Съдържание
В тази статия ще ви покажа как да създавате вложени шаблони в Outlook с помощта на набори от данни. Ще видите различни подходи за влагане на шаблони, а след това ще ви науча да добавяте динамични полета и да попълвате имейлите си в движение.
Преди да ви покажа как да създавате вложени шаблони в Outlook, бих искал да направя малка почивка и да ви представя нашата добавка Shared Email Templates (Споделени шаблони за имейли). С това малко приложение можете не само да създавате шаблони за бъдещи имейли, но и да прилагате форматиране, да поставяте хипервръзки, изображения и таблици. Освен това можете да поставите няколко шаблона в един имейл с едно кликване.
Добре, нека да започнем :)
Създаване на вложени шаблони с помощта на преки пътища в набори от данни
Първо, нека да изясним какво е пряк път по отношение на споделените имейл шаблони. С прости думи, това е връзка към даден шаблон. Когато създавате шаблон, в горната част на панела на добавката има поле с два хаштага. Това ще бъде вашият пряк път. Ако го попълните, вашият шаблон ще бъде свързан с този пряк път.

Съвет. Можете лесно да определите кои шаблони имат присвоени преки пътища чрез знака за оферта hashtag до името на шаблона:

По този начин, ако ви е необходимо текстът от този шаблон с пряк път да бъде добавен към съдържанието на друг шаблон, не е необходимо да го копирате и поставяте ръчно. Просто въведете неговия пряк път и целият шаблон ще бъде поставен.
Сега е време да видим как работят преките пътища в наборите от данни. Първо, ще създам три шаблона и ще задам преки пътища за всеки от тях.
Съвет. Ако имате нужда от повече информация за наборите от данни, просто се обърнете към моя урок за попълване на шаблони от набори от данни, където съм разгледал тази тема.
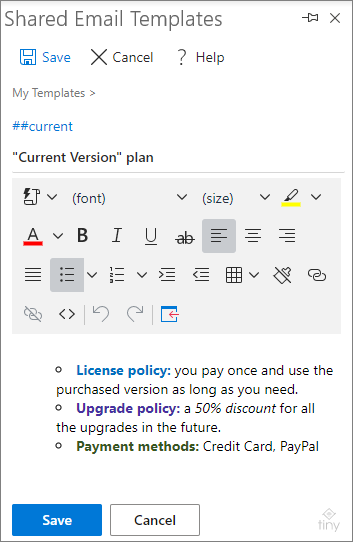
Моите шаблони ще съдържат кратко описание на някои абонаментни планове за продукти. Ще добавя и някои форматирания, така че текстът да изглежда по-ярък, и, разбира се, ще задам пряк път на всеки от тях. Ето как ще изглеждат те:

Сега ще трябва да добавя тези преки пътища към набор от данни. Така че създавам нов набор от данни (нека го наречем " Описание на плановете "), попълнете първата колона с имената на плановете и въведете моите преки пътища до съответния план. Ето какво получавам в резултата:
| План | Описание |
| Текуща версия | ##current |
| Живот | ##lifetime |
| Годишен | ##годишно |
Както можете да видите, всеки план е свързан с пряк път, който води до шаблона с описанието му. Защо ми е необходимо всичко това? Защото искам да направя работния си процес бърз и лесен :) Остава само да напиша шаблон и да включа макроса WhatToEnter, за да вмъкна необходимото описание в шаблона.
Така че окончателният ми шаблон ще бъде този по-долу:
Здравейте!
Ето информацията за избрания от вас план:
~%WhatToEnter[{dataset: "Описание на плановете",колона: "Описание",заглавие: "изберете плана"}]
Кажете ми, ако имате нужда от допълнителна помощ :)
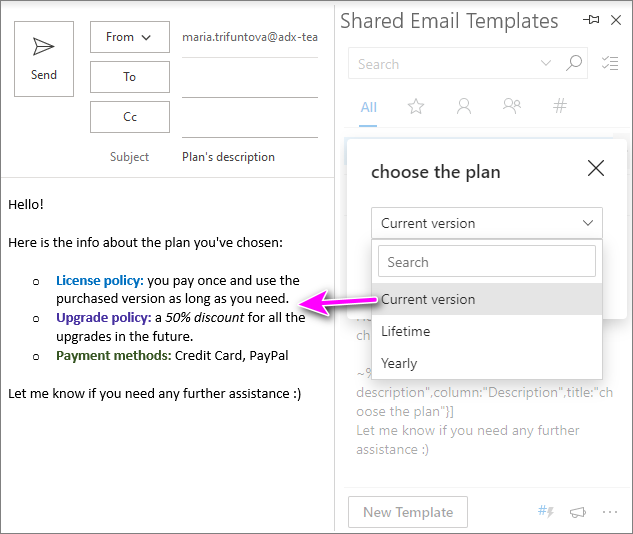
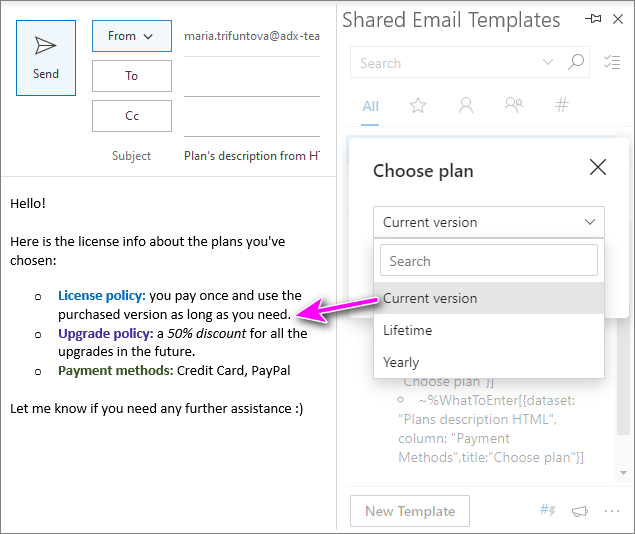
Логиката е следната: Вмъквам този шаблон, появява се изскачащ прозорец, в който се иска да избера плана (от стойностите в първата колона на набора от данни). След като го направя, целият шаблон, свързан със съответния пряк път, се вмъква в електронната ми поща.

Използване на HTML в набори от данни
Сега ще ви покажа още един трик с наборите от данни. Както може би вече знаете, наборите от данни могат да се попълват с всякакви данни (текст, числа, макроси и много други). В този параграф ще ви покажа как да използвате HTML код в наборите от данни, като използвате същите образци от първа глава.
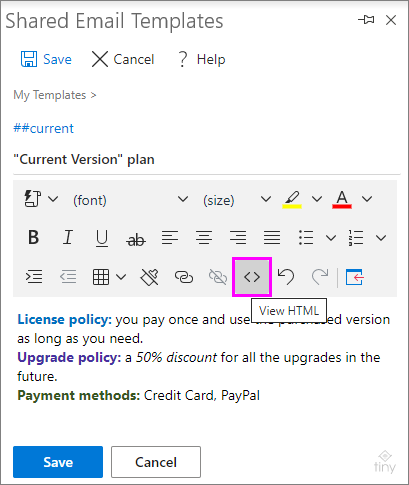
Първо, нека да отворим един от шаблоните и да разгледаме неговия HTML код:

Ето HTML кода на този шаблон:
Лицензионна политика: плащате веднъж и използвате закупената версия толкова дълго, колкото ви е необходимо.
Политика за обновяване: a 50% отстъпка за всички бъдещи подобрения.
Методи на плащане: Кредитна карта, PayPal
Колкото и разхвърляно да изглежда, всичко е доста просто. Първият параграф включва описание на лицензионната политика, вторият - политика за надграждане, а последният - методи за плащане. Всички тагове в ъгловите кавички (като style, color, strong, em) представят форматирането на текста (неговия цвят, стил на шрифта като bold или italic и т.н.).
Сега ще попълня новата си съвкупност от данни с тези части от HTML кода и ще ви покажа как ще работи.
Забележка: Можете да въведете до 255 символа в една клетка на набора от данни.
И така, новият ми набор от данни (нарекох го Описание на плановете HTML ) има общо четири колони: първата е ключовата, а останалите са колони с параметрите на описанието на плана. Ето как ще изглежда, след като я попълня изцяло:
| План | Лицензионна политика | Политика за надграждане | Методи на плащане |
| Текуща версия | Лицензионна политика: плащате веднъж и използвате закупената версия толкова дълго, колкото ви е необходимо. | Политика за обновяване: a 50% отстъпка за всички бъдещи подобрения. | Методи на плащане: Кредитна карта, PayPal |
| Живот | Лицензионна политика: плащате веднъж и използвате продукта колкото ви е необходимо . | Политика за обновяване: получавате всички безплатни ъпгрейди продължителност на живота. | Методи на плащане: Кредитна карта, PayPal, банков превод, чек. |
| Годишен | Лицензионна политика: лицензът е валиден за една година след покупката плащате веднъж и използвате закупената версия доживотно. | Политика за обновяване: всички ъпгрейдите са безплатни за една година. | Методи на плащане: Кредитна карта, PayPal, банков превод. |
Сега е време да се върна към шаблона и да надстроя макроса там. Тъй като сега имам три колони с данни, които трябва да бъдат вмъкнати, ще ми трябват три WhatToEnter-а. Има два начина: или да добавите три макроса, като посочите различни колони, от които да се върнат данните, или да го направите веднъж, да направите две копия на този макрос и ръчно да промените целевата колона. И двете решения са бързи и прости, аИзборът зависи от вас :)
Така че, след като окончателният шаблон бъде актуализиран, той ще изглежда по този начин:
Здравейте!
Ето информацията за лиценза на плановете, които сте избрали:
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "License Policy",title: "Изберете план"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Upgrade policy",title: "Изберете план"}]
- ~%WhatToEnter[{dataset: "Plans description HTML",column: "Payment Methods",title: "Изберете план"}]
Кажете ми, ако имате нужда от допълнителна помощ :)
Както можете да видите, има три идентични макроса с различни целеви колони всеки. Когато поставите този шаблон, ще бъдете помолени да изберете плана само веднъж и данните от трите колони ще попълнят имейла ви на мига.

