Преглед садржаја
У овом чланку ћу вам показати како да креирате угнежђене шаблоне у Оутлоок-у користећи скупове података. Видећете различите приступе шаблонима за гнежђење, а затим ћу вас научити да додајете динамичка поља и да у ходу попуњавате своје имејлове.
Пре него што вам покажем како да креирате угнежђене шаблоне у Оутлоок-у, желео бих да направим малу паузу и упознам вас са нашим додатком за дељене шаблоне е-поште. Са овом малом апликацијом не можете само да креирате шаблоне за будуће е-поруке, већ и да примените форматирање, лепите хипервезе, слике и табеле. Штавише, можете једним кликом да налепите неколико шаблона у једну е-поруку.
У реду, хајде да почнемо :)
Креирајте угнежђене шаблоне користећи пречице у скуповима података
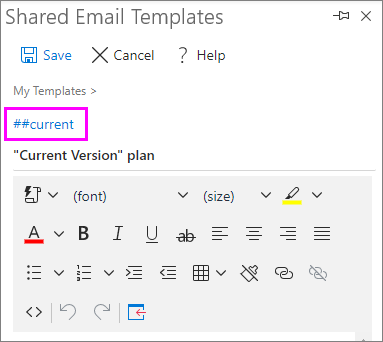
Прво, хајде да разјаснимо шта је пречица у смислу дељених шаблона е-поште. Једноставним речима, то је веза до датог шаблона. Када креирате шаблон, на врху окна програмског додатка налази се поље са два хасхтаг-а. Ово би била ваша пречица. Ако га попуните, ваш шаблон ће бити повезан са овом пречицом.

Савет. Можете лако да дефинишете који шаблони имају пречице додељене знаком хештега понуде поред имена шаблона:

Дакле, ако вам је потребан текст из овог шаблона са пречицом да се дода на садржај другог шаблона, нема потребе да га ручно копирате и налепите. Само откуцајте његову пречицу и цео шаблон ће бити налепљен.
Сада је време дапогледајте како функционишу пречице у скуповима података. Прво, направићу три шаблона и доделити пречице за сваки од њих.
Савет. Ако сматрате да вам треба још информација о скуповима података, само погледајте моје попуњиве шаблоне из водича за скупове података, тамо је покривена ова тема.
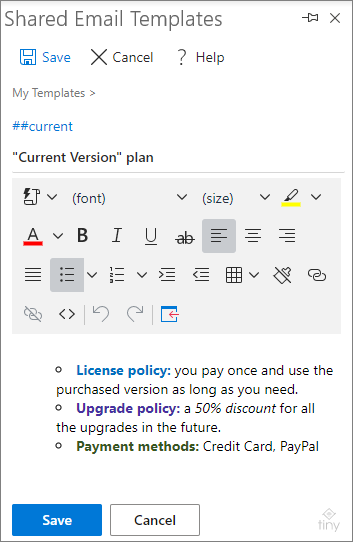
Моји шаблони ће садржати кратак опис неких планова претплате на производе. Такође ћу додати мало форматирања тако да мој текст изгледа светлије и, наравно, сваком од њих доделити пречицу. Ево како ће то изгледати:

Сада ћу морати да додам те пречице у скуп података. Дакле, креирам нови скуп података (позовимо „ Опис планова ”), попуњавам прву колону са називима планова и уносим своје пречице поред одговарајућег плана. Ево шта добијам у резултату:
| План | Опис |
| Тренутна верзија | ##цуррент |
| Лифетиме | ##лифетиме |
| Годишње | ##иеарли |
Као што видите, сваки план је повезан са пречицом која води до шаблона са његовим описом. Зашто ми све то треба? Зато што желим да свој радни ток учиним брзим и лаким :) Све што је преостало је да напишем шаблон и укључим макро ВхатТоЕнтер да налепим потребан опис у шаблон.
Дакле, мој коначни шаблон ће бити један испод:
Здраво!
Ево информација о плану који иматеизабрано:
~%ВхатТоЕнтер[{датасет:"Опис планова",колона:"Опис",титле:"изаберите план"}]
Јавите ми ако вам треба додатна помоћ :)
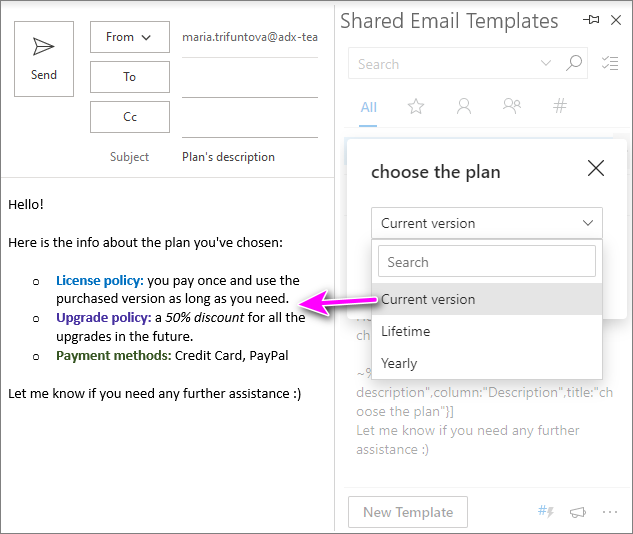
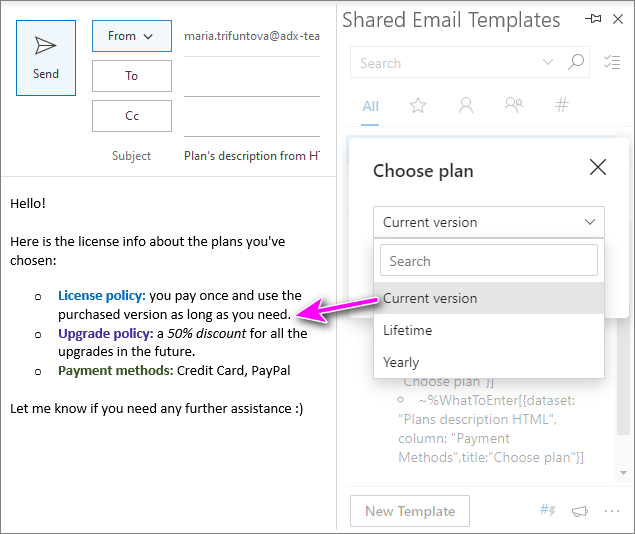
Логика је следећа: налепим овај шаблон, појављује се искачући прозор који тражи да одаберем план (из вредности у првој колони скупа података). Када то урадим, цео шаблон повезан са одговарајућом пречицом се налепи у моју е-пошту.

Користите ХТМЛ у скуповима података
Сада ћу вам показати још један трик са скуповима података. Као што можда већ знате, скупови података се могу попунити било којим подацима (текст, бројеви, макрои и многи други). У овом пасусу ћу вам показати како да користите ХТМЛ код у скуповима података користећи исте узорке из првог поглавља.
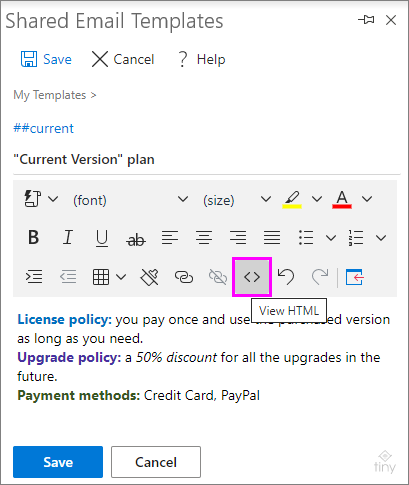
Прво, хајде да отворимо један од шаблона и испитамо његов ХТМЛ:

Ево ХТМЛ кода овог шаблона:
Политика лиценцирања: плаћате једном и користите купљену верзију колико год вам је потребно.
Политика надоградње: 50% попуста за све надоградње у будућности.
Начини плаћања: Кредитна картица , ПаиПал
Колико год неуредно изгледало, све је прилично једноставно. Први параграф садржи опис политике лиценце, други – политику надоградње, а последњи – начине плаћања. Све ознаке у угаоним наводницима (као стил, боја, јака, ем) представљају форматирање текста (његову боју, стил фонта као подебљано иликурзив, итд.).
Сада ћу попунити свој нови скуп података тим деловима ХТМЛ кода и показати вам како ће то функционисати.
Напомена. Можете да унесете до 255 знакова у једну ћелију скупа података.
Дакле, мој нови скуп података (назвао сам га Опис планова ХТМЛ ) има укупно четири колоне: прва је кључна, остало су колоне са параметрима описа плана. Ево како ће изгледати након што га у потпуности попуним:
| План | Политика лиценцирања | Политика надоградње | Плаћање Методе |
| Тренутна верзија | Политика лиценцирања: плаћате једном и користите купљену верзију колико вам је потребно. | Политика надоградње: 50% попуста за све надоградње у будућности. | Начини плаћања: Кредитна картица, ПаиПал |
| Доживотни | Политика лиценце: плаћате једном и користите производ колико вам је потребно . | Политика надоградње: добијате све надоградње бесплатно век трајања. | Начини плаћања: Кредитна картица, ПаиПал, банковни трансфер, чек. |
| Годишња | Политика лиценцирања: лиценца важи годину након куповине , плаћате једном и користите век трајања купљене верзије. Такође видети: Како направити број знакова у Гоогле табелама | Политика надоградње: све надоградње су бесплатне током године. | Начини плаћања: Кредитна картица, ПаиПал, ВиреПренесите. |
Сада је време да се вратите на шаблон и тамо надоградите макро. Пошто сада имам три колоне са подацима које треба налепити, требаће ми три ВхатТоЕнтер. Постоје два начина: или додате три макроа који одређују различите колоне из којих ћете вратити податке, или то урадите једном, направите две копије овог макроа и ручно промените циљну колону. Оба решења су брза и једноставна, избор је на вама :)
Дакле, када се коначни шаблон ажурира, изгледаће овако:
Здраво!
Ево информација о лиценци о плановима које сте изабрали:
- ~%ВхатТоЕнтер[{датасет:"Опис планова ХТМЛ",колона:"Политика лиценцирања",наслов:"Изабери план"} ]
- ~%ВхатТоЕнтер[{датасет:"Опис планова ХТМЛ",колона:"Политика надоградње",титле:"Изабери план"}]
- ~%ВхатТоЕнтер[{датасет:"Планови опис ХТМЛ",колона:"Начини плаћања",наслов:"Изаберите план"}]
Јавите ми ако вам треба додатна помоћ :)
Као што видите, постоје три идентична макроа са различитим циљним колонама сваки. Када налепите овај шаблон, од вас ће бити затражено да изаберете план само једном и подаци из све три колоне ће за трен ока попунити вашу е-пошту.

