ez lenne a parancsikonod. Ha kitöltöd, a sablonod ehhez a parancsikonhoz fog kapcsolódni.

Tipp: A sablon neve melletti licit hashtag jellel könnyen meghatározhatja, hogy mely sablonokhoz rendeljen gyorsbillentyűket:

Így ha szükség van arra, hogy a rövidítéssel rendelkező sablon szövegét egy másik sablon tartalmához adjuk hozzá, nem kell manuálisan másolni és beilleszteni. Csak írja be a rövidítést, és az egész sablon beillesztésre kerül.
Most itt az ideje, hogy megnézzük, hogyan működnek a parancsikonok az adatkészletekben. Először is, létrehozok három sablont, és mindegyikhez hozzárendelek parancsikonokat.
Tipp: Ha úgy érzed, hogy több információra van szükséged az adatkészletekről, csak nézd meg a Kitölthető sablonok adatkészletekből bemutatómat, ott már leírtam ezt a témát.
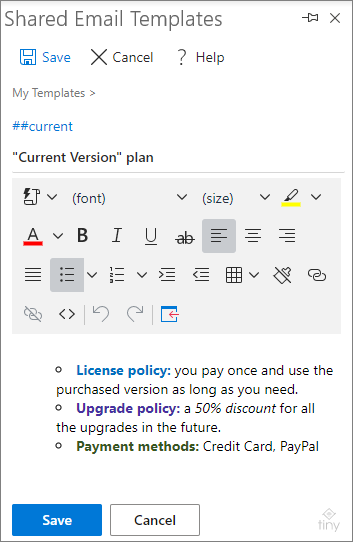
A sablonjaim tartalmazni fogják néhány termék előfizetési tervének rövid leírását. Hozzáadok néhány formázást is, hogy a szövegem világosabbnak tűnjön, és természetesen mindegyikhez rendelek egy-egy rövidítést. Így fog kinézni:

Most hozzá kell adnom ezeket a parancsikonokat egy adatkészlethez. Létrehozok tehát egy új adatkészletet (nevezzük el " Tervek leírása "), az első oszlopot kitöltöm a tervek nevével, és a megfelelő terv mellé beírom a rövidítéseket. Íme, amit az eredményben kapok:
| Terv | Leírás |
| Jelenlegi verzió | ##current |
| Élethosszig tartó | ##lifetime |
| Éves | ##évenként |
Mint látható, minden egyes tervhez tartozik egy parancsikon, amely a sablonhoz vezet a leírásával együtt. Miért van szükségem minderre? Mert szeretném, ha a munkafolyamat gyors és egyszerű lenne :) Már csak annyi a dolgom, hogy megírok egy sablont, és beépítem a WhatToEnter makrót, hogy a szükséges leírást beillesszem a sablonba.
Tehát a végleges sablonom az alábbi lesz:
Helló!
Itt találja a választott tervre vonatkozó információkat:
~%WhatToEnter[{dataset: "Plans description",column: "Description",title: "choose the plan"}]]
Szólj, ha további segítségre van szükséged :)
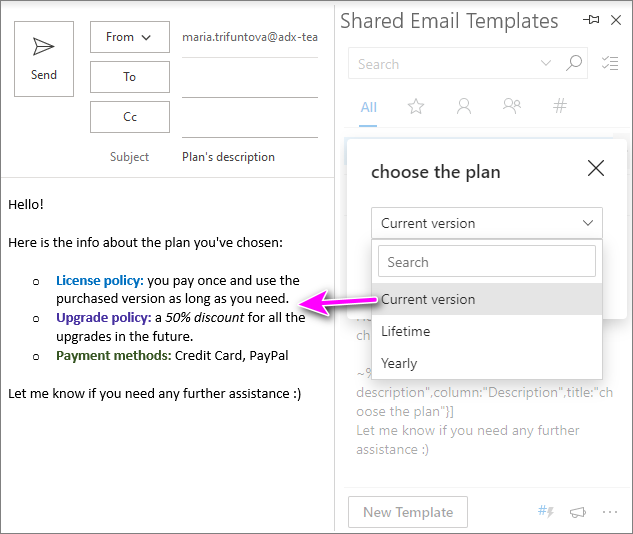
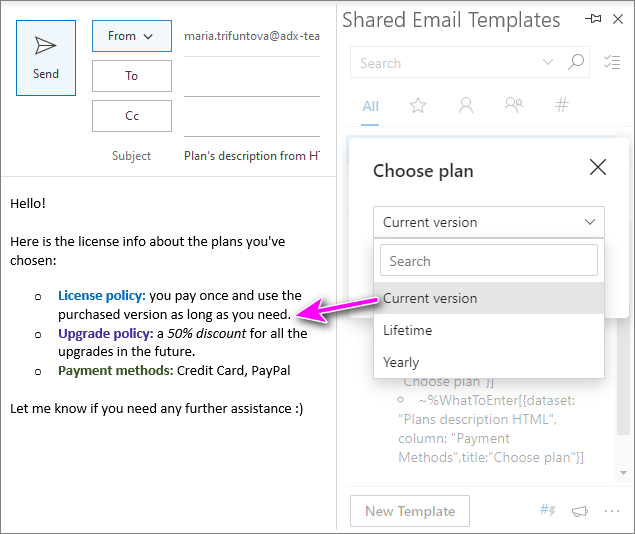
A logika a következő: beillesztem ezt a sablont, megjelenik a felugró ablak, amely arra kér, hogy válasszam ki a tervet (az első adatkészlet oszlopban lévő értékek közül). Ha ezt megteszem, a megfelelő parancsikonhoz tartozó teljes sablon beillesztésre kerül az e-mailembe.

