Tabla de contenido
En este artículo te mostraré cómo crear plantillas anidadas en Outlook utilizando conjuntos de datos. Verás diferentes enfoques de anidamiento de plantillas y luego te enseñaré a añadir campos dinámicos y rellenar tus correos electrónicos sobre la marcha.
Antes de mostrarte cómo crear plantillas anidadas en Outlook, me gustaría hacer una pequeña pausa y presentarte nuestro complemento Plantillas de correo electrónico compartidas. Con esta pequeña aplicación no sólo podrás crear plantillas para futuros correos electrónicos, sino también aplicarles formato, pegar hipervínculos, imágenes y tablas. Además, podrás pegar varias plantillas en un mismo correo electrónico con un solo clic.
Bien, empecemos :)
Creación de plantillas anidadas mediante accesos directos en conjuntos de datos
En primer lugar, aclaremos qué es un acceso directo en términos de Plantillas de correo electrónico compartidas. En palabras sencillas, es un enlace a una plantilla determinada. Cuando creas una plantilla, hay un campo con dos hashtags en la parte superior del panel del complemento. Este sería tu acceso directo. Si lo rellenas, tu plantilla se asociará a este acceso directo.

Sugerencia: puede definir fácilmente qué plantillas tienen accesos directos asignados mediante el signo de almohadilla que aparece junto al nombre de la plantilla:

Así, si necesita que el texto de esta plantilla con acceso directo se añada al contenido de otra plantilla, no es necesario copiarlo y pegarlo manualmente, basta con escribir su acceso directo y se pegará toda la plantilla.
Ahora es el momento de ver cómo funcionan los atajos en los conjuntos de datos. En primer lugar, crearé tres plantillas y asignaré atajos para cada una de ellas.
Consejo: Si necesitas más información sobre los conjuntos de datos, consulta mi tutorial Plantillas rellenables a partir de conjuntos de datos.
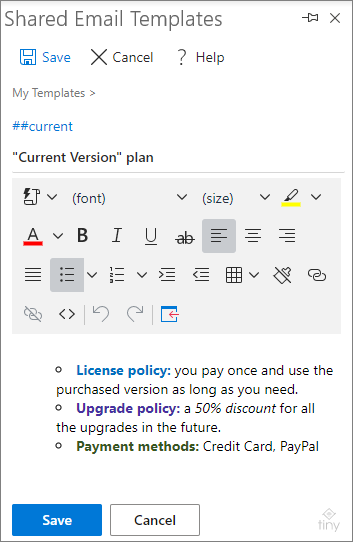
Mis plantillas contendrán una breve descripción de algunos planes de suscripción a productos. También añadiré algo de formato para que el texto tenga un aspecto más brillante y, por supuesto, asignaré un acceso directo a cada una de ellas. Así es como quedará:

Ahora necesitaré añadir esos accesos directos a un conjunto de datos. Así que creo un nuevo conjunto de datos (llamémoslo " Descripción de los planos "), relleno la primera columna con los nombres de los planes e introduzco mis accesos directos junto al plan correspondiente. Esto es lo que obtengo en el resultado:
| Plan | Descripción |
| Versión actual | ##actual |
| De por vida | ##lifetime |
| Anualmente | ##anual |
Como puede ver, cada plan está asociado al acceso directo que lleva a la plantilla con su descripción. ¿Por qué necesito todo eso? Porque quiero que mi flujo de trabajo sea rápido y sencillo :) Lo único que queda por hacer es escribir una plantilla e incluir la macro WhatToEnter para pegar la descripción necesaria en la plantilla.
Así pues, mi plantilla definitiva será la que figura a continuación:
¡Hola!
Aquí tienes la información sobre el plan que has elegido:
~%WhatToEnter[{dataset: "Descripción del plan",column: "Descripción",title: "elija el plan"}]
Avísame si necesitas más ayuda :)
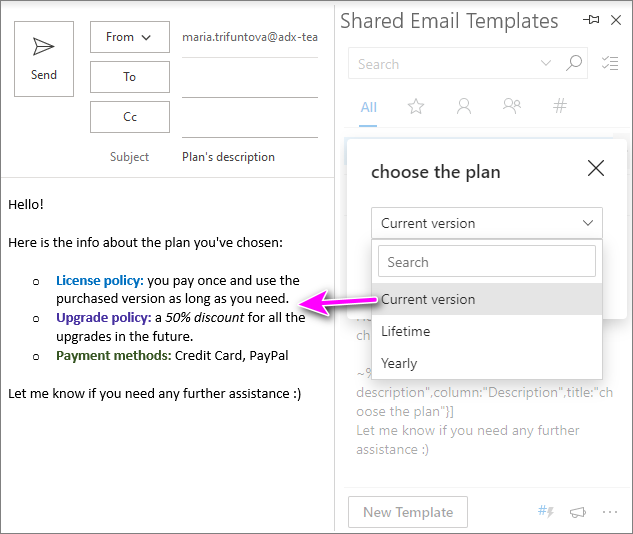
La lógica es la siguiente: pego esta plantilla, aparece la ventana emergente que me pide que elija el plan (a partir de los valores de la primera columna del conjunto de datos). Una vez que lo hago, toda la plantilla asociada al acceso directo correspondiente se pega en mi correo electrónico.

