Spis treści
W tym artykule pokażę Ci jak tworzyć zagnieżdżone szablony na Outlooku używając zestawów danych. Zobaczysz różne podejścia do zagnieżdżania szablonów, a następnie nauczę Cię dodawania dynamicznych pól i wypełniania maili w locie.
Zanim pokażę Ci, jak tworzyć zagnieżdżone szablony w Outlooku, chciałbym zrobić małą przerwę i przedstawić Ci nasz dodatek Shared Email Templates. Dzięki tej małej aplikacji możesz nie tylko tworzyć szablony dla przyszłych e-maili, ale także stosować formatowanie, wklejać hiperłącza, obrazy i tabele. Co więcej, możesz jednym kliknięciem wkleić kilka szablonów do jednego e-maila.
Ok, zaczynamy :)
Tworzenie zagnieżdżonych szablonów przy użyciu skrótów w zestawach danych
Na początek wyjaśnijmy, czym jest skrót w kontekście Shared Email Templates. Najprościej mówiąc, jest to link do danego szablonu. Kiedy tworzysz szablon, na górze okienka dodatku znajduje się pole z dwoma hashtagami - to będzie Twój skrót. Jeśli go wypełnisz, Twój szablon zostanie powiązany z tym skrótem.

Wskazówka. Możesz w prosty sposób określić, które szablony mają przypisane skróty, poprzez znak hashtag bid obok nazwy szablonu:

Dzięki temu, jeśli potrzebujemy, aby tekst z tego szablonu ze skrótem został dodany do treści innego szablonu, nie ma potrzeby ręcznego kopiowania i wklejania go, wystarczy wpisać jego skrót, a cały szablon zostanie wklejony.
Teraz czas zobaczyć jak działają skróty w zestawach danych. Po pierwsze stworzę trzy szablony i dla każdego z nich przypiszę skróty.
Jeśli czujesz, że potrzebujesz więcej informacji na temat zestawów danych, zapoznaj się z moim tutorialem dotyczącym wypełniania szablonów z zestawów danych.
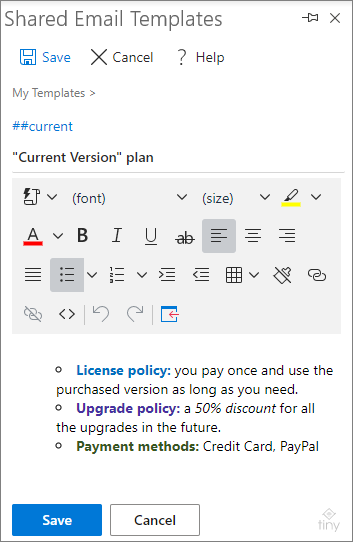
Moje szablony będą zawierały krótki opis niektórych planów subskrypcji produktów. Dodam też trochę formatowania, aby mój tekst wyglądał jaśniej i oczywiście przypiszę do każdego z nich skrót klawiszowy. Oto jak to będzie wyglądało:

Teraz będę musiał dodać te skróty do zbioru danych. Tworzę więc nowy zbiór danych (nazwijmy go " Opis planów "), wypełniam pierwszą kolumnę nazwami planów i wpisuję moje skróty obok odpowiedniego planu. Oto co otrzymuję w wyniku:
| Plan | Opis |
| Obecna wersja | ##obecnie |
| Dożywotnio | ##lifetime |
| Rocznie | ##rocznie |
Jak widać, z każdym planem związany jest skrót, który prowadzi do szablonu z jego opisem. Po co mi to wszystko? Bo chcę, żeby mój workflow był szybki i łatwy :) Pozostaje tylko napisać szablon i dołączyć makro WhatToEnter, które wklei do szablonu potrzebny opis.
Tak więc, moim ostatecznym szablonem będzie ten poniżej:
Witam!
Tu jest info o planie, który wybrałeś:
~%WhatToEnter[{dataset: "Opis planów",column: "Opis",title: "wybierz plan"}]
Daj znać, jeśli potrzebujesz dodatkowej pomocy :)
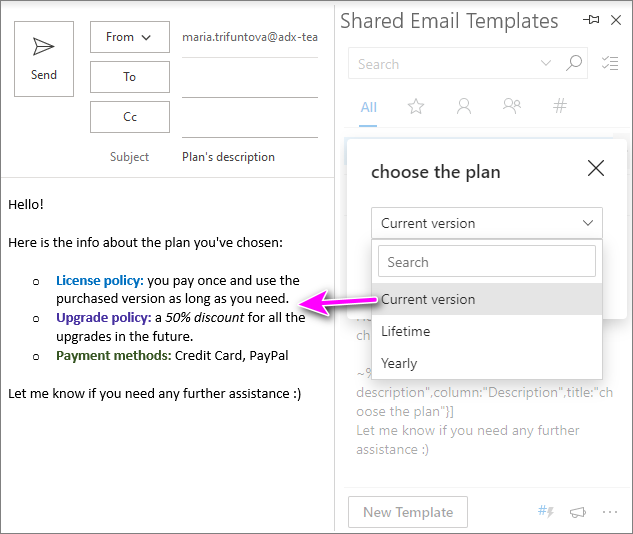
Logika jest następująca: wklejam ten szablon, pojawia się okienko z prośbą o wybranie planu (z wartości w pierwszej kolumnie dataset). Gdy to zrobię, cały szablon powiązany z odpowiednim skrótem zostaje wklejony do mojego maila.