HTML használata az adatkészletekben
Most mutatok még egy trükköt az adatkészletekkel kapcsolatban. Mint azt már talán tudod, az adatkészleteket bármilyen adattal (szöveggel, számokkal, makrókkal és sok mással) meg lehet tölteni. Ebben a bekezdésben megmutatom, hogyan használhatsz HTML kódot az adatkészletekben az első fejezetben szereplő minták segítségével.
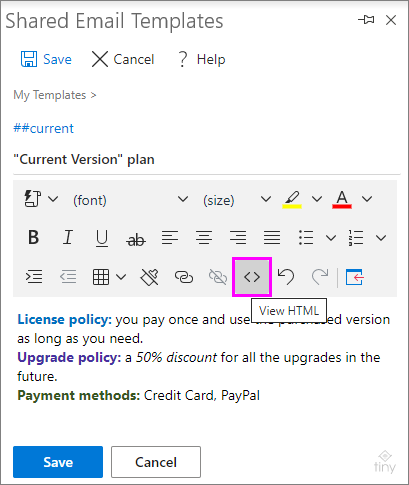
Először is nyissuk meg az egyik sablont, és vizsgáljuk meg a HTML-jét:

Itt van a sablon HTML kódja:
Licencpolitika: egyszer fizet, és addig használja a megvásárolt verziót, amíg szüksége van rá.
Frissítési politika: a 50% kedvezmény a jövőbeni fejlesztésekhez.
Fizetési módok: Hitelkártya, PayPal
Bármilyen rendezetlennek is tűnik, minden nagyon egyszerű. Az első bekezdés a licencpolitika leírását tartalmazza, a második a frissítési politikát, az utolsó pedig a fizetési módokat. A szögletes idézőjelekben lévő összes tag (mint a style, color, strong, em) a szöveg formázását (színét, betűtípusát, mint a félkövér vagy dőlt betűtípust stb.) jelöli.
Most feltöltöm az új adatállományomat ezekkel a HTML kódrészletekkel, és megmutatom, hogyan fog működni.
Megjegyzés: Egy adatkészletcellába legfeljebb 255 karaktert írhat be.
Tehát, az új adatkészletem (én úgy hívtam, hogy Tervek leírása HTML ) összesen négy oszlopot tartalmaz: az első a kulcs, a többi a terv leírási paramétereit tartalmazó oszlopok. Így fog kinézni, miután teljesen kitöltöttem:
| Terv | Licencpolitika | Frissítési politika | Fizetési módok |
| Jelenlegi verzió | Licencpolitika: egyszer fizet, és addig használja a megvásárolt verziót, amíg szüksége van rá. | Frissítési politika: a 50% kedvezmény a jövőbeni fejlesztésekhez. | Fizetési módok: Hitelkártya, PayPal |
| Élethosszig tartó | Licencpolitika: egyszer fizetsz és használod a terméket ameddig szükséged van rá . | Frissítési politika: megkapod az összes ingyenes frissítések élethossziglan. | Fizetési módok: Hitelkártya, PayPal, átutalás, csekk. |
| Éves | Licencpolitika: az engedély a következő időszakokra érvényes egy év a vásárlás után egyszer fizet, és a megvásárolt verziót egy életen át használhatja. | Frissítési politika: az összes a frissítések ingyenesek egy év alatt. | Fizetési módok: Hitelkártya, PayPal, átutalás. |
Most itt az ideje, hogy visszatérjünk a sablonhoz, és frissítsük az ottani makrót. Mivel most már három oszlopban vannak a beillesztendő adatok, három WhatToEnter-re lesz szükségem. Kétféleképpen lehet eljárni: vagy három makrót adunk hozzá, amelyekben különböző oszlopokat adunk meg, ahonnan az adatokat vissza kell adni, vagy egyszer csináljuk meg, két másolatot készítünk ebből a makróból, és manuálisan megváltoztatjuk a céloszlopot. Mindkét megoldás gyors és egyszerű, aa választás rajtad áll :)
Tehát, amint a végleges sablon frissül, így fog kinézni:
Helló!
Itt van a licenc információ az Ön által választott tervekkel kapcsolatban:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Payment Methods",title: "Choose plan"}]]
Szólj, ha további segítségre van szükséged :)
Mint láthatod, három azonos makró van, mindegyikben más-más céloszlopokkal. Amikor beilleszted ezt a sablont, csak egyszer kell kiválasztanod a tervet, és mindhárom oszlop adatai egy szempillantás alatt kitöltik az e-mailedet.