Utilizar HTML en los conjuntos de datos
Ahora te mostraré un truco más con los conjuntos de datos. Como ya sabrás, los conjuntos de datos se pueden rellenar con cualquier dato (texto, números, macros y muchos otros). En este párrafo te mostraré cómo utilizar código HTML en los conjuntos de datos utilizando los mismos ejemplos del primer capítulo.
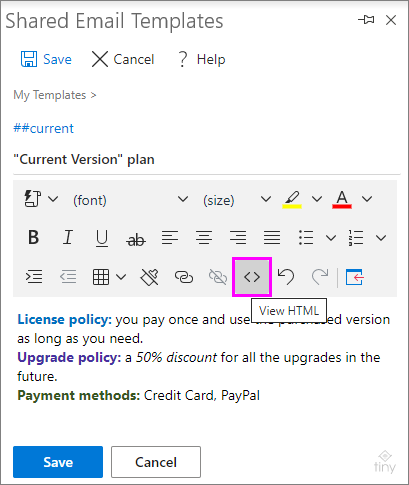
En primer lugar, abramos una de las plantillas y examinemos su HTML:

Aquí está el código HTML de esta plantilla:
Política de licencias: pagas una vez y utilizas la versión adquirida todo el tiempo que necesites.
Política de actualización: a 50% de descuento para todas las actualizaciones en el futuro.
Formas de pago: Tarjeta de crédito, PayPal
Por muy desordenado que parezca, todo es bastante sencillo. El primer párrafo incluye la descripción de la política de licencias, el segundo, la política de actualizaciones, y el último, los métodos de pago. Todas las etiquetas entre comillas angulares (como style, color, strong, em) representan el formato del texto (su color, estilo de fuente como negrita o cursiva, etc.).
Ahora rellenaré mi nuevo conjunto de datos con esas piezas de código HTML y te mostraré cómo funcionará.
Nota: puede escribir hasta 255 caracteres en una celda del conjunto de datos.
Así pues, mi nuevo conjunto de datos (lo he llamado Descripción de los planes HTML ) tiene cuatro columnas en total: la primera es la clave, el resto son las columnas con los parámetros de descripción del plan. Este es el aspecto que tendrá después de que lo rellene por completo:
| Plan | Política de licencias | Política de actualizaciones | Formas de pago |
| Versión actual | Política de licencias: pagas una vez y utilizas la versión adquirida todo el tiempo que necesites. | Política de actualizaciones: a 50% de descuento para todas las actualizaciones en el futuro. | Formas de pago: Tarjeta de crédito, PayPal |
| De por vida | Política de licencias: pagas una vez y utilizas el producto todo el tiempo que necesites . | Política de actualizaciones: se obtiene toda la actualizaciones gratuitas de por vida. | Formas de pago: Tarjeta de crédito, PayPal, transferencia bancaria, cheque. |
| Anualmente | Política de licencias: la licencia es válida durante un año tras la compra, pagas una vez y utilizas la versión adquirida de por vida. | Política de actualizaciones: todos los las actualizaciones son gratuitas durante un año. | Formas de pago: Tarjeta de crédito, PayPal, transferencia bancaria. |
Ahora es el momento de volver a la plantilla y actualizar la macro allí. Como ahora tengo tres columnas con los datos a pegar, necesitaré tres WhatToEnter's. Hay dos maneras de hacerlo: o bien añades tres macros especificando diferentes columnas desde las que devolver los datos, o bien lo haces una vez, haces dos copias de esta macro y cambias manualmente la columna de destino. Ambas soluciones son rápidas y sencillas, lala elección depende de usted :)
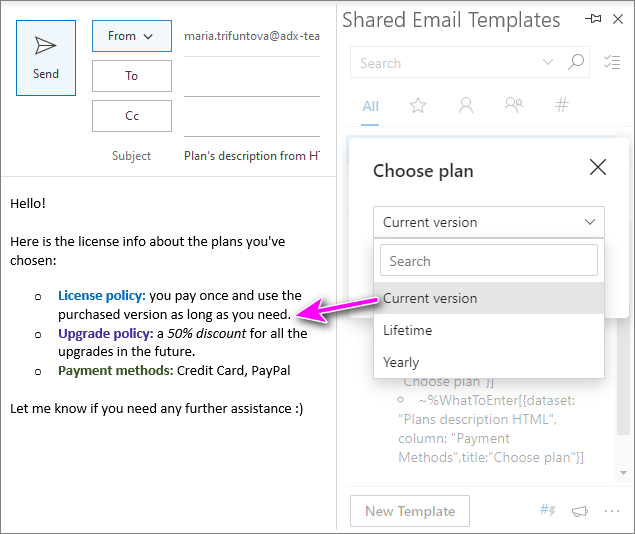
Así que, una vez actualizada la plantilla definitiva, tendrá este aspecto:
¡Hola!
Aquí tienes la información sobre la licencia de los planes que has elegido:
- ~%WhatToEnter[{dataset: "Descripción de planes HTML",column: "Política de licencias",title: "Elegir plan"}]
- ~%WhatToEnter[{dataset: "Descripción de planes HTML",column: "Política de actualización",title: "Elegir plan"}]
- ~%WhatToEnter[{dataset: "Descripción de planes HTML",column: "Métodos de pago",title: "Elegir plan"}]
Avísame si necesitas más ayuda :)
Como puede ver, hay tres macros idénticas con diferentes columnas de destino cada una. Cuando pegue esta plantilla, se le pedirá que elija el plan una sola vez y los datos de las tres columnas se rellenarán en su correo electrónico en un abrir y cerrar de ojos.

