Sadržaj
U ovom ću vam članku pokazati kako izraditi ugniježđene predloške u programu Outlook pomoću skupova podataka. Vidjet ćete različite pristupe predlošcima za ugniježđivanje, a zatim ću vas naučiti dodavanju dinamičkih polja i ispunjavanju vaših e-poruka u hodu.
Prije nego što vam pokažem kako izraditi ugniježđene predloške u programu Outlook, želio bih napraviti malu stanku i predstaviti vam naš dodatak za zajedničke predloške e-pošte. Pomoću ove male aplikacije ne samo da možete stvarati predloške za buduće e-poruke, već i primijeniti oblikovanje, lijepiti hiperveze, slike i tablice. Štoviše, možete zalijepiti nekoliko predložaka u jednu e-poruku jednim klikom.
U redu, počnimo :)
Stvorite ugniježđene predloške pomoću prečaca u skupovima podataka
Prvo, razjasnimo što je prečac u smislu dijeljenih predložaka e-pošte. Jednostavnim riječima, to je poveznica na zadani predložak. Kada izradite predložak, na vrhu okna dodatka nalazi se polje s dva hashtagova. Ovo bi bio vaš prečac. Ako ga ispunite, vaš će predložak biti povezan s ovim prečacem.

Savjet. Možete jednostavno definirati koji predlošci imaju prečace dodijeljene znakom hashtag ponude uz naziv predloška:

Dakle, ako trebate dodati tekst iz ovog predloška s prečacem na sadržaj drugog predloška, nema potrebe za ručnim kopiranjem i lijepljenjem. Samo upišite njegov prečac i cijeli predložak će biti zalijepljen.
Sada je vrijeme dapogledajte kako prečaci rade u skupovima podataka. Prvo ću izraditi tri predloška i svakom od njih dodijeliti prečace.
Savjet. Ako smatrate da vam je potrebno više informacija o skupovima podataka, samo pogledajte moj vodič o predlošcima koji se mogu ispuniti iz skupova podataka, tamo sam obradio ovu temu.
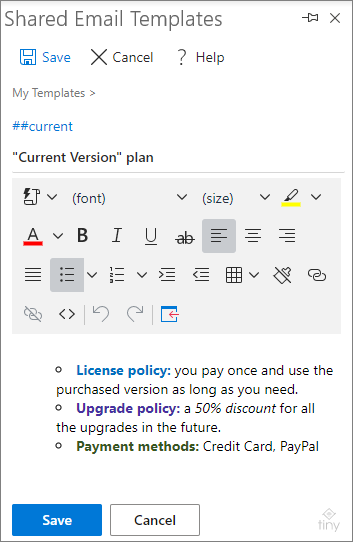
Moji predlošci sadržavat će kratki opis nekih planova pretplate na proizvode. Također ću dodati malo oblikovanja kako bi moj tekst izgledao svjetlije i, naravno, svakom od njih dodijeliti prečac. Evo kako će to izgledati:

Sada ću morati dodati te prečace u skup podataka. Dakle, stvaram novi skup podataka (pozovimo " Opis planova "), ispunjavam prvi stupac nazivima planova i unosim svoje prečace pored odgovarajućeg plana. Evo što sam dobio u rezultatu:
| Plan | Opis |
| Trenutna verzija | ##trenutno |
| Životni vijek | ##životni |
| Godišnji | ##godišnji |
Kao što vidite, svaki plan povezan je s prečacem koji vodi do predloška s njegovim opisom. Zašto mi sve to treba? Zato što želim svoj tijek rada učiniti brzim i lakim :) Sve što je preostalo je napisati predložak i uključiti makronaredbu WhatToEnter za lijepljenje potrebnog opisa u predložak.
Dakle, moj konačni predložak bit će jedan ispod:
Zdravo!
Ovo su informacije o vašem planuodabrano:
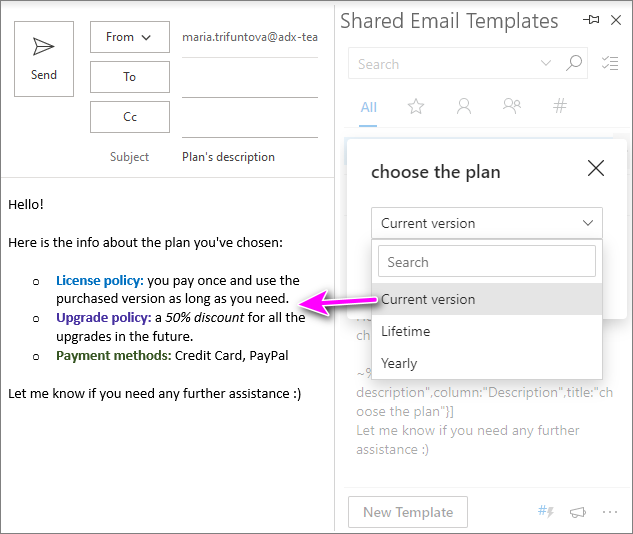
~%WhatToEnter[{dataset:"Plans description",column:"Description",title:"choose the plan"}]
Javi mi ako trebaš dodatnu pomoć :)
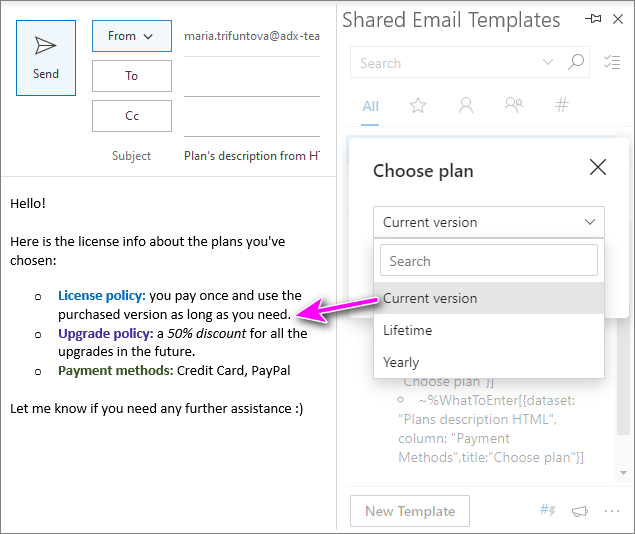
Logika je sljedeća: zalijepim ovaj predložak, pojavi se skočni prozor koji traži da odaberem plan (iz vrijednosti u prvom stupcu skupa podataka). Nakon što to učinim, cijeli predložak povezan s odgovarajućim prečacem bit će zalijepljen u moju e-poštu.

Koristite HTML u skupovima podataka
Sada ću vam pokazati još jedan trik sa skupovima podataka. Kao što možda već znate, skupovi podataka mogu se ispuniti bilo kojim podacima (tekst, brojevi, makronaredbe i mnogi drugi). U ovom odlomku ću vam pokazati kako koristiti HTML kod u skupovima podataka koristeći iste uzorke iz prvog poglavlja.
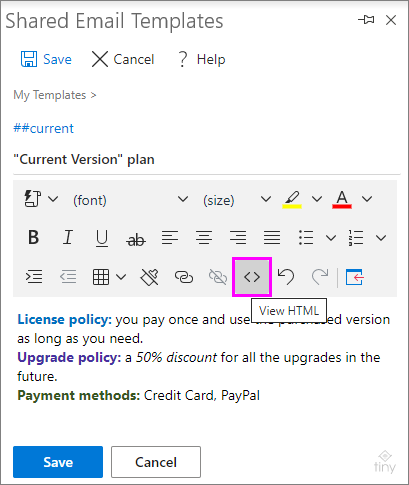
Prvo, otvorimo jedan od predložaka i ispitajmo njegov HTML:

Ovo je HTML kod ovog predloška:
Pravila licence: plaćate jednom i koristite kupljenu verziju onoliko dugo koliko vam je potrebno.
Pravila nadogradnje: 50% popusta za sve nadogradnje u budućnosti.
Načini plaćanja: Kreditna kartica , PayPal
Koliko god neuredno izgledalo, sve je prilično jednostavno. Prvi odlomak uključuje opis pravila licenciranja, drugi – pravila nadogradnje, a posljednji – načine plaćanja. Sve oznake u kutnim navodnicima (poput stila, boje, jakog, em) predstavljaju oblikovanje teksta (njegovu boju, stil fonta kao što je bold ilikurziv, itd.).
Sada ću ispuniti svoj novi skup podataka tim dijelovima HTML koda i pokazati vam kako će to funkcionirati.
Napomena. Možete upisati do 255 znakova u jednu ćeliju skupa podataka.
Dakle, moj novi skup podataka (nazvao sam ga Plans description HTML ) ima ukupno četiri stupca: prvi je ključni, ostalo su stupci s parametrima opisa plana. Evo kako će izgledati nakon što ga u potpunosti ispunim:
| Plan | Pravila licence | Pravila nadogradnje | Plaćanje Metode |
| Trenutna verzija | Pravila licence: plaćate jednom i koristite kupljenu verziju koliko vam je potrebno. | Pravila nadogradnje: 50% popusta za sve nadogradnje u budućnosti. | Načini plaćanja: Kreditna kartica, PayPal |
| Doživotno | Pravila licence: Vi plaćate jednom i koristite proizvod koliko vam je potrebno . | Pravila nadogradnje: sve nadogradnje dobivate besplatno doživotno. | Načini plaćanja: Kreditna kartica, PayPal, bankovni prijenos, ček. |
| Godišnja | Politika licence: licenca vrijedi jednu godinu nakon kupnje , plaćate jednom i koristite kupljenu verziju doživotno. | Pravila nadogradnje: sve nadogradnje su besplatne tijekom godine dana. | Načini plaćanja: Kreditna kartica, PayPal, WirePrijenos. |
Sada je krajnje vrijeme da se vratite na predložak i tamo nadogradite makronaredbu. Kako sada imam tri stupca s podacima koje treba zalijepiti, trebat će mi tri WhatToEnter-a. Postoje dva načina: dodate tri makronaredbe koje određuju različite stupce iz kojih se vraćaju podaci ili to učinite jednom, napravite dvije kopije ove makronaredbe i ručno promijenite ciljni stupac. Oba su rješenja brza i jednostavna, izbor je na vama :)
Dakle, nakon ažuriranja konačnog predloška, izgledat će ovako:
Pozdrav!
Evo informacija o licenci za planove koje ste odabrali:
- ~%WhatToEnter[{dataset:"Plans description HTML",column:"License Policy",title:"Choose plan"} ]
- ~%WhatToEnter[{dataset:"Plans description HTML",column:"Upgrade policy",title:"Choose plan"}]
- ~%WhatToEnter[{dataset:"Plans description HTML",column:"Payment Methods",title:"Choose plan"}]
Javite mi ako trebate dodatnu pomoć :)
Kao što vidite, postoje tri identične makronaredbe sa različitim ciljanim stupcima. Kada zalijepite ovaj predložak, od vas će se tražiti da odaberete plan samo jednom i podaci iz sva tri stupca ispunit će vašu e-poštu u tren oka.