Używanie HTML w zestawach danych
Teraz pokażę Ci jeszcze jedną sztuczkę z zestawami danych. Jak już pewnie wiesz, zestawy danych mogą być wypełnione dowolnymi danymi (tekstem, liczbami, makrami i wieloma innymi). W tym paragrafie pokażę Ci, jak użyć kodu HTML w zestawach danych, używając tych samych próbek z pierwszego rozdziału.
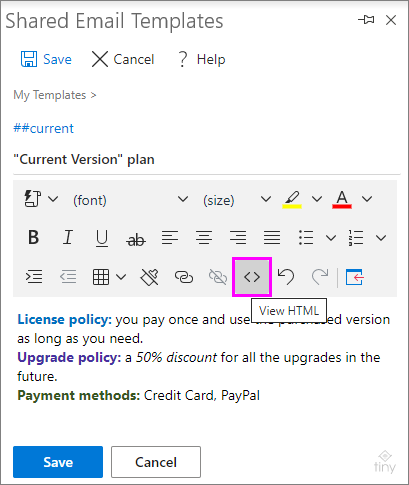
Po pierwsze, otwórzmy jeden z szablonów i zbadajmy jego HTML:

Oto kod HTML tego szablonu:
Polityka licencyjna: płacisz raz i korzystasz z zakupionej wersji tak długo, jak potrzebujesz.
Polityka w zakresie uaktualniania: a 50% zniżki za wszystkie aktualizacje w przyszłości.
Metody płatności: Karta kredytowa, PayPal
Pierwszy akapit zawiera opis polityki licencyjnej, drugi - politykę aktualizacji, a ostatni - metody płatności. Wszystkie znaczniki w cudzysłowie (jak style, color, strong, em) reprezentują formatowanie tekstu (jego kolor, styl czcionki jak bold czy italic itp.).
Teraz wypełnię mój nowy zbiór danych tymi fragmentami kodu HTML i pokażę, jak to będzie działać.
Uwaga. W jednej komórce zestawu danych można wpisać do 255 znaków.
Tak więc, mój nowy zbiór danych (nazwałem go Opis planów HTML ) ma w sumie cztery kolumny: pierwsza jest kluczowa, pozostałe to kolumny z parametrami opisu planu. Oto jak będzie wyglądał po wypełnieniu go w całości:
| Plan | Polityka licencyjna | Polityka aktualizacji | Metody płatności |
| Obecna wersja | Polityka licencyjna: płacisz raz i korzystasz z zakupionej wersji tak długo, jak potrzebujesz. | Polityka uaktualniania: a 50% zniżki za wszystkie aktualizacje w przyszłości. | Metody płatności: Karta kredytowa, PayPal |
| Dożywotnio | Polityka licencyjna: płacisz raz i korzystasz z produktu tak długo jak potrzebujesz . | Polityka uaktualniania: dostaniesz wszystko aktualizacje za darmo żywotność. | Metody płatności: Karta kredytowa, PayPal, Przelew bankowy, Czek. |
| Rocznie | Polityka licencyjna: licencja jest ważna przez jeden rok po zakupie płacisz raz i korzystasz z zakupionej wersji dożywotnio. | Polityka uaktualniania: cały aktualizacje są bezpłatne w ciągu roku. | Metody płatności: Karta kredytowa, PayPal, Przelew bankowy. |
Teraz czas wrócić do szablonu i tam zaktualizować makro. Ponieważ teraz mam trzy kolumny z danymi do wklejenia, będę potrzebował trzech WhatToEnter'ów. Są dwie drogi: albo dodajesz trzy makra określające różne kolumny, z których mają być zwrócone dane, albo robisz to raz, robisz dwie kopie tego makra i ręcznie zmieniasz kolumnę docelową. Oba rozwiązania są szybkie i proste, awybór należy do Ciebie :)
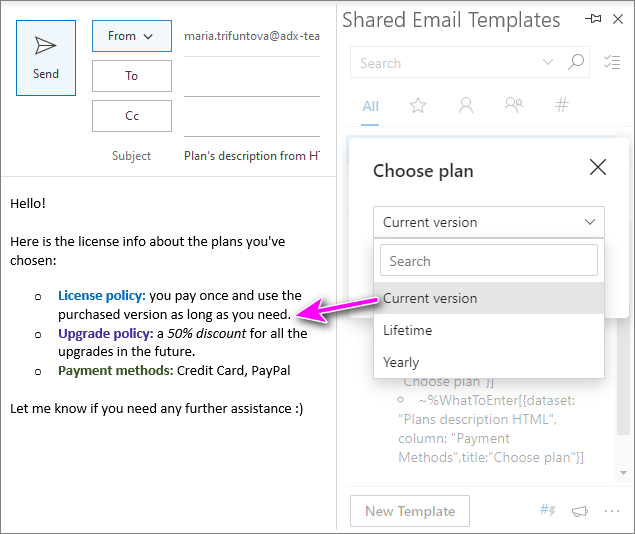
Więc po aktualizacji ostatecznego szablonu, będzie on wyglądał tak:
Witam!
Tutaj jest info o licencji na wybrane plany:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Choose plan"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Payment Methods",title: "Choose plan"}]
Daj znać, jeśli potrzebujesz dodatkowej pomocy :)
Jak widzisz, w każdym są trzy identyczne makra z różnymi kolumnami docelowymi. Gdy wkleisz ten szablon, zostaniesz poproszony o wybranie planu tylko raz, a dane ze wszystkich trzech kolumn w mgnieniu oka wypełnią Twojego maila.