Añadir campos dinámicos al conjunto de datos
En los ejemplos anteriores te mostré cómo pegar los datos previamente guardados en un correo electrónico. Pero, ¿y si no sabes con seguridad qué valor hay que pegar? ¿Y si quieres tomar una decisión para cada caso concreto? ¿Cómo añadir algo de dinamismo a tus plantillas?
Imagínese este caso: a menudo le preguntan por el precio de algunos de los planes disponibles, pero el precio cambia con bastante frecuencia y no tiene sentido guardarlo en una plantilla. En este caso, deberá escribirlo manualmente cada vez que vaya a responder a dicha solicitud.
No creo que teclear el precio después de pegar la plantilla sea muy eficiente. Como estamos aquí para aprender a ahorrar tiempo, te mostraré cómo resolver esta tarea en unos pocos clics.
En primer lugar, permítame recordarle cómo se gestionan los campos dinámicos. Añada la macro WhatToEnter y configúrela para que pegue el campo Texto Si no te dice nada, comprueba primero cómo añadir información relevante de forma dinámica en uno de mis manuales anteriores.
Aquí está la macro que me pedirá que introduzca el precio necesario:
~%QuéEntrar[precio;{title: "Introduzca aquí el precio del plan"}]Pero, ¿y si el plan es dinámico y también hay que cambiarlo? ¿Crear la segunda macro con una lista desplegable? Tengo una solución mejor para ti ;)