Dinamikus mezők hozzáadása az adatállományhoz
A fenti mintákban megmutattam, hogyan illesztheted be az előre elmentett adatokat egy e-mailbe. De mi van akkor, ha nem tudod biztosan, hogy milyen értéket kell beilleszteni? Mi van akkor, ha minden egyes esetben egyedi döntést akarsz hozni? Hogyan adhatsz némi dinamikát a sablonjaidnak?
Képzelje el a következő esetet: gyakran kérdezik Öntől az elérhető csomagok valamelyikének árát, de az árképzés gyakran változik, és nincs értelme elmenteni egy sablonba. Ebben az esetben minden alkalommal, amikor ilyen megkeresésre kell válaszolnia, kézzel kell beírnia.
Nem hiszem, hogy az ár beírása a sablon beillesztése után nagyon hatékony. Mivel azért vagyunk itt, hogy megtanuljuk, hogyan lehet időt megtakarítani, megmutatom, hogyan lehet ezt a feladatot néhány kattintással megoldani.
Először is, hadd emlékeztessem önöket, hogyan kezelik a dinamikus mezőket. Hozzáadjuk a WhatToEnter makrót, és beállítjuk, hogy beillessze a Szöveg érték. Ha nem mond semmit, először nézd meg, hogyan lehet dinamikusan hozzáadni a releváns információkat valamelyik korábbi kézikönyvemben.
Itt van a makró, amely megkér, hogy írjam be a szükséges árat:
~%WhatToEnter[price;{title: "Enter plan's price here"}]De mi van akkor, ha a terv dinamikus és változtatni is kell? Állítsuk be a második makrót egy legördülő listával? Van egy jobb megoldásom számodra ;)