Dodaj dynamiczne pola do zbioru danych
W powyższych przykładach pokazałem Ci, jak wkleić w mailu zapisane wcześniej dane. Co jednak, jeśli nie wiesz na pewno, jaką wartość należy wkleić? Co, jeśli chcesz podjąć decyzję dla każdego konkretnego przypadku? Jak dodać trochę dynamiki do swoich szablonów?
Wyobraź sobie taki przypadek: często jesteś pytany o cenę dla niektórych z dostępnych planów, ale ceny zmieniają się dość często i nie ma sensu zapisywać tego w szablonie. W takim przypadku powinieneś wpisać to ręcznie za każdym razem, gdy masz odpowiedzieć na takie zapytanie.
Uważam, że wpisywanie ceny po wklejeniu szablonu nie jest zbyt efektywne. Ponieważ jesteśmy tu po to, aby nauczyć się oszczędzać czas, pokażę Ci jak rozwiązać to zadanie za pomocą kilku kliknięć.
Na początek przypomnę, jak obsługuje się pola dynamiczne. Dodajesz makro WhatToEnter i ustawiasz je tak, aby wklejało pola Tekst wartość. Jeśli nic Ci to nie mówi, sprawdź najpierw jak dynamicznie dodać istotne info w jednym z moich poprzednich poradników.
Oto makro, które poprosi mnie o wpisanie niezbędnej ceny:
~%WhatToEnter[price;{title: "Enter plan's price here"}]Ale co jeśli plan jest dynamiczny i trzeba go również zmieniać? Ustawić drugie makro z listą rozwijaną? Mam dla Ciebie lepsze rozwiązanie ;)