Creo un conjunto de datos con los nombres de los planes en la columna clave y la macro WhatToEnter anterior en la segunda:
| Plan | Precio |
| Versión actual | ~%QuéEntrar[precio;{title: "Introduzca aquí el precio del plan"}] |
| De por vida | ~%QuéEntrar[precio;{title: "Introduzca aquí el precio del plan"}] |
| Anualmente | ~%QuéEntrar[precio;{title: "Introduzca aquí el precio del plan"}] |
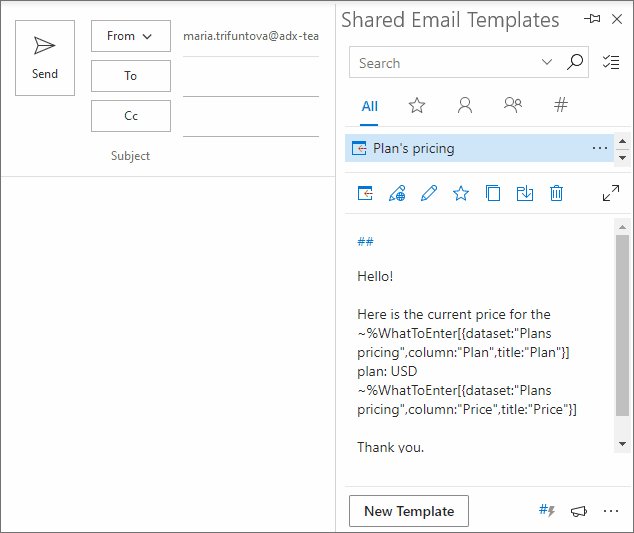
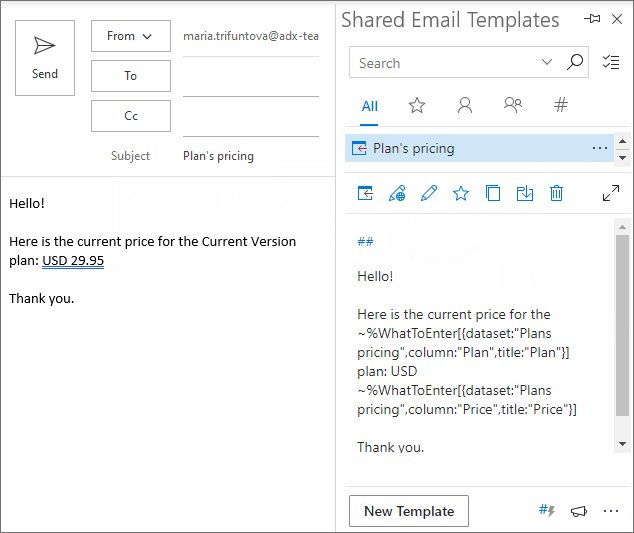
Luego conecto este conjunto de datos a mi plantilla y obtengo lo siguiente:
¡Hola!
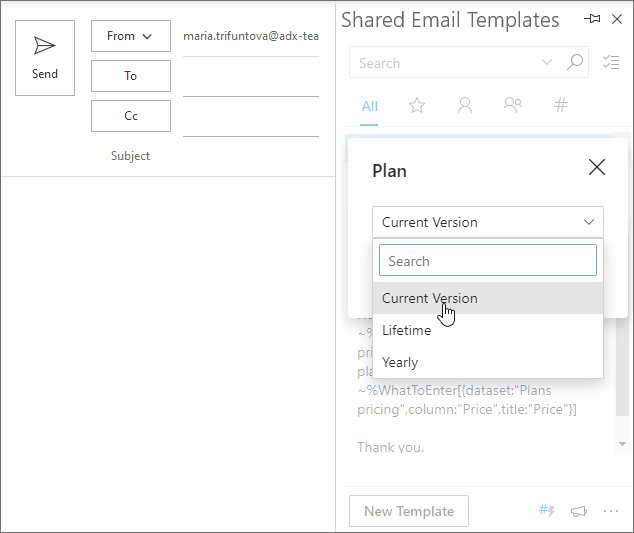
Éste es el precio actual del plan ~%WhatToEnter[{dataset: "Precios de los planes",column: "Plan",title: "Plan"}]: USD ~%WhatToEnter[{dataset: "Precios de los planes",column: "Precio",title: "Precio"}]
Gracias, señor.
¿Parece extraño? ¡Vea lo bien que funciona!

Resumen
Espero que este manual te haya mostrado otra forma de utilizar los conjuntos de datos y te haya inspirado para probar esta funcionalidad :) Siempre puedes instalar nuestras Plantillas de correo electrónico compartidas desde Microsoft Store y comprobar cómo funciona el complemento. Estoy seguro de que la gran variedad de artículos de nuestros Docs y entradas de blog te ayudarán a sacar el máximo partido a esta herramienta ;)
Si tienes alguna pregunta sobre el complemento, no dudes en dejarla en la sección de comentarios. Estaré encantado de ayudarte :)