Dodajte dinamička polja skupu podataka
U gornjim uzorcima pokazao sam vam kako zalijepiti unaprijed spremljene podatke u e-poruku. Ali što ako ne znate sigurno koja vrijednost treba bitizalijepiti? Što ako želite donijeti odluku za svaki pojedini slučaj? Kako dodati malo dinamike svojim predlošcima?
Zamislite ovaj slučaj: često vas pitaju o cijeni za neke od dostupnih planova, ali cijene se prilično često mijenjaju i nema smisla spremati ih u predložak. U tom slučaju trebali biste je upisati ručno svaki put kada želite odgovoriti na takav zahtjev.
Mislim da upisivanje cijene nakon lijepljenja predloška nije vrlo učinkovito. Budući da smo ovdje kako bismo naučili kako uštedjeti vrijeme, pokazat ću vam kako riješiti ovaj zadatak u nekoliko klikova.
Prvo, dopustite mi da vas podsjetim kako se rukuje dinamičkim poljima. Dodali ste makronaredbu WhatToEnter i postavili je da zalijepi vrijednost Tekst . Ako vam ništa ne kaže, prvo provjerite kako dinamički dodati relevantne informacije u jednom od mojih prethodnih priručnika.
Ovo je makronaredba koja će od mene tražiti da unesem potrebnu cijenu:
~%WhatToEnter[ price;{title:"Ovdje unesite cijenu plana"}]Ali što ako je plan dinamičan i treba ga promijeniti? Postaviti drugu makronaredbu s padajućim popisom? Imam bolje rješenje za vas ;)
Stvorio sam skup podataka s nazivima planova u ključnom stupcu i makronaredbom WhatToEnter iznad u drugom:
| Plan | Cijena |
| Trenutačna verzija | ~%WhatToEnter[cijena;{title:"Unesite cijenu plana ovdje"}] |
| Trajanje | ~%WhatToEnter[price;{title:"Unesite plancijena ovdje"}] |
| Godišnje | ~%WhatToEnter[cijena;{title:"Unesite cijenu plana ovdje"}] |
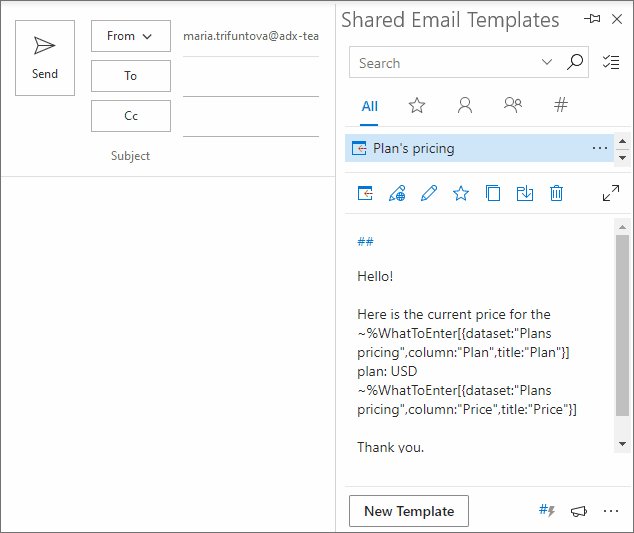
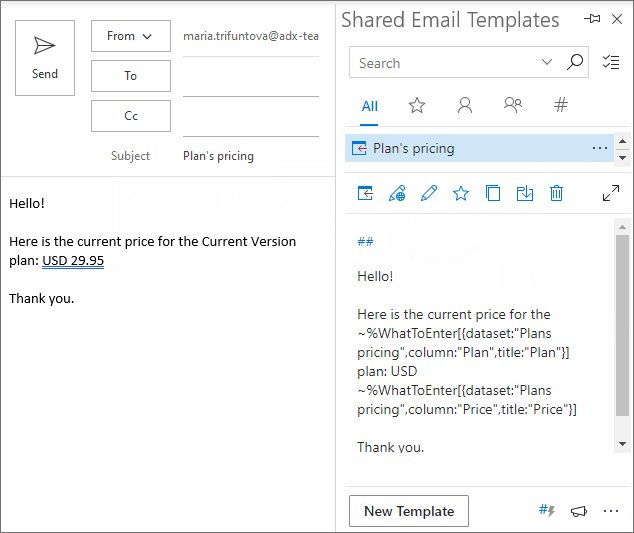
Tada povežem ovaj skup podataka sa svojim predloškom i dobijem sljedeće:
Zdravo!
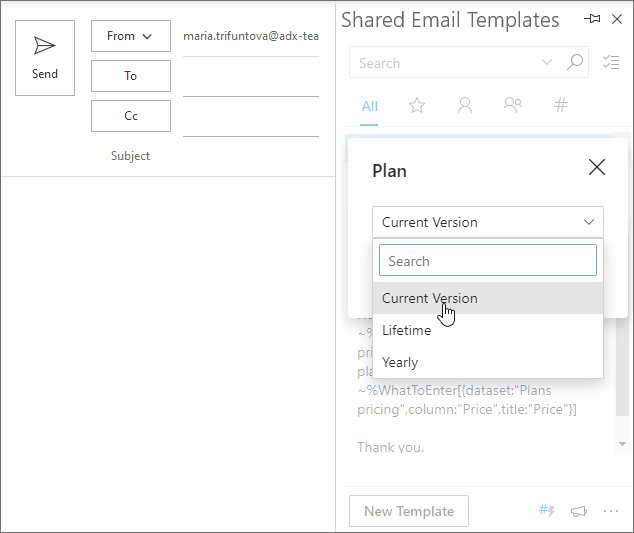
Ovdje je trenutna cijena za ~%WhatToEnter[{dataset:"Cijene planova ",column:"Plan",title:"Plan"}] plan: USD ~%WhatToEnter[{dataset:"Plans pricing",column:"Price",title:"Price"}]
Hvala ti.
Izgleda čudno? Vidi kako savršeno radi!

Ukratko
Nadam se da ti je ovaj priručnik pokazao još jedan način korištenja skupova podataka i nadahnuo vas da isprobate ovu funkciju :) Uvijek možete instalirati naše dijeljene predloške e-pošte iz Microsoftove trgovine i provjeriti kako dodatak radi. Siguran sam da će vam velika raznolikost naših članaka o dokumentima i postova na blogu pomoći maksimalno iskoristite prednosti ovog alata ;)
Ako imate bilo kakvih pitanja u vezi s dodatkom, slobodno ih ostavite u odjeljku Komentari. Rado ću vam pomoći :)