Létrehozok egy adathalmazt a tervnevekkel a kulcsoszlopban és a fenti WhatToEnter makróval a második oszlopban:
| Terv | Ár |
| Jelenlegi verzió | ~%WhatToEnter[price;{title: "Enter plan's price here"}] |
| Élethosszig tartó | ~%WhatToEnter[price;{title: "Enter plan's price here"}] |
| Éves | ~%WhatToEnter[price;{title: "Enter plan's price here"}] |
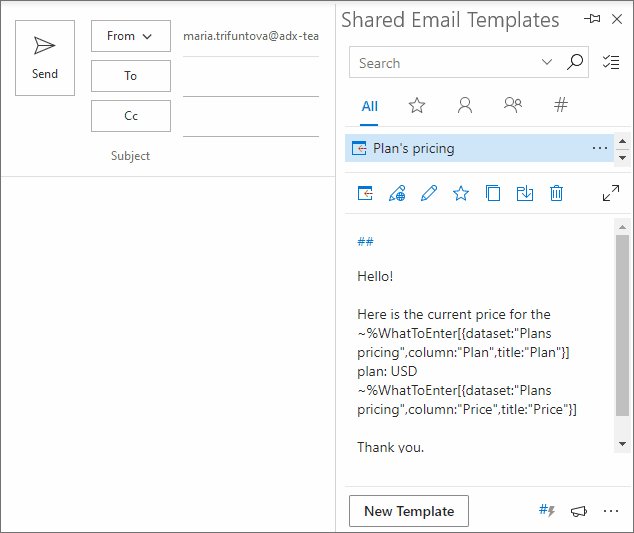
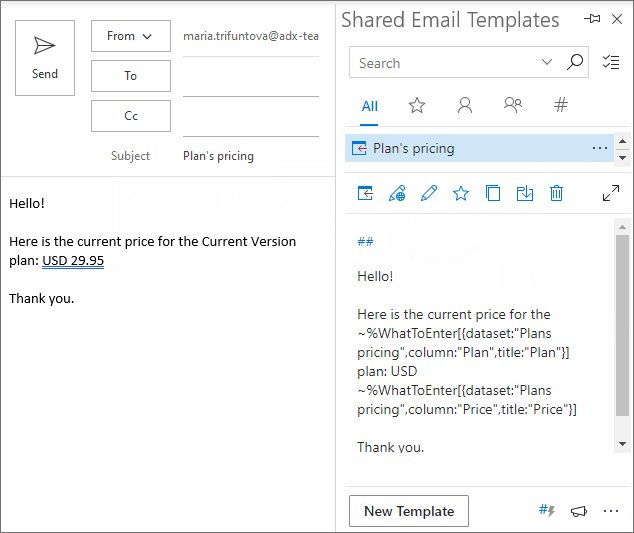
Ezután ezt az adatkészletet a sablonomhoz csatlakoztatom, és a következőket kapom:
Helló!
Itt van az aktuális ára a ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] tervnek: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}] tervnek.
Köszönöm.
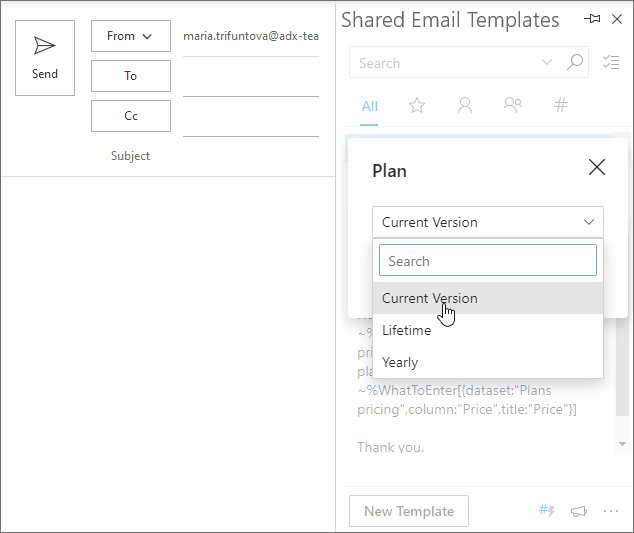
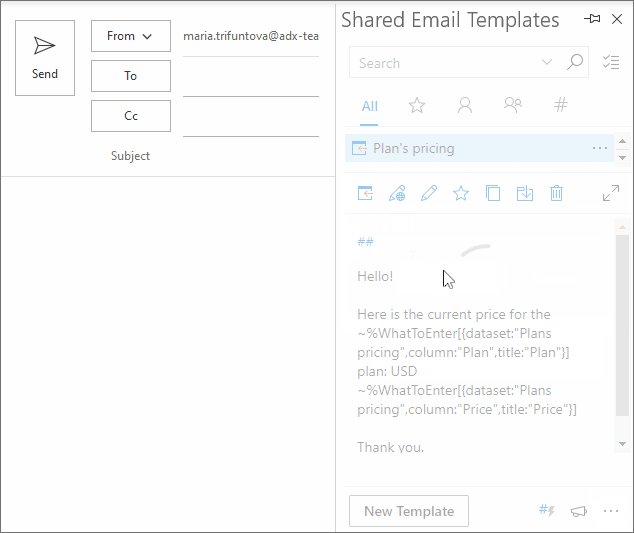
Furcsának tűnik? Nézze meg, milyen tökéletesen működik!

Összegzés
Remélem, ez a kézikönyv megmutatta az adatkészletek használatának egy másik módját, és arra inspirált, hogy kipróbáld ezt a funkciót :) Bármikor telepítheted a Microsoft Store-ból a Megosztott e-mail sablonjainkat, és megnézheted, hogyan működik a bővítmény. Biztos vagyok benne, hogy a Docs cikkeink és blogbejegyzéseink széles választéka segíteni fog abban, hogy a lehető legtöbbet hozd ki ebből az eszközből ;)
Ha bármilyen kérdésed van a bővítménnyel kapcsolatban, nyugodtan hagyd meg a hozzászólások között, szívesen segítek neked :)