Додајте динамичка поља скупу података
У горњим примерима сам вам показао како да налепите унапред сачуване податке у е-поруку. Али шта ако не знате са сигурношћу која вредност треба да буденалепили? Шта ако желите да донесете одлуку за сваки конкретан случај? Како додати мало динамике својим шаблонима?
Замислите овај случај: често вас питају о цени за неке од доступних планова, али цене се често мењају и нема смисла да их чувате у шаблону. У овом случају, требало би да га откуцате ручно сваки пут када треба да одговорите на такав захтев.
Не мислим да је куцање цене након лепљења шаблона веома ефикасно. Пошто смо овде да научимо како да уштедимо време, показаћу вам како да решите овај задатак у неколико кликова.
Прво, дозволите ми да вас подсетим како се рукује динамичким пољима. Додајте макро ВхатТоЕнтер и подесите га да налепи вредност Тект . Ако вам ништа не каже, прво проверите како да динамички додате релевантне информације у неком од мојих претходних приручника.
Ево макроа који ће тражити од мене да унесем потребну цену:
~%ВхатТоЕнтер[ прице;{титле:"Овде унесите цену плана"}]Али шта ако је план динамичан и такође треба да се промени? Подесите други макро са падајућом листом? Имам боље решење за вас ;)
Креирам скуп података са називима планова у кључној колони и макроом ВхатТоЕнтер изнад у другом:
| План | Цена |
| Тренутна верзија | ~%ВхатТоЕнтер[прице;{титле:"Овде унесите цену плана"}] |
| Доживотни | ~%ВхатТоЕнтер[прице;{титле:"Унесите планцена овде"}] |
| Годишње | ~%ВхатТоЕнтер[прице;{титле:"Овде унесите цену плана"}] |
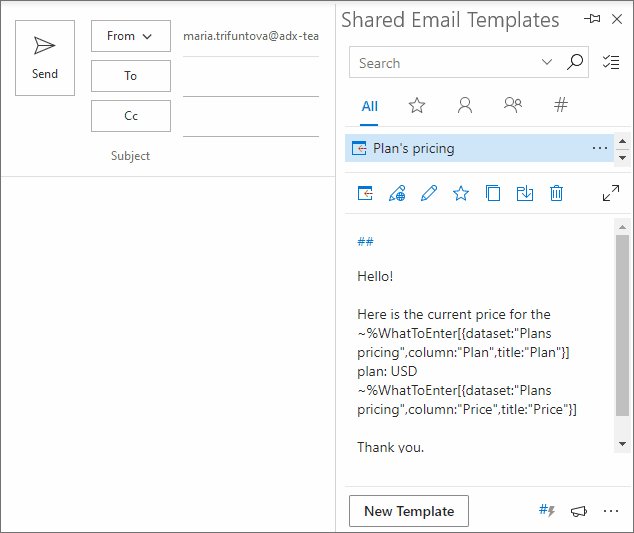
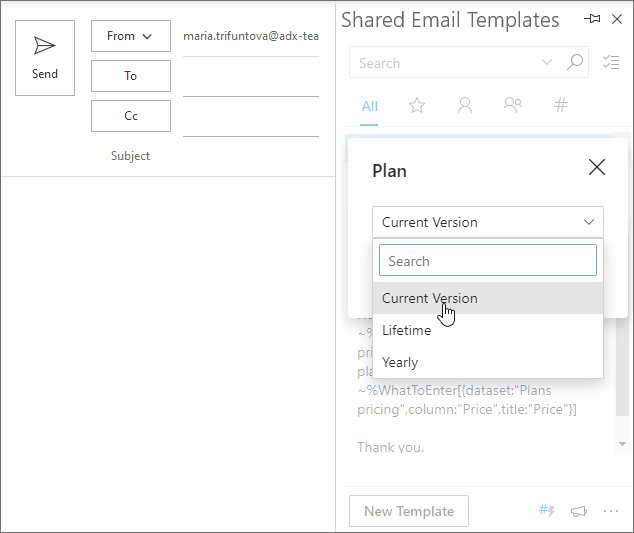
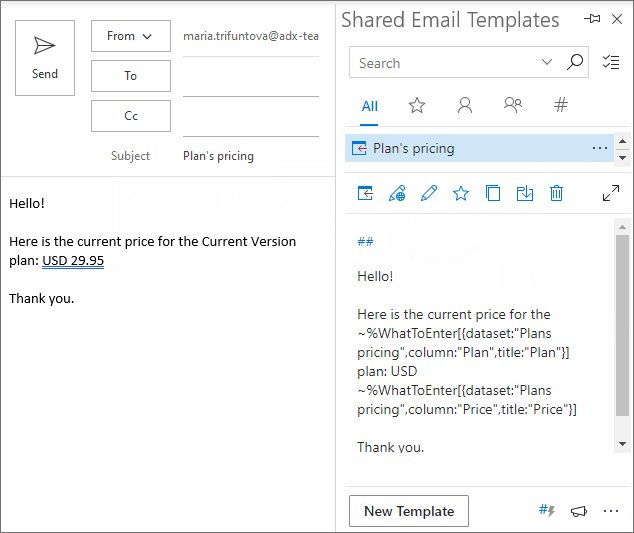
Онда повезујем овај скуп података са својим шаблоном и добијам следеће:
Здраво!
Ево тренутне цене за ~%ВхатТоЕнтер[{датасет:"Планови цене ",колона:"План",титле:"План"}] план: УСД ~%ВхатТоЕнтер[{датасет:"Планс прицинг",цолумн:"Прице",титле:"Прице"}]
Хвала ви.
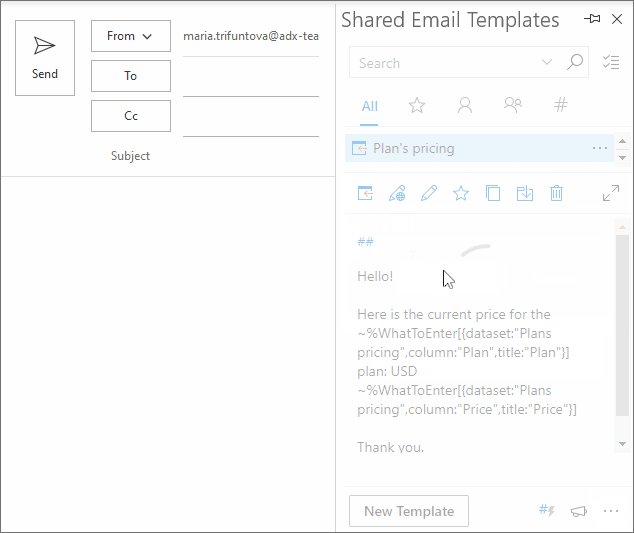
Изгледа чудно? Погледајте како савршено функционише!

Резимирај
Надам се да вам је овај приручник показао још један начин коришћења скупове података и инспирисало вас да испробате ову функционалност :) Увек можете да инсталирате наше дељене шаблоне е-поште из Мицрософт Сторе-а и проверите како функционише додатак. Сигуран сам да ће вам велики избор наших чланака и постова на блогу помоћи. искористите ову алатку на најбољи начин ;)
Ако имате било каква питања у вези са додатком, слободно их оставите у одељку Коментари. Радо ћу вам помоћи :)