Добавяне на динамични полета към набор от данни
В примерите по-горе ви показах как да поставите предварително запаметените данни в имейл. Но какво да правите, ако не знаете със сигурност каква стойност трябва да бъде поставена? Какво да правите, ако искате да вземете решение за всеки конкретен случай? Как да добавите малко динамика към шаблоните си?
Представете си следния случай: често ви питат за цената на някои от наличните планове, но цените се променят доста често и няма смисъл да ги запазвате в шаблон. В този случай трябва да ги въвеждате ръчно всеки път, когато трябва да отговорите на такова запитване.
Не мисля, че въвеждането на цената след поставяне на шаблона е много ефективно. Тъй като сме тук, за да се научим как да пестим време, ще ви покажа как да решите тази задача с няколко кликвания.
Първо, нека ви напомня как се обработват динамичните полета. Добавяте макроса WhatToEnter и го настройвате да вмъква Текст Ако не ви казва нищо, първо проверете как да добавите съответната информация динамично в някое от предишните ми ръководства.
Това е макросът, който ще ме помоли да въведа необходимата цена:
~%WhatToEnter[price;{title: "Въведете цената на плана тук"}]Но какво да правим, ако планът е динамичен и също трябва да се променя? Да настроим втория макрос с падащ списък? Имам по-добро решение за вас ;)
Създавам набор от данни с имената на плановете в ключовата колона и макроса WhatToEnter по-горе във втората колона:
| План | Цена |
| Текуща версия | ~%WhatToEnter[price;{title: "Въведете цената на плана тук"}] |
| Живот | ~%WhatToEnter[price;{title: "Въведете цената на плана тук"}] |
| Годишен | ~%WhatToEnter[price;{title: "Въведете цената на плана тук"}] |
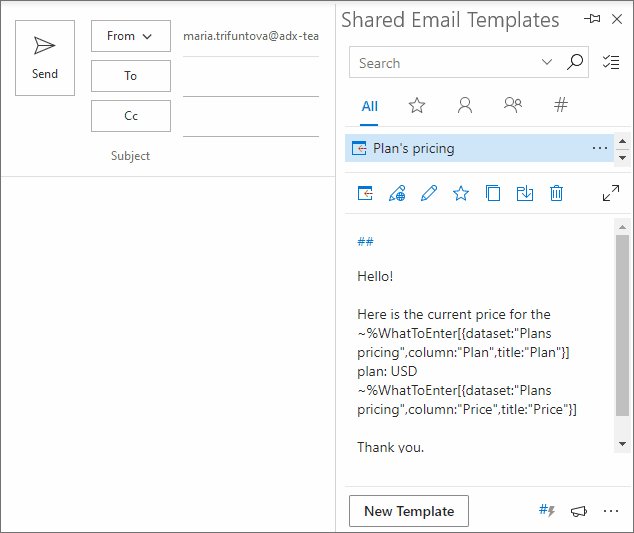
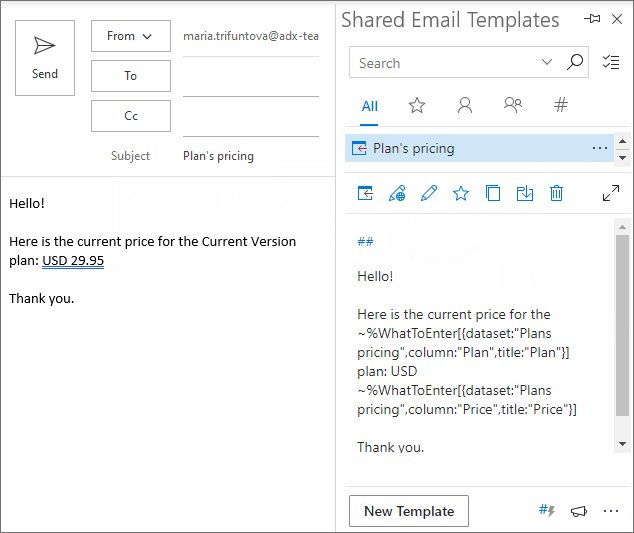
След това свързвам този набор от данни с моя шаблон и получавам следното:
Здравейте!
Ето текущата цена за ~%WhatToEnter[{dataset: "Plans pricing",column: "Plan",title: "Plan"}] план: USD ~%WhatToEnter[{dataset: "Plans pricing",column: "Price",title: "Price"}]
Благодаря ви.
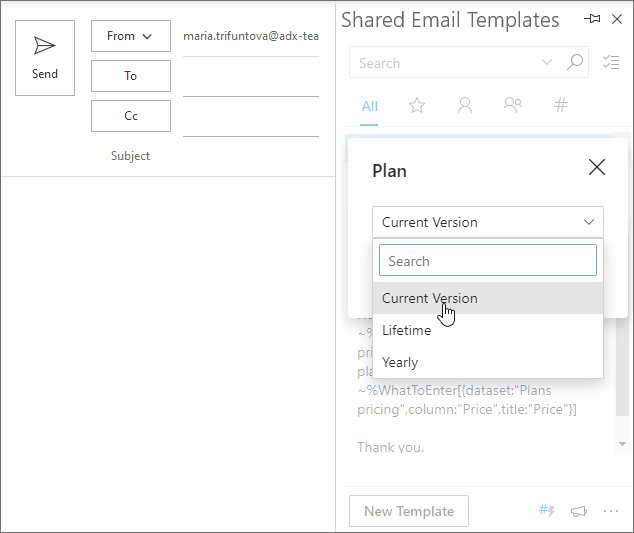
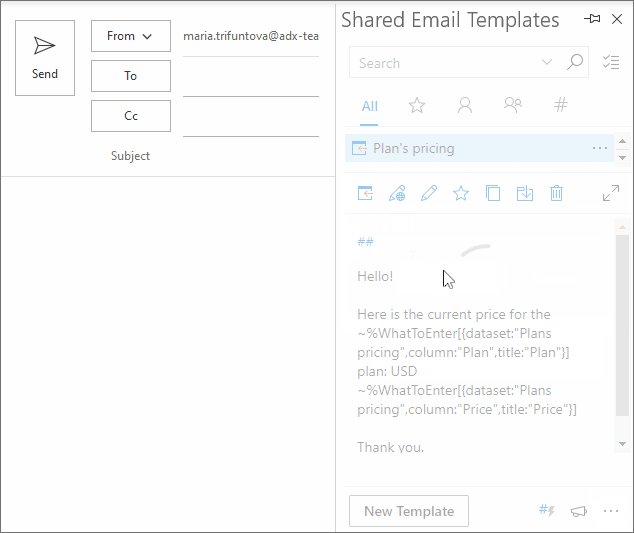
Изглежда странно? Вижте колко перфектно работи!

Обобщение
Надявам се, че това ръководство ви е показало още един начин за използване на набори от данни и ви е вдъхновило да опитате тази функционалност :) Винаги можете да инсталирате нашите Шаблони за споделени имейли от Microsoft Store и да проверите как работи добавката. Сигурен съм, че огромното разнообразие от статии и публикации в блога ни Docs ще ви помогне да се възползвате максимално от този инструмент ;)
Ако имате въпроси относно добавката, не се колебайте да ги оставите в раздела за коментари. Ще се радвам да ви помогна :)