Tworzę zbiór danych z nazwami planów w kolumnie kluczowej i makrem WhatToEnter powyżej w drugiej:
| Plan | Cena |
| Aktualna wersja | ~%WhatToEnter[price;{title: "Enter plan's price here"}] |
| Dożywotnio | ~%WhatToEnter[price;{title: "Wpisz tutaj cenę planu"}] |
| Rocznie | ~%WhatToEnter[price;{title: "Enter plan's price here"}] |
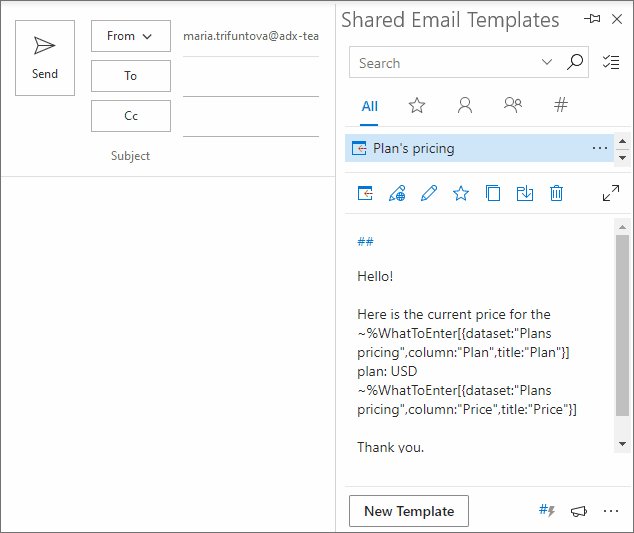
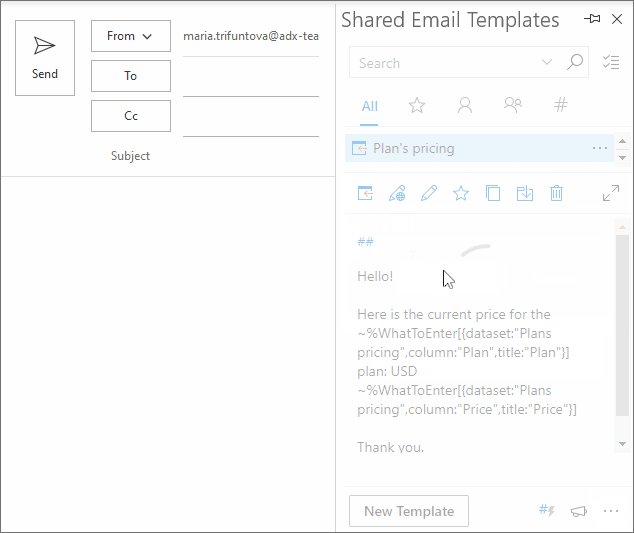
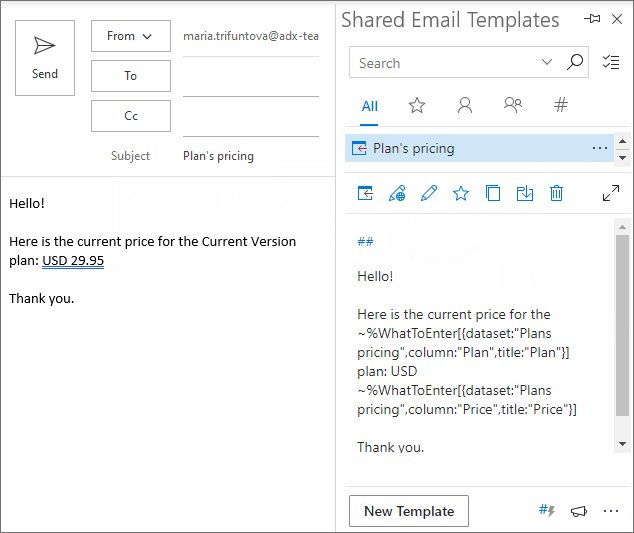
Następnie podłączam ten zestaw danych do mojego szablonu i otrzymuję następujące:
Witam!
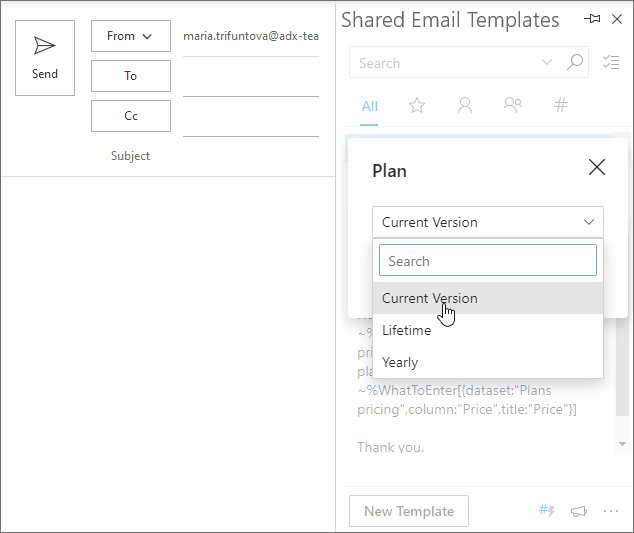
Oto aktualna cena dla ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] plan: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Dziękuję.
Wygląda dziwnie - zobacz, jak doskonale działa!

Podsumuj
Mam nadzieję, że ten poradnik pokazał Ci inny sposób korzystania z zestawów danych i zainspirował Cię do wypróbowania tej funkcjonalności :) Zawsze możesz zainstalować nasz Shared Email Templates z Microsoft Store i sprawdzić jak działa ten dodatek. Jestem pewien, że ogromna ilość naszych artykułów i wpisów na blogu Docs pomoże Ci w pełni wykorzystać to narzędzie ;)
Jeśli spotkacie się z jakimiś pytaniami dotyczącymi dodatku, nie krępujcie się zostawić ich w sekcji komentarzy, chętnie pomogę :)

